A Minimum Viable Product (MVP) mobile app is a powerful way to validate a product idea and create a product that users love—without spending too much money and introducing excessive risk upfront. It can also speed up time to market, build a user base, attract investors, and more.
We’ve written this post to outline the steps required to build an MVP app, explore some potential challenges and how to address them, and outline best practices in MVP development.
You’ll also learn about the MVPs used by three companies that are known around the world today, along with key takeaways from their MVP approach as startups.
What Is an MVP App?
A Minimum Viable Product app is an early version of a software application that includes the product’s core functionality without the wide range of features that users expect from a full-fledged product. It is used to validate the product idea and gather user feedback.
Popularized by Eric Ries in The Lean Startup, the MVP ensures that there’s a market for the idea (validation), and early adopters provide direction for future development through their input. This allows entrepreneurs to avoid building a product nobody wants and instead spend money creating features that address genuine market needs.
What is the difference between an MVP and a prototype?
The difference between an MVP and a prototype is that an MVP is a functioning, albeit barebones, software product. A prototype, on the other hand, is a model of a product used to gather pre-launch feedback on the User Interface (UI), User Experience (UX), and the viability of planned features.
Prototypes can be low-fidelity, consisting of sketches and simple wireframes, or high-fidelity, emulating the actual anticipated design. No matter how realistic a prototype may look, however, it’s not a working model. It’s used to test ideas among test subjects that are part of the target audience, not real users attempting to accomplish a task or solve a problem.
The MVP, on the other hand, may not be anything fancy, but actual users will access it to achieve real results. It should not skimp on basic usability, but the focus will be on delivering essential features.
Now, we should mention that the MVP may only create the appearance of automation. For instance, an app that reserves library books may not reserve the books by interfacing with library computer systems through their APIs.
Instead, there could be someone on the other end manually reserving the books, just to test the concept. If the idea proves popular, software development teams will then build a fully functional version of the app, adding new features based on customer data with each iteration.
Why You Should Build an MVP of Your Mobile App
There are a whole host of benefits that come with building an MVP, as opposed to going all-in with a full-fledged product. Here are six powerful benefits of the MVP approach.

Benefit #1: Collecting User Feedback
An MVP allows you to collect user feedback immediately, and that feedback will inform your choices surrounding app feature prioritization far better than any data you’d gain from a focus group.
Yes, focus groups and market research are important when you’re formulating an app idea, but there’s just no substitute for seeing what real users have to say about the product.Benefit #2: Cost Savings
An iterative development process is more cost-effective because, simply put, you’re not spending valuable resources on building features that don’t add much value for the end user. It also allows you to cut your losses early on or pivot if the idea isn’t viable.
Benefit #3: Faster Time-to-Market
MVP product development moves much faster than developing a full-fledged version of the product, for obvious reasons. All things being equal, you’ll be able to take your product to market that much faster, gathering valuable feedback and hopefully edging out the competition.
Benefit #4: Risk Mitigation
Risk, in the software development world, describes anything that might sink an application or development project before it becomes profitable. Building mobile applications always comes with risks since you’re introducing a new business idea that may be untested.
The MVP will give you a good idea of what the market wants and which features are worth building into the final product—without sinking too much money into development costs in the beginning.
Benefit #5: Building a User Base
MVPs allow companies to begin building a user base among early adopters. In fact, involving them in your journey and gathering their feedback can create loyalty, especially if you take their ideas seriously and implement the best ones.
Benefit #6: Attracting Investors
Investors are much more likely to offer you money if they can see a working model of your product, rather than just a prototype. This shows you’ve validated your idea and you’re capable of building it. That will appeal to VCs, friends-and-family investors, and crowdfunders alike.
Challenges in Developing an MVP
MVPs are less time-consuming and costly to build than full-fledged products, but that doesn’t mean they don’t come with their share of potential challenges. Here are some common challenges that come with MVP development, along with some guidance on how to address them.
Resource Limitations: As with all software development projects, building an MVP app still requires sufficient resources to create a solid product. With that in mind, prioritize the most essential features and get a clear estimate of the MVP costs.
Also, consider working with software development outsourcing firms in countries like India, where the cost of labor is lower. Just be sure to work with a team that has a proven track record for creating successful apps for their clients.
Balancing Innovation and Speed: Sometimes, in an effort to get an MVP to market as quickly as possible, mobile app development teams may sacrifice creativity and innovation for speed. To avoid this trap, dedicate adequate time to idea generation and encourage iterative development among your teams, which is a cornerstone of the Agile methodology.
Mistaking Minimal Viability with Sloppy: Never mistake simplicity with sloppy design or a poor user experience. You’ll never be able to adequately assess your product’s viability or learn from the feedback you gain from your target users unless you produce something that is functional. It must also be reasonably visually appealing and easy to use.
All these challenges are easy to overcome with the right strategy. If you run into roadblocks, don’t panic! Take a calm, rational look at your alternatives, and consider consulting an experienced outsourcing partner if you need guidance.
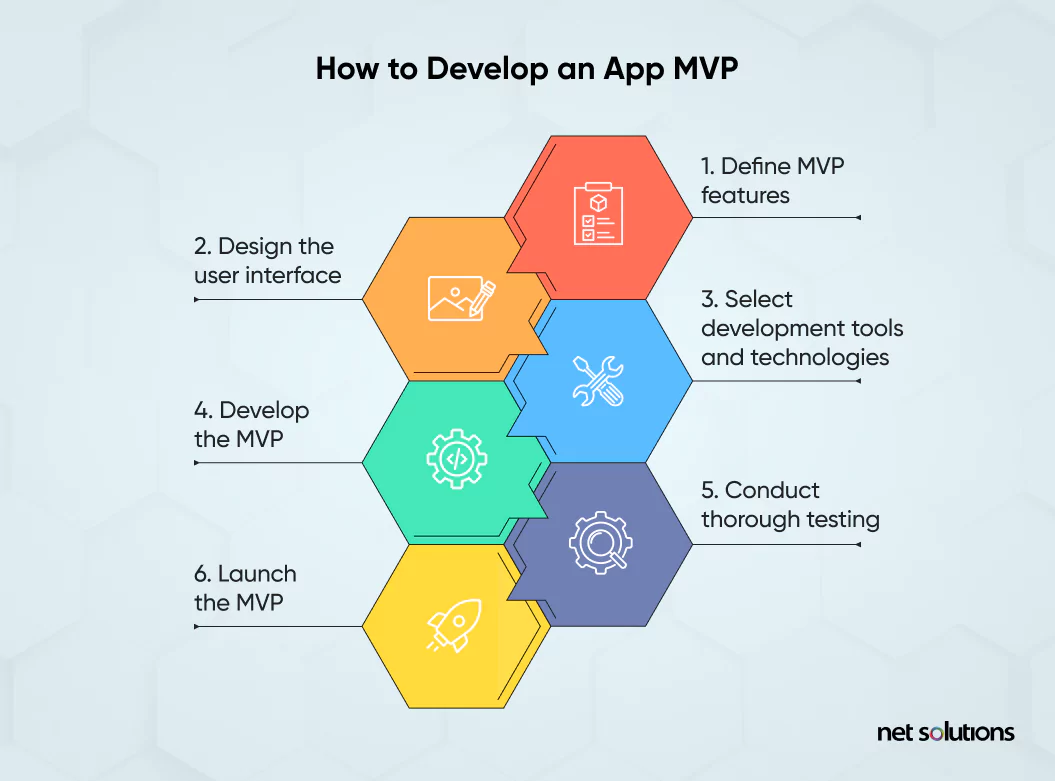
How to Develop an App MVP
Developing an MVP app requires careful planning and a clear strategy. In this section, we’ll break down (at a very high level) each of the steps required to create an MVP.
Rather than beginning with design, we start with ideation and user research. This should always happen before your developers even think about coding or your designers start to sketch out a wireframe.

- Define MVP features
What core features should your MVP include? Your MVP should solve a problem that the current marketplace struggles to address. To identify your key features:
- Explore current products on the market
- Research your target market, conducting surveys, interviews, and/or focus groups
- Brainstorm potential features
- Prioritize features to identify the most important ones to include in your MVP
This will give you a solid foundation for a core feature or two to include in your MVP. Of course, this isn’t the end of your user research journey—it’s just the beginning.
- Design the User Interface (UI)
Build a prototype of your User Interface (UI), incorporating best practices surrounding User Experience (UX) design wherever possible. Again, an MVP should not feature sloppy, amateur designs, and it should strive to offer an intuitive User Experience no matter how simple the interface.
You can build low-fidelity prototypes that consist of sketches or high-fidelity prototypes that more closely emulate what the user will see. Usually, design teams begin with low-fidelity models and move on to higher-fidelity prototypes as the project progresses.
Gather feedback from your target audience and make sure your product is easy to understand and use before you build it.
- Select development tools and technologies
As with any software development project, it’s absolutely vital to choose the right MVP tools and tech stack for building an MVP. Evaluate your tech stack for the following:
- Programming languages that fit your needs
- Tools designed to gather user feedback
- A/B testing tools
- Platform-specific requirements (i.e., are you building for Apple or Android specifically?)
- The tech stack you choose can make or break your product, so don’t be afraid to consult an outside expert for guidance.
- Develop the MVP
MVP development is highly iterative, which is why Agile in MVP development is so popular. Agile developers understand how to incorporate feedback, collaborate, communicate with designers and other teams, and deliver on tight deadlines.
When it comes to developing your MVP, many startups and established enterprises work with outsourcing firms to handle all or part of the development process. It’s not only more efficient that way, but it can be very cost-effective if you work with a team that has plenty of MVP experience.
- Conduct thorough testing
Testing is essential to any software development project. Skimping on testing may be tempting for an MVP, but it’s a terrible idea because you only have one chance to make a solid impression with your initial launch. An MVP filled with excessive bugs or security issues could destroy your chances for success with an otherwise excellent product idea.
- Launch the MVP
Launching the MVP is an important milestone, but it’s just the beginning. Once you’ve launched your MVP, you’ll need to:
- Gather and evaluate customer feedback regarding the UI, UX, overall functionality, and potential features for future releases
- Study user behavior
- Assess your product’s viability
- Explore new feature ideas
- Prioritize features for new releases
Your design and development teams will quickly begin working on new releases, gradually building a product that is informed by real-world feedback and experience. When done right, an MVP will help you carve out a powerful niche in the marketplace.
Ready to get started? Reference our MVP checklist to make sure you’ve covered all the necessary steps.
MVP App Examples
Many household names, from Uber to Spotify, started out with an MVP mobile app. Here are three examples of mobile app MVPs for well-known companies, along with what you can learn from each.
Example #1: Spotify
Spotify is the world’s leading music streaming platform with 600 million subscribers today and countless value-adding features (e.g., podcasts, downloads, audiobooks).

However, it began with one innovative idea. It allowed users to listen to music without downloading it, which changed the way we consume music. With that in mind, the MVP app focused exclusively on streaming, making sure it worked without any glitches and provided good sound quality. Everything else came later!
Key takeaways:
- Spotify’s MVP focused on its simple, core feature to validate its idea
- The team focused its energy on seamless streaming over anything else
- By validating the idea that people are willing to stream music, they piqued the interest of investors and eventually attracted a wide range of artists for users to choose from
Example #2: Uber
Uber’s original MVP focused on two geographical areas: New York and San Francisco. They also made the app invite-only to limit the number of users (and ride requests) and to keep things manageable.

Of course, you’re probably wondering what they did about all those drivers. Did they pay a bunch of drivers to sit around and wait for a handful of rides?
Nope! That would have cost a fortune, and getting drivers to sign up to serve a limited number of users just wouldn’t have made sense. Instead, users ordered a ride on the app, and someone on the other end would find a nearby taxi and dispatch it to their location.
It was the perfect way to test the app, and it’s a good reminder that behind the scenes, an MVP doesn’t need to work the same way as the anticipated product. You don’t need the automation when your goal is to validate the concept.
In this case, the Uber founders needed to figure out whether people would order rides from an app in the first place. Later on they could explore whether they’d take rides with non-professional drivers.
Key takeaways:
- Uber launched its app in two geographical areas only
- They made the app invite-only to keep the number of requests manageable
- Uber used taxis to validate their concept rather than regular drivers, which is ironic, given that they disrupted the entire taxi industry in the end
Example #3: Instagram
Instagram is a perfect example of an MVP that completely pivoted its functionality based on user feedback. Originally called Burbn, the app allowed people to “check in” at public locations so their friends would know where they were.
There were already other apps doing this (like Foursquare), and early adopters didn’t care much about this feature. What they latched onto was the ability to perform minor edits on photos and share them with friends.

Seeing the success of the photo-sharing feature, the founders removed all the other features and focused exclusively on photo editing and sharing. They added the option to “like” and comment on posts, and down the road they added features.
Instagram really is the perfect example of what happens when you approach your MVP as an experiment and assume nothing. The market will tell you how to be successful, you just have to be humble, listen, and follow its lead.
Key takeaways:
- The Instagram (Burbn) MVP had a wide range of features, most of which went unused
- User feedback revealed a gap in the market: The need for photo sharing, with commenting, along with photo editing
- Even though the market might not validate your original idea, early users could point you toward a far more lucrative idea if you’re willing to listen
How Much Does an App MVP Cost?
Building an MVP costs between $10,000 and $100,000 depending on the features you intend to include and your app’s overall functionality. Yes, this is a huge range, but it’s impossible to narrow those costs without knowing the MVP’s primary purpose and tech requirements.
If you’re looking to build an MVP and want an accurate cost estimate, contact one of our experts here at Net Solutions and we’ll help you identify a ballpark figure.
| MVP Scope | Scope Description | Cost Range |
|---|---|---|
| Basic MVP |
|
$30-40K |
| Standard MVP |
|
$40-60K |
| Advanced MVP |
|
$60-90K |
| Enterprise MVP |
|
90K-150K |
| AI/ML-powered MVP |
|
$80-120K. |
Need Help With MVP App Development?
Net Solutions has been building apps for startups and international enterprises for more than two decades. We’ve worked with the Harvard Business Review, American Golf, IMG, and many more successful companies, building MVPs when the approach fits into their larger strategies.
We offer both end-to-end software development as well as highly targeted support in specific areas. We can help at any stage of MVP development: Business analysis, user research, project management, UI and UX design, development, testing, and more.
SHARE THIS POST
Table of Contents
Related Resources
- A Deep Dive Into 7 Minimum Viable Product Benefits
- A Step-by-Step Guide to Build a Minimum Viable Product (MVP)
- 19-Step Minimum Viable Product (MVP) Checklist [With PDF]
- How Much Does a Minimum Viable Product (MVP) Cost? Here’s the Answer
- 10 Top MVP Development Companies [Great for Startups]
- 10 Minimum Viable Product (MVP) Examples You Should Know
- The Ultimate Guide to Developing an MVP in Agile: What, How, and Why
- A Step-by-Step Guide on how to Master Your MVP Launch in 2024
- How to Prioritize Features for Your Minimum Viable Product (MVP)
- How to Test an MVP: 15 Proven Strategies that Work
- 20 Great MVP Tools to Help You Create & Launch Your Product
- 11 different Types of MVPs to Kickstart Your Software Project
- How to Nail MVP Design with UX Design Principles that Work
- MVP Website: Benefits, Best Practices, How to Build & More

