Mobile apps continue to grow in popularity, accelerated in part by the global pandemic and shifting demands over how and when users interact over mobile. According to the Mobile App Trends report, app installs were up 31% year-over-year and user engagement, measured by sessions, was up 4.5%. There are over 2.22 million apps on the Apple app store and 3.48 million apps on the Google Play store.
The demand for new apps is not going away, with sales of 5G devices driving demand for new apps, with post-pandemic device behavior sticking around, including the drive for shopping convenience and delivery services as well as free time fillers, whether games or home fitness apps. While some of this behavior was impacted by COVID, most of these trends were already on the rise. B2B and B2C customers are demanding mobile-first interactions with businesses of all kinds – driving many organizations to consider mobile app development.
This guide will outline the ins and outs of mobile app architecture, which can help guide the process of developing a mobile app in the 2025 marketplace.
What is Mobile App Architecture?
Mobile app architecture refers to a set of rules, techniques, processes, and patterns to develop a mobile application. These rules help developers create an app that meets both the business requirements as well as industry standards.
Mobile App Architecture vs Mobile Tech Stack
Mobile app architecture is often used interchangeably, although incorrectly, with the mobile tech stack. The mobile technology stack is the set of technologies and technical frameworks that make up the front and back-end of a mobile or web app (the what of the app), but is less concerned with the business / customer requirements (the why of the app) or the development process (the how of creating the app).
The mobile app architecture is made up of all the parts of the app – all the questions about why, what, how – including what data is collected, how the data moves, what the app looks like, for what platform, using what tech stack.
What Makes a Good Mobile App Architecture
There are many apps developed today without any architecture or reference to standards. A lack of architecture results in an app that is:
- Increased mobile app development costs.
- Longer and more costly to develop
- Hard to maintain, particularly if staff change
- Harder to build upon or scale
- Difficult to test
- More prone to errors
A good mobile application architecture will enforce good software development principles (KISS, DRY, SOLID) in the appropriate stages of development to help accelerate development, providing a clear path for data flow that makes work easier and also supports clarity over how to scale or expand the app in the future.
A clearly defined mobile app architecture helps to support flexibility and Agile development methods, makes testing more efficient, and makes future maintenance easier and less prone to bugs. A strong mobile app architecture will save both time and money in the short and long term.
A good architecture will not be platform specific, but rather apply to native and cross-platform choices, resulting in a unified approach to development. If we think of mobile app architecture as a skeleton for how we create a mobile app, we can then define layers (the bones, if you will) for how we build out the vital components of the app.
How Many Layers are There in Mobile App Architecture?
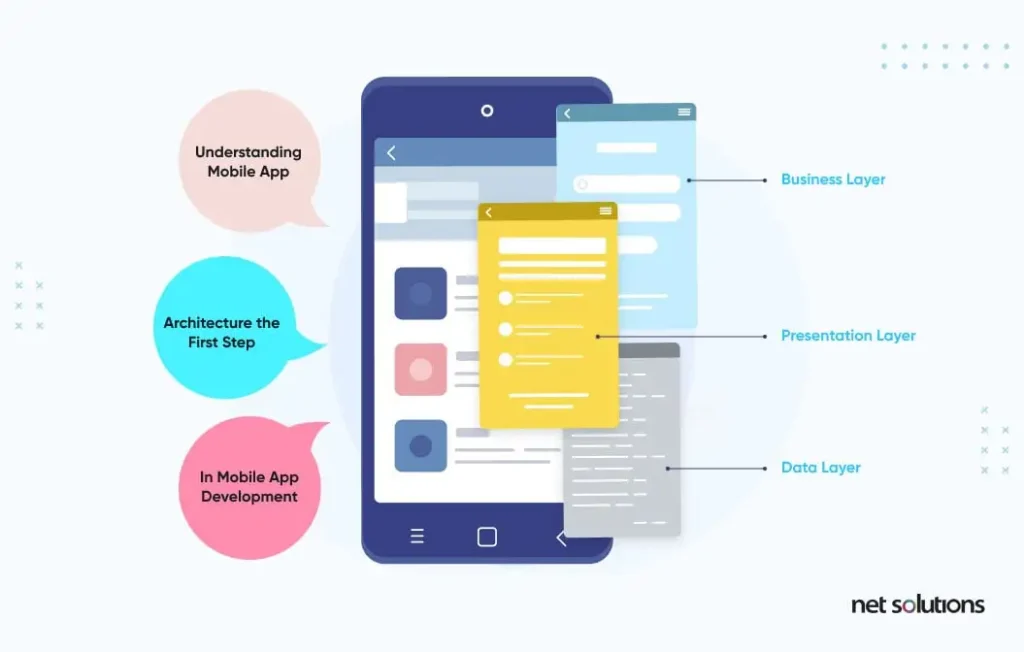
The most popular representation of mobile app architecture is represented by 3 layers: presentation, business logic, and data.

1. Presentation Layer
The presentation layer consists of all the processes and components to deliver the app to the user. When building the presentation layer, developers are concerned with what the user sees and feels when using the app. In other terms, the presentation layer is made up of the user interface (UI) and user experience (UX).

- User Interface (UI) is concerned with design questions such as colors, fonts, placement, and overall design.
- User Experience (UX) manages the way a customer interacts with the app through a detailed understanding of what a user wants and feels.
When designing the presentation layer, developers need to determine the right platform and device type so that the presentation is consistent with the standards for each.
2. Business Layer
The business layer is concerned with the logic and rules responsible for data exchange, operations, and workflow regulation. This layer is responsible for:
- Security
- Data caching
- Logging
- Data validation
- Exception management
The business layer can exist on the server or on the user device, depending on the operations of the app and the resources each operation takes.
3. Data Layer
The data layer includes all the data utilities, service agents, and data access components to support data transactions. This layer can be thought of in two parts:
- Persistence – data access with data sources via API
- Network – network communication, routing, error reporting
The design of the data layer must include thoughts about validation and maintenance of the data.
Android Mobile Application Architecture
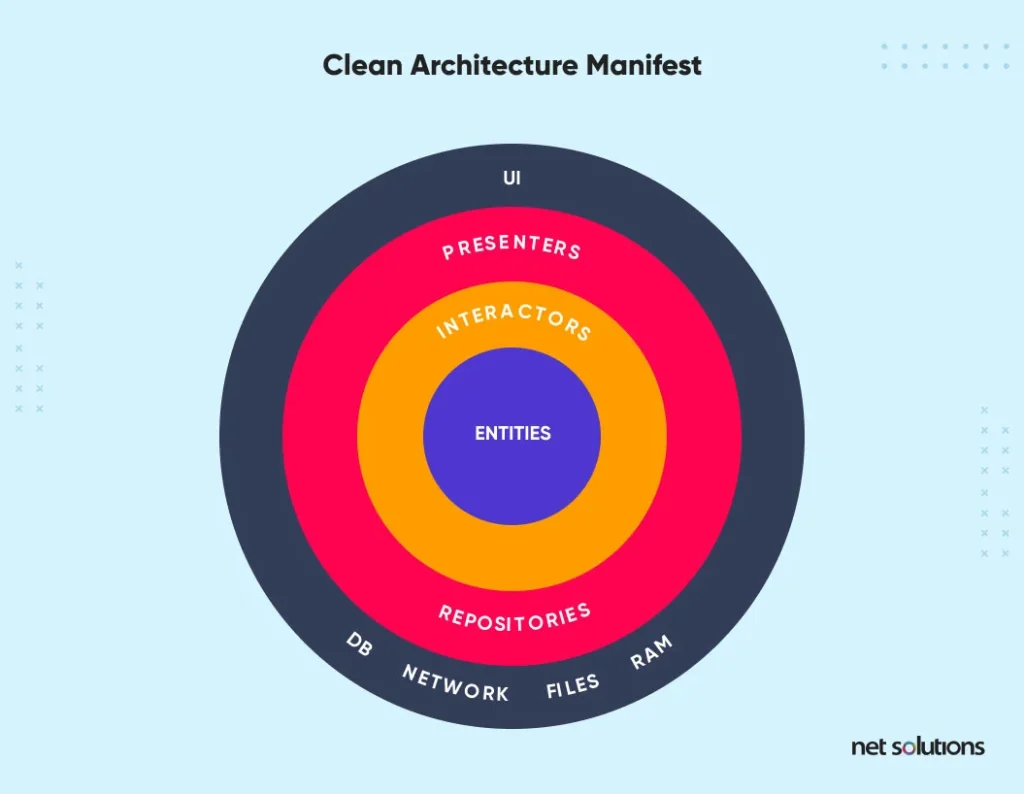
Apps developed specifically for Android are one kind of native app – an app developed for a specific mobile platform. Android apps are developed to support Android languages (Kotlin and Java) for devices from a variety of manufacturers including Google, Samsung, Sony, and Nokia. There is not a single architecture recommended for Android, but the most commonly accepted Android architecture for mobile apps is Clean Architecture.
In Clean, the architecture is built on the principles of layers and inversion of control. Clean focuses on the same 3 layer structure modeled above, with the business layer sometimes referred to as the domain layer. In Clean architecture, the domain / business layer must not depend on the other layers, but instead must leverage interfaces. While this can be difficult to understand, it does make it easy to add to and scale apps over time.

iOS Mobile Application Architecture
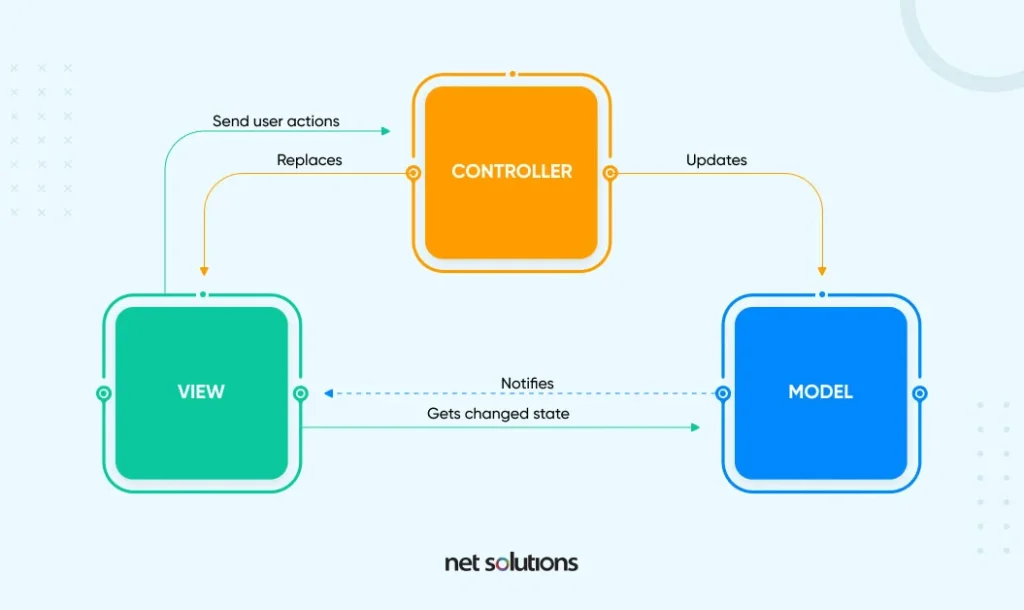
Native iOS apps are developed using Objective-C and Swift languages, with Apple providing clear best practices over app architecture with the MVC model (Model-View-Controller). While other options are available for iOS, the MVC model is made up of:
- Model – The data layer (persistence, model objects, parsers, managers, networking code).
- View – Similar to the presentation layer, a re-usable layer that represents the app to the user.
- Controller – A mediator level that communicates with an abstraction via a protocol.
The MVC model supports rapid and parallel development, with the ability to create multiple views – a great option for mobile development.

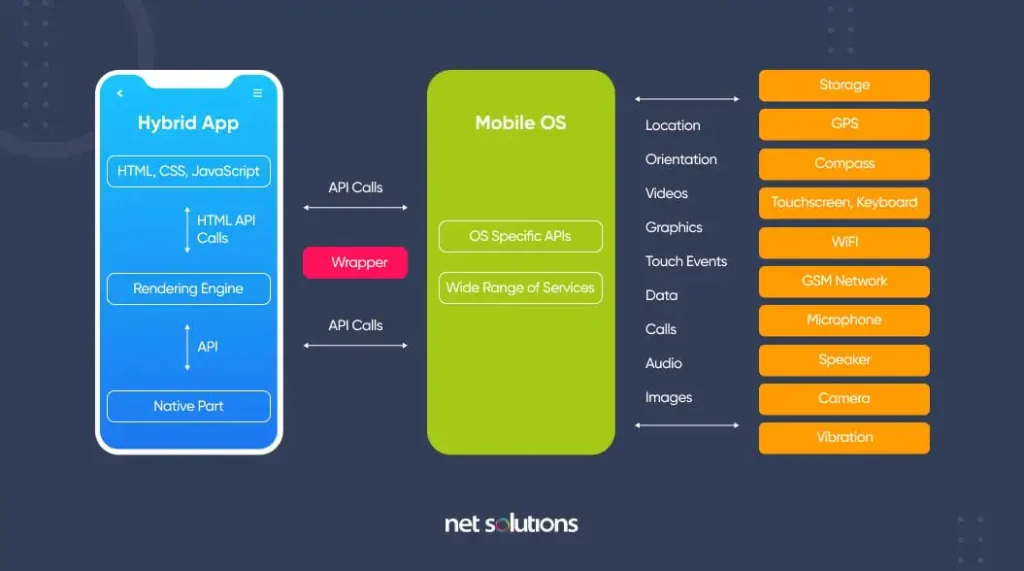
Hybrid Mobile Application Architecture
Hybrid mobile apps leverage both native and web solutions. Hybrid apps use native apps as “shells” for the back-end, but platform-neutral JavaScript, HTML and CSS for the front-end. Hybrid apps use plugins such as Apache Cordova or Ionic Capacitor to access native platform features.
Hybrid mobile apps are among the fastest apps to create across a variety of platforms and easy to update, but are not appropriate for complex, interactive, or feature-rich applications.

Hybrid mobile apps are among the fastest apps to create across a variety of platforms and easy to update, but are not appropriate for complex, interactive, or feature-rich applications.
Like hybrid architecture, cross platform development leverages a common codebase with platform-specific abilities in each native shell. Cross platform apps rely on frameworks, rather than web language, including React Native Vs Xamarin. Cross-platform apps offer a User Experience that is a closer approximation to native, often making the approach more attractive.

Important Factors to Consider When Developing Mobile App Architecture
1. Device Type
When designing a mobile app, first choose the platform (iOS, iPadOS, Android, Windows, Cross-platform), then consider the different models of smartphone that are in use – and there are many! These are important pieces of information to help determine the ideal dimensions for development.
The following factors are important to consider when designing a mobile app:
- Screen size and DPI
- Screen resolution
- CPU (processor)
- RAM (memory)
The goal in this stage is trying to deliver the most consistent experience across various platforms and device sizes (tablet vs mobile, model varieties) so that every user – regardless of their device choice – has the best possible experience.
2. Developmental Frameworks
Developmental frameworks are a consideration in designing the mobile app architecture as well as in establishing the tech stack. Frameworks provide libraries and basic templates and components for building web apps, both for the front and the back-end.
Front-end frameworks for building mobile apps include Bootstrap, Foundation, React, Angular, Vue, and Backbone. On the back-end (server-side), developmental frameworks depend on the chosen programming language and target platforms, including Ruby on Rails, Flask, Django, Laravel, Swift, Xamarin, React Native and Flutter – among many others.
3. Bandwidth Scenarios
User research is important to understand more about the target user. Around the world, users experience different bandwidth limitations, with some countries on 5G and others still experiencing spotty connections. A highly interactive, graphic-heavy app will not be appropriate for apps that target rural users, for example.
4. User Interface/ User Experience Design (UI/UX Design)
When it comes to mobile app architecture, design plays an important role in first impressions (how it looks – a strong UI) as well as keeping users around (how it works – a strong UX). A strong UX design is critical to online success, but mobile UX is complicated by changing user expectations and best practices of each operating system (OS) and device type.
The mobile app architecture must balance UI against UX in the design phase. Start by understanding the basics of mobile UX design and the latest mobile UX design trends for 2025 to ensure the app is delivering value.
5. Navigation
Navigation is the user’s direct contact with the design, impacting both the front-end and the back-end. A great mobile UX design helps users easily identify how to move around the page and explore further sections. Familiarity is key to navigation. The following navigation best practices help ensure the mobile app is easy to use, reducing friction in the customer journey:
- Hamburger menu – the three line menu in the navigation drawer or top bar is popular with mobile apps because of its familiarity. Enhance navigation with a hover over menu, reducing clicks.
- Search – A well-positioned search bar levels up usability, with standard position being the top right.
- Bars, rails, drawers, or tabs – There are many options to navigate around an app, including fixed bars of buttons (top and/or bottom), rails (a vertical bar), drawers (hidden navigation), and tabs (screened content with fixed titles).
- Familiar icons – familiar icons such as home, search, photos, folder, etc. make navigation easier.
- Intuitive labeling – helping distinguish information with labels that spell out the intent of a button, option, or feature.
- Site organization – categorization can make site navigation easier – or more complicated – depending on how the categories are named and organized.
- Gestures – supporting gesture-based navigation (swipes) can streamline navigation.
- Scrolling – how the app supports scroll vs fixed elements.
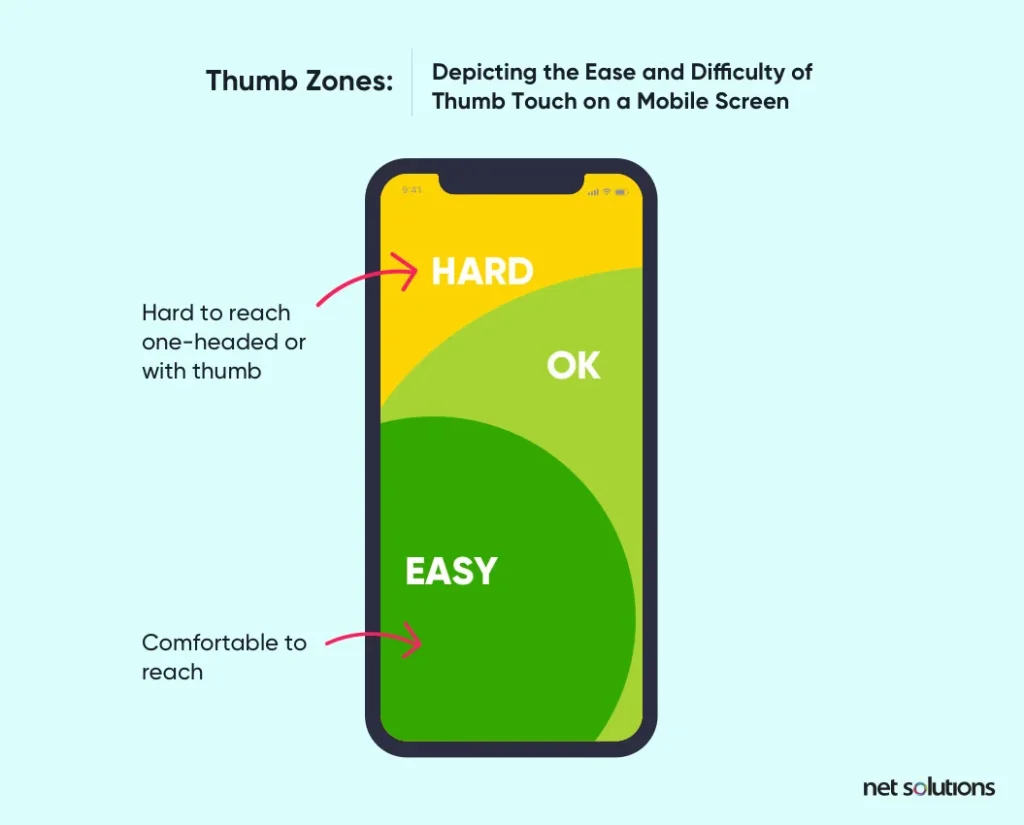
- Thumb zone navigation – Design with the thumb zone in mind for enhanced usability.

The best way to ensure a positive user experience (UX) with navigation is through research and user feedback. Wireframes are an important part of early testing of what the app looks like and how it can be navigated.
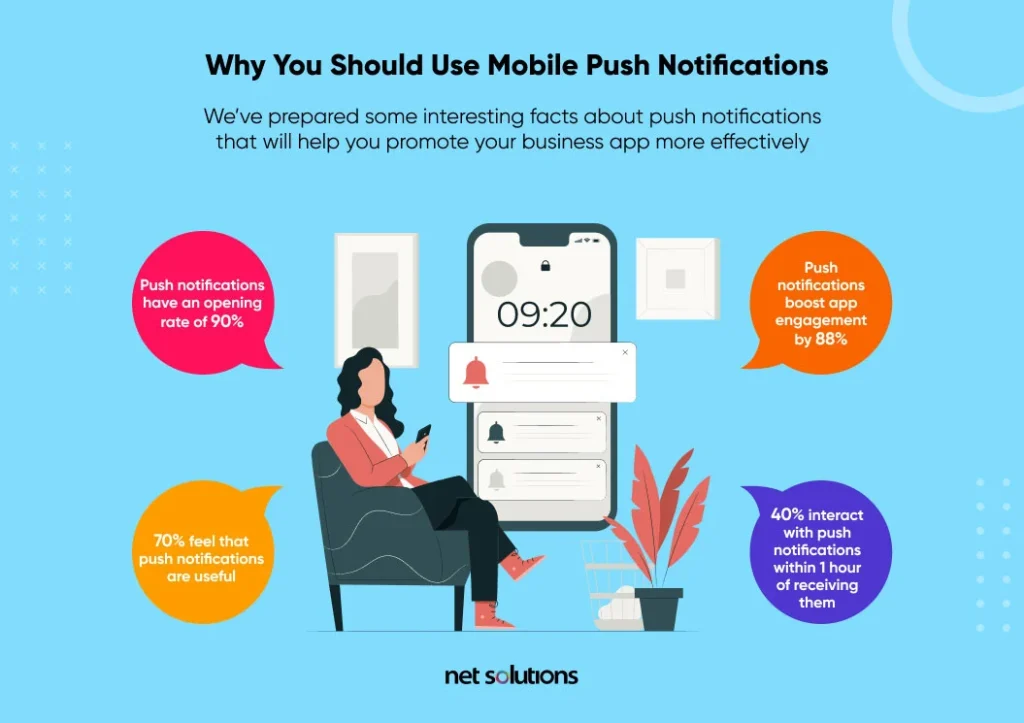
6. Push Notifications vs Real-time Updates
There is a careful balance to be had between nudging users and annoying them when it comes to notification frequency and method. Notification frequency can also have an impact on device battery life, which can in turn impact user retention.
Mobile push notifications are messages that apps send to inform users they have a new in-app message, either from the app itself (such as product updates, offers, or reminders) or from another user. Android users are automatically opted in for push notifications, but iOS users must opt-in, and typically do so at a lower rate (51% iOS vs 81% Android).
While some may consider them annoying, push notifications can be a great marketing tool. Push marketing is most effective when it is personalized or offers a sense of urgency.
Moving past scheduled push notifications, mobile apps are leveraging real-time technologies to add greater interactivity to their apps. For example, a delivery app can use real-time updates to provide updates about when a food order has been accepted, prepared, picked-up, or tracked on a live map. Other examples include health and fitness apps or home technologies that benefit from real-time alerts (such as security systems). Like push notifications, real-time updates have their time and place in order to avoid overwhelming users with notifications.

How to Choose the Right Mobile App Architecture
Here are the things to look at when finalizing the design architecture of mobile product:
- Budget The choice of architecture depends on developer skill set, market analysis, and development approach. Unfortunately, the need for rapid, agile development often outpaces availability of IT skills for native and cross-platform developers – time and delay which can make an app obsolete by the time it hits the market.
- Audience Analysis Identify users, their personas (backgrounds, needs, and goals), competitive analysis, agile user stories, flows, mapping, wireframes, and prototyping tests.
- Key Feature Requirements Let the business requirements drive the feature lists, determining whether the app is best suited for Native, Hybrid, or Cross-Platform development..
- Platform Choice The best practices around UI and UX will vary depending on the platform.
- Development Time Some architectures require more time to develop certain elements or integrations, which should be built into the overall plan and choice.
- Start Developing A Test App Agile development focuses on iterative development and continuous feedback, focusing on customer-centric input that can only come from a test app. This very basic app contains basic functionality and navigation and provides valuable feedback as to whether the architecture is working to satisfy the target user.
A skilled mobile app development company can successfully navigate you the considerations mentioned above and choose the right architecture for your app.
Conclusion
The success of any mobile app requires a careful consideration of architecture and tech stack. Paying attention to your business requirements and user stories can help plan what features to include in the app, how to include them, and how these features will be connected through layers. There are many factors in the decision which, when incorrect assumptions are at play, can result in an app that fails to meet expectations.
If you are looking to accelerate your time to market, lack the internal resources to develop your app, or are simply looking to defer to experts with thousands of hours of experience developing native, hybrid, and cross platform mobile apps, contact us.
SHARE THIS POST
Table of Contents
Related Resources
- What is App Store Optimization (ASO)? The in-depth guide for 2025
- 7-Step Mobile App Development Checklist (Free Download)
- How Much Does it Cost to Build an App [A Complete Breakdown]
- How To Protect Data In Mobile & Web Apps Using Encryption
- eCommerce Mobile App Development: A Step-by-Step Guide
- 7-Step Mobile App Development Checklist (Free Download)
- How Firebase is Emerging as an Innovation in App Development
- A Complete Guide to Implementing In-App Purchases
- Low-Cost Mobile App Development: A Comprehensive Guide
- How to Make an App in 2025: 5 Stages of Mobile App Development
- What is Mobile-first Design (+9 Best Practices)
- The Ultimate Guide for New App Ideas
- Offshore Mobile App Development: An In-Depth Guide
- Most Popular Programming Languages for Mobile App Development
- 7 Mobile App Development Tips for Acquisition & Retention
- Top 15 Mobile App Development Trends to Watch for in 2025
- The Fundamentals of Android App Development: Basic Tutorial

