Single Page Applications (SPA) are a perfect choice for your business if you build engaging, unique, and seamless web application development solutions experiences for your users.
The most successful businesses in today’s fast-paced, dynamic, and competitive digital era testify that being customer-centric is the only sustainable way of growing a business. And users’ rapidly decreasing attention spans are pushing enterprises to dig for newer and better ways of providing seamless experiences to customers.
It is why many organizations have started to build parts of their web applications using an emerging web design referred to as Single Page Application.
Google and Facebook, the two giants whose apps drive your daily dose of the internet and social media activity, have also been built using SPAs
In this blog, you will explore all aspects of a single page application, its benefits, pitfalls, and how it brings much-needed business value. But before we go ahead, it is essential to mention here that web applications are divided into two types based on design pattern — single page application and multi-page application.
Let’s first see the difference between single page and multi-page applications.

We respect your privacy. Your information is safe.
Single-Page Application Vs Multi-Page Application
Although SPAs are prevalent these days, it does not mean it is the perfect web development choice for your next project. Choosing between a single-page application vs a multi-page application depends on your business requirements.
What is a Multi-Page Application?
A multi-page Application is a traditional web application where a new page is requested from the server to display when data is exchanged back and forth. The amount of content they carry is enormous. Thus, they are generally multi-level deep with many links and intricate UIs.
What is a Single Page Application?
A SPA application is a single page continuously interacting with the user by dynamically rewriting the current page rather than loading entire new pages from a server. Trello, Facebook, Gmail, and Twitter are a few single-page app examples.
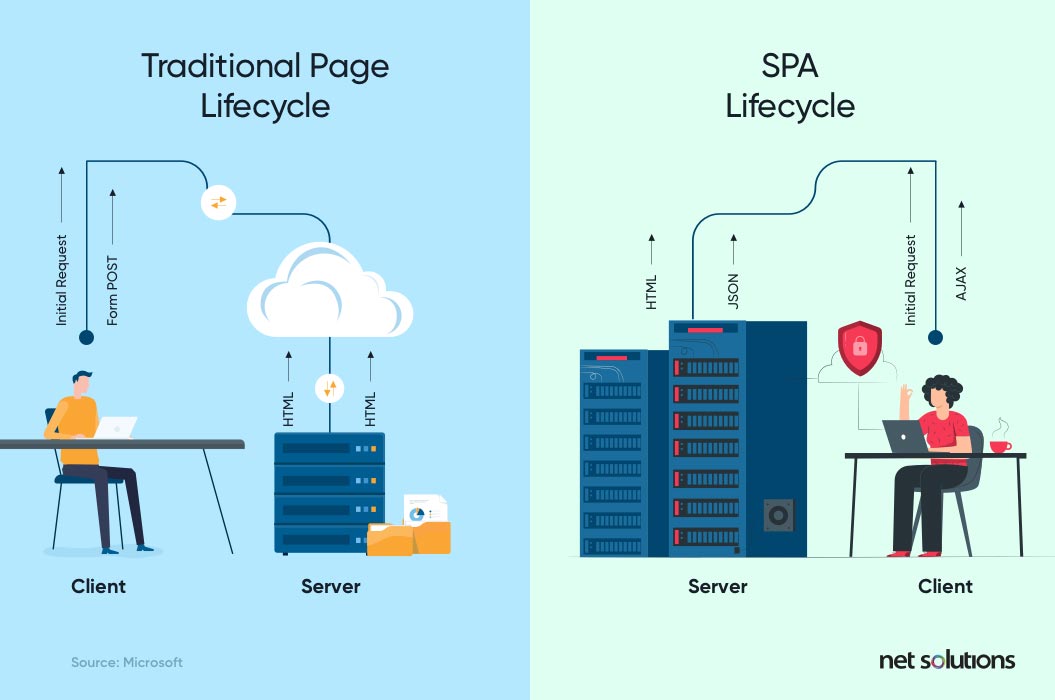
Single Page Application Architecture and How SPA works
When you send a request to visit a web page, the browser sends a request to the server and gets an HTML file in return. With a SPA, the server only sends an HTML file on the first request; it sends data known as JSON on subsequent requests.
Going by the explanation above, a Single Page Application will only rewrite the content on the current page instead of the initial page load in response to user actions. As we discussed, this results in no page reloads and no extra waiting time.
Single Page Applications (SPAs) load a single HTML page and dynamically update the content as the user interacts with the application. This type of architecture can improve the user experience by reducing the amount of time spent waiting for page refreshes. One of the most popular ways to build SPAs is using JavaScript frameworks such as Angular, React, and Vue.
These frameworks provide developers with the tools and components needed to create dynamic, interactive SPAs with minimal code. However, it’s important to note that SPAs also have their own set of challenges, such as SEO and accessibility. It’s important to consider the specific needs of your application and weigh the pros and cons before deciding to use a SPA architecture and javascript frameworks.
The dynamic loading of content on single-page web applications creates a natural, fluid user experience , making the applications feel like native desktop or mobile applications.
Single Page Application Pros and Cons
Like most other technologies, SPAs have advantages and disadvantages. Knowing about each of them will bring you closer to deciding whether the SPA framework fits your app idea.
Single Page Application Pros
Single-page applications are fast as most of the resources, including HTML, CSS, and Scripts, are loaded once, and only data is transmitted back and forth. Here are some of the business benefits of building single-page applications:
1. Quick Loading Time
A page taking over 200 milliseconds to load can significantly affect your online business and, eventually, sales.
With the SPA approach, your full page loads quicker than traditional web applications, as it only has to load a page at the first request. On the other hand, traditional web apps have to load pages at every request, taking more time.
2. Seamless User Experience
SPAs deliver an experience like a desktop or mobile app. Users do not have to watch a new page load, as only the content changes, not the page, making the experience enjoyable.
3. Ease in Building Feature-rich Apps
SPA application makes adding advanced features to a web application easy. For example, it is easier to build a content-editing web app with real-time analysis using SPA development. Doing this with a traditional web app requires a total page reload to perform content analysis.
4. Uses Less Bandwidth
It is no surprise that SPAs consume less bandwidth since they only load web pages once. Besides that, they can also do well in areas with a slow internet connection. Hence, it is convenient for everyone, regardless of internet speed.
Single Page Application Cons
Single page application architecture is best for developing high-performing SAAS platforms and social networks. However, this approach has some disadvantages that make it unsuitable for developing highly secure and SEO-optimized websites.
1. Doesn’t Perform Well With SEO
One of the metrics that search engines use is the number of pages a website has. However, since SPAs only load a single page, it is a disadvantage when ranking on search engines
2. Uses a Lot of Browser Resources
SPAs require many resources from the web browser since the browser does most of the tasks for the SPAs. Creating SPAs often need users to use the latest browsers with support for some modern features.
3. Security Issues
Compared to multi-page apps, SPAs are more prone to cross-site scripting attacks. Using XSS, it becomes easy for hackers to introduce client-side scripts into a web app. Also, SPAs are more likely to expose sensitive data to all users.
6 Most-Popular Single Page Application Frameworks
If you have decided that building a SPA best suits your business requirements, then building it on a robust SPA framework is mandatory.
This blog includes the best single-page application frameworks that handle the grand application architectures required for rich web apps. Each framework has its own set of features and functions. But, which SPA framework is best depends entirely on your business requirements.
1. Meteor
Every developer loves a framework that is easy to use, deploy, and learn. Meteor is just that. It is a relative technology package that lets you work effortlessly between server and client to build high-performing single-page applications.
The single-page app framework is based on Node to build a complete end-to-end framework that allows you to run the same code on server and client and has MongoDB to give extraordinary database access. Meteor is the best SPA framework for you if you want to develop your app faster.
- Meteor allows perfect synchronization, which means all data is synchronized in real-time, and collaboration on a project becomes easy. It has a LiveReload feature that lets you view and analyze all changes you make without refreshing the browser page for fast development.
- Meteor requires fewer code lines, fewer bugs, faster development, and high-quality single-page web apps.
- It makes the deployment of a SPA easy and less time-consuming. Meteor is integrated with Galaxy, a PAAS solution for hosting apps with Meteor.js. Therefore, all it requires to deploy an app is to sign in to Galaxy and add environment variables.
2. React.JS
In today’s dynamic digitized era, where the world is fiercely moving towards digital transformation, enterprises have Scalability & Flexibility ingrained into their core focus areas right from the beginning, which was once just an afterthought.
Thus, building an efficient single-page application comes hand in hand with this crucial factor. If scalability and flexibility are the topmost priority for your business, ReactJS is a good choice of framework.
- Its component-based architecture makes maintenance of a single-page application built using React relatively easy.
- A page based on ReactJS includes a Virtual DOM. It enables the development team to track and update the changes without affecting the other parts of the tree, thereby enhancing the application’s flexibility.
- ReactJS is more flexible than other frameworks because of its stand-alone libraries, which enable a good response time and make it the best framework for SPA development.
- The framework enables the distribution of the load from the server to the client as both sides utilize ReactJS
3. Angular.JS
In a pursuit to push the web to do more, enterprises face a common problem: the ‘Performance’ of applications. Today, sites have unique features more than ever before, making it hard for them to achieve a high-performance level across various devices
Performance issues can lead to minor delays, and at worst, they can make your SPA unresponsive, thereby turning away your potential customers. Even a study by Google indicates that sites loading within 5 seconds had 70% longer sessions, 35% lower bounce rates, and 25% higher ad viewability than sites taking nearly four times longer.
Thus, good performance is a crucial factor when you are choosing a single-page application framework. There is no better framework than AngularJS when it comes to the performance of a single-page application.
- AngularJS data binding feature eliminates much of the code a developer would otherwise have to write. Thus, building a single page application using Angular requires fewer line of code and delivers impressive performance.
- Applications built with AngularJS load quickly. The component router feature of AngularJS makes this possible by delivering automatic splitting of codes. It enables the users to load only the requester code for the view.
- An AngularJS framework allows a SPA to work on every platform.
4. Vue.JS
When combined with the right supporting libraries and modern tooling, VueJS is the best framework for single-page web application development.
One of the most significant advantages of Vue.js is its small size(18-21kb). The user can download it easily and start using it to avail several other benefits, including:
- Because of its MVVM architecture, Vue.js allows two-way communication, making it very easy to handle HTML blocks. This feature is called two-way data binding and is not common in other frameworks like React.js. Vue.js is also called reactive, as it reacts whenever the data is changed.
- Vue.js is said to be the best of two worlds – React and Angular. Just like React, it uses Virtual DOM and is component-based, making it extremely fast performing. On the other hand, like Angular, it has directives and two-way data binding features, making it a reactive framework.
- Vue.js is neither a library nor a framework. It has the right balance of amazing features for developing SPAs, and it is easy to add more, like State Management and Routing.
5. Backbone.JS
It is one of the most popular SPA frameworks dependent on MVP designer patterns for creating flexible web apps. It comes with a router, models, events, views, collections, and many other incredible features that make developing SPAs easy and fast.
- For developing one-page apps, Backbone.JS is a much-preferred framework. Its model view framework helps developers more than just structure the JS architecture. Basically, it is used when there is a need to limit HTTP requests to the server and simplify complicated UI designs.
- It is a robust framework for creating mature, single-page web apps with a strong community. Some of its incredible features include tons of libraries, small-size, abstract code, event-driven communication, and conventions for coding style.
6. Ember.JS
The user interface (UI) is an integral part of an application that in no time differentiates you from your competitors. A single-page application is considered the most efficient if it can transmit the entire UI to the client. It, thereby, improves the overall performance of the network.
If the user interface is one of your app’s top priorities, you should plan to choose EmberJS as a framework for your application.
- Like AngularJS, EmberJS also features two-way data binding, keeping both view and model in sync. Applying the Ember FastbootJS module, it becomes possible to prompt server-side rendering of DOM, thereby improving complex UIs.
- EmberJS, based upon two-way binding, automatically updates the UI with a change in data. Thus, it allows us to describe UI that knows when to update easily.
EmberJS is a highly opinionated, open-source framework that promotes greater flexibility. Thus, it is an excellent choice for building complex, feature-rich single-page web applications. The big names that incorporate this framework are Nordstrom, Kickstarter, LinkedIn, Netflix, and many others.
Use Cases of SPAs
Single Page Application is ideal for building dynamic platforms with small data volumes. Apart from this, a single page web application fits perfectly well for future mobile app development.
It is an excellent architecture for SaaS platforms, social networks, and closed communities where search engine optimization doesn’t matter. Some successful examples of single-page applications like Gmail and Google Maps perfectly demonstrate how SPAs can create successful products.
If a project requires effective SEO, on the other hand, then you should use a multi-page application. There are numerous use cases of Single Page Applications. You can perform every task with a SPA that a traditional multi-page application can perform; however, the vice-versa is not the case. Let’s see some examples of how brands are using the SPA framework.
Single Page Application Examples
By now, you must be familiar with most of the basics of a SPA: How SPA works, single page application advantages and disadvantages, popular SPA frameworks, and its use cases. The following are a few common single page web app examples you can relate with:
- Gmail: You can open unread emails, delete, compose, and even send emails.
- Grammarly: You can get insights on a writeup, get grammatical corrections, and do SEO checks.
- Google Maps: You can search for new locations on the map, and change places.
You can do all this without having to reload the page. Thereby, it provides a far better experience than reloading the page.
Conclusion
The benefits of using SPAs are undebatable. While there are new trends in the web applications arena with improvements in SPAs such as Progressive Web Apps (PWAs), SPAs are a step in the right direction towards web application development for the future.
If a startup wants to build a product with an end goal of increased visibility, greater user engagement, and higher productivity for completing tasks or interactively exploring data, the key is to explore the fullest potential of SPAs.


 Updated: May 14, 2021
Updated: May 14, 2021