While for years the concept of “native apps are better” really dominated new website and mobile app development, today’s growth is being propelled by web applications. Web apps are apps accessed on a browser on any kind of internet-enabled device. As such, web apps are a low cost, high reach approach to app development, with innovative new technologies and development processes rivalling the performance and experience of native apps.
The web application development flows from ideation to design, development and launch. However, one of the first decisions that needs to be made is about the fundamental architecture of the web app: how is the app going to be structured and how does it all fit together?
In this guide, we explore what is web application architecture, the components of web application architecture – including models and types – and the best web application development solutions.
What is Web Application Architecture
Web application architecture defines the high-level components of a web system and the interactions between those components, decisions which impact how the web app performs and scales.
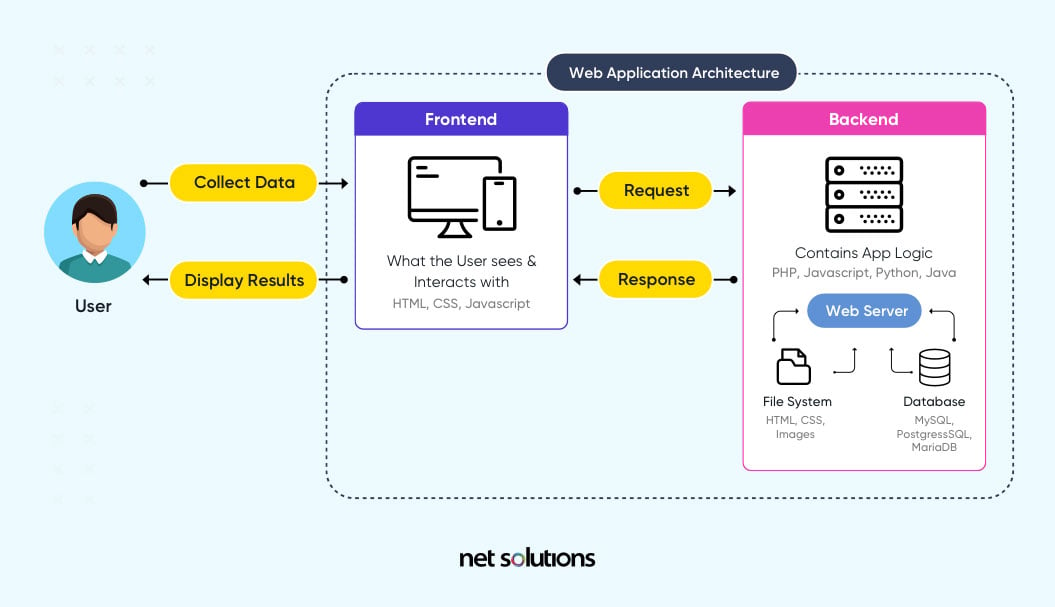
At the most basic level, the web application architecture defines the front-end (what the user sees) and the back-end (what powers the app on the server side) and how all those interactions take place (note the arrows for the flow of information):
Why Does Web Architecture Matter
Today’s consumers bring high expectations to their online and mobile experiences, influenced by how useful, usable, desirable, accessible, credible, findable and valuable they find the interactions, as expressed by the user experience honeycomb. While users cannot see the web app architecture, decisions made at the architecture level can impact the ultimate experience the user receive.
The web app architecture is made up of several application components (or layers) and their interactions, choices that have a direct impact on the efficiency of the overall web app as well as its security, user experience, and ability to scale.
Web application defines how the app will ultimately function, including:
- Authentication
- Security
- Speed and reliability
- Scaling
- Automation
- Error logging
- Analytics and testing
- User experience
Further, questions at the web architecture level will define how much the web app will cost to develop and maintain, the availability of IT skills, and the overall time-to-market.
How Web Application Architecture Works
In a web application, you can think of two separate programs (buckets of code) that run in parallel as follows:
- Client-side code
The code in the front-end (HTML, CSS, JavaScript) that responds to user inputs and creates the visual representation (user interface or UI)./li> - Back-end code
The back-end or server-side code has two jobs: one, to respond to HTTP requests and return responses to the client and two, to store different types of data. Server-side code can be one of a myriad of languages including C#, Java, Python, Ruby, Node.js, PHP, etc.
In web application architecture, the developers (or architects) must decide what the code on the front-end and back-end should do in relation to each other. However, these “code” decisions are very high-level (what happens and where). Web application architecture design is not about making code level decisions – that is a part of software design.
Web Application Architecture Components
Web application architecture is can be simplified into two broad categories of components:
- User Interface (UI) Components
These application components are any that impact the UI or the user experience (UX) including dashboards, notifications, activity logs, settings, layouts, and design. - Structural Web Components
The structural components are hidden from the end-user and include the server, logic or workings of the web app, and the database.
Layers of Web App Architecture
Web application architecture is made up of four specific layers that each contain the components of the web app, each layer performing a specific function. The four layers of web architecture are:
- Presentation Layer
The presentation layer is user-centric: what the user sees and interacts with. Also known as the client-side, the presentation layer includes the specific user interface (UI) needed for the display at hand and the logic responsible for browser communication and any code to support user interaction. - Business layer
The business layer represents the logic of the app, getting data from the persistence layer and executing the request back to the presentation layer following the rules of the business operations – for this reason, this data exchange layer is sometimes also called the “logic layer” or the “application layer.” - Persistence layer
The persistence layer is another logic level, but here the logic is concerned only with reading, writing, or manipulating the database. Like other layers, the persistence layer can go by a more obvious name: a data access layer. - Database layer
The database layer is where all the data lives in the database, e.g. SQL Server or MongoDB.
In a layered architecture, changes that happen to one layer don’t impact other layers, reducing interdependencies and making for a more resilient app. On the flip side, for a simple app, the presence of layers can increase the code requirements and lead to a more monolithic application.
Best Practices for Web Application Architecture
While this guide has outlined the various components and layers of web application architecture, there are in fact many different approaches one can take. After all, one can say that a house has four walls, a floor and a roof, but that does not answer questions about how many rooms it has, their shape or their size. Web application architecture draws up the blueprint that helps define the overall shape of the web app.
To answer the question of “what is the best architecture for web applications?,” consider the following best practices:
- Is as simple as possible and easy to understand
- Scales easily (both overall and individual components)
- Supports flexibility
- Minimizes crashes (supports stability) and logs errors
- Supports automated or continuous deployment
- Supports strong analytics and testing
- Leverages strong security standards
- Leverages well-structured, understandable code
- Can be updated easily and independently
- Take advantage of new technology that offers clear and tangible benefits (isn’t just a fad), such as single-page applications and progressive web apps.
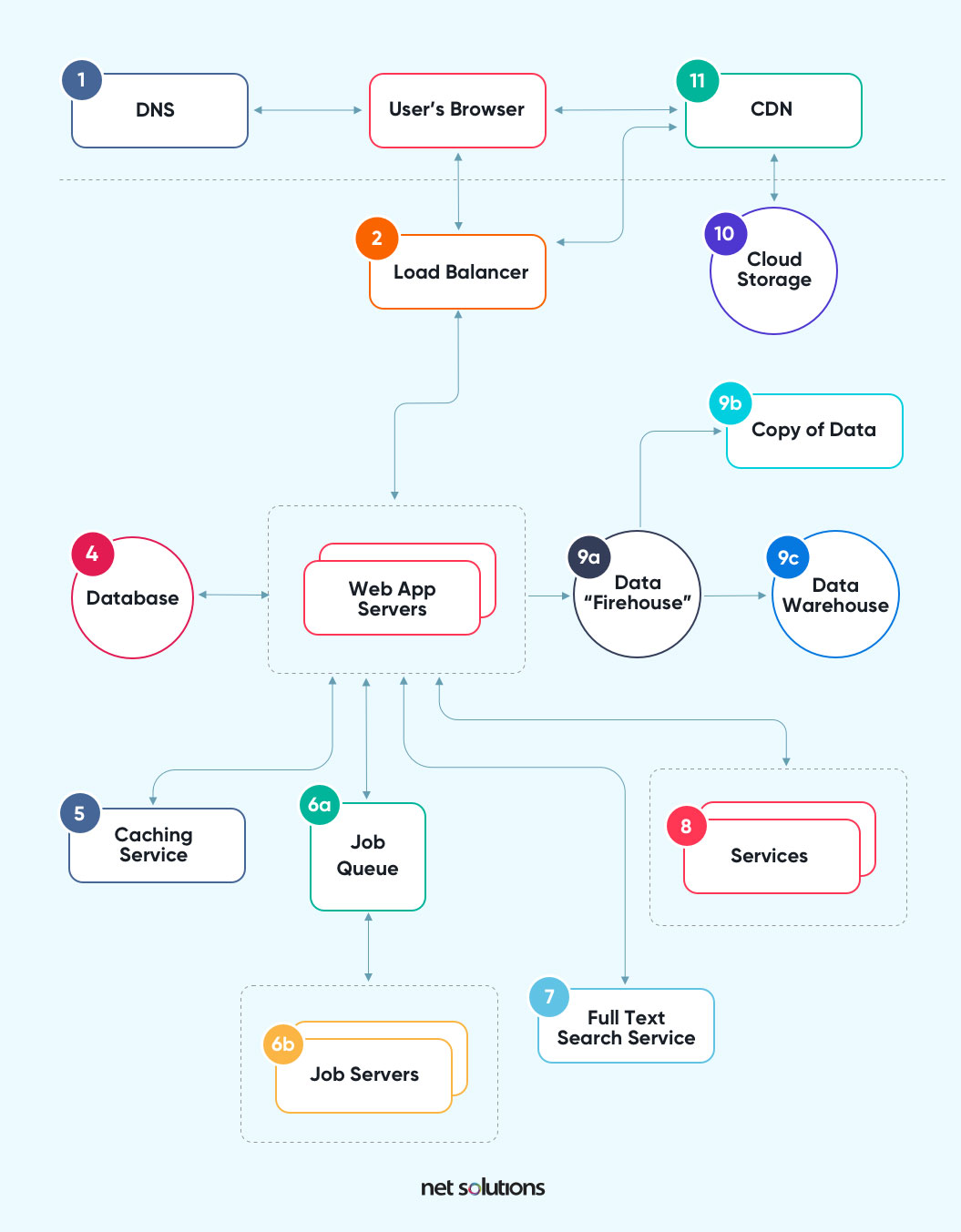
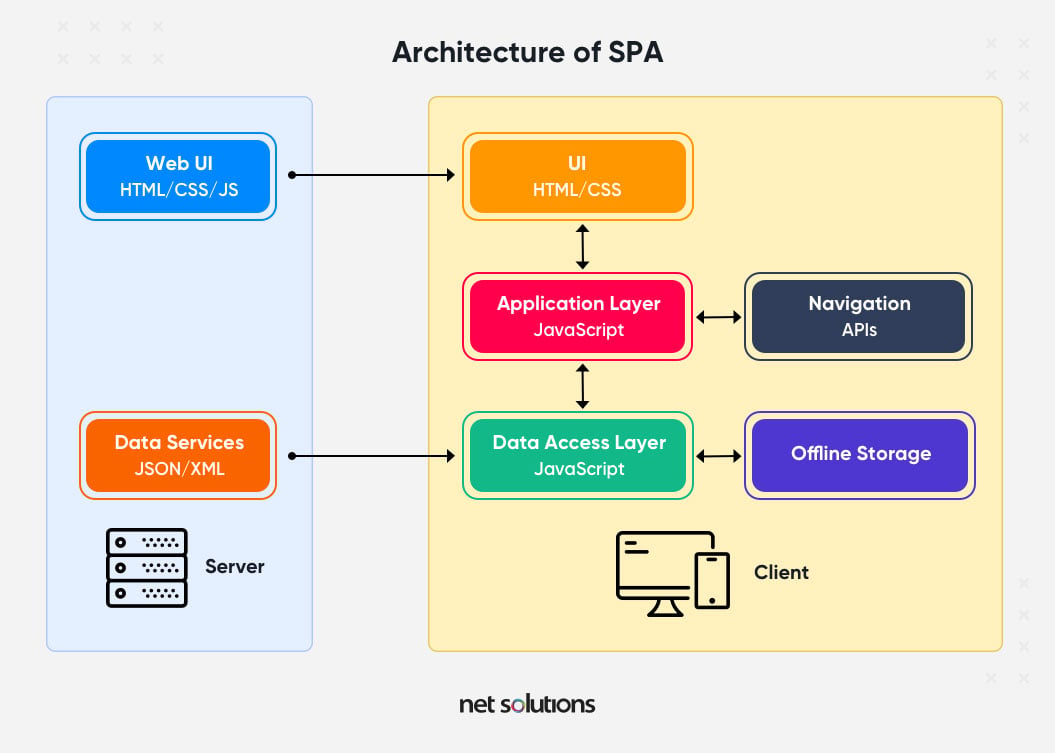
Web Application Architecture Diagram
Earlier, we demonstrated a simplified version of a web app architecture diagram explaining how the client and server communicate. This can further be broken down into all the components of web application architecture as follows:
Models of Web Application Components
Regardless of the overall architecture, every web app will have at least one server and one database. However, there are reasons when an app may need more of one or both of them, a process of further defining the components of the web app. The most common approaches include:
- One Web Server, One Database
In this approach, there is just one server and one database. If the server fails, the entire web app goes down; if the database fails, you lose all your data. This approach is suitable only for a very small scale or personal web app. - Multiple Web Servers, One Database
In this approach, the app is more risk-proof against a server crash, allowing one server to take the place of another if it fails or to scale as needed (add more load), but data loss remains a risk and could eventually become a bottleneck to scaling. - Multiple Web Server, Multiple Databases
Redundancy is key here, with at least 2 servers and at least 2 databases, providing a backup for all systems and allowing work to be distributed across different databases. However, when it comes to multiple databases, new risks emerge about data integrity and restore integrity as well as added complexity around access. - Application Services
This approach is known as “serverless,” taking advantage of distributed SaaS solutions that take care of all the questions around servers and databases – all the configurations, tasks, maintenance, or scaling questions as they arise.
Types of Web Application Architecture
There are different approaches to web application architecture based on where the logic (operation) occurs or is shared between the client (front-end) and the server (back-end). Common examples include:
- Single-Page Application (SPAs)
A Single Page Application (SPA) is a single page that dynamically updates as users interact with it, with famous examples being Facebook or Gmail. An SPA is in contrast to a typical website that loads each new page separately as it is requested.
- Server Side Rendering (SSR)
With SSR, the server compiles the data and delivers a full-populated HTML page to the client. While this was abandoned due to load delays, SSR is making a comeback by leveraging a framework for dynamic routing to deliver only the necessary data for subsequent pages – an approach popularized with React.
- Client Side Rendering (CSR)
With CSR, the browser compiles and renders the web app directly in the browser with JavaScript. CSR can be difficult to keep fast for mobile delivery of web apps.
- Monolith Architecture
Monolith architecture (monolithic or traditional architecture) is a single application built up of three parts: the front-end (UI, presentation layer, client-side), the back-end (server-side) and the database. Monolithic apps are simple to develop, but over time tend to become large, difficult to manage, and complex to update.
- Microservices Architecture
Microservices architecture decouples the front and back-ends of architecture, linking various independent services in the back-end (microservices) to the front-end via API. The microservices approach supports flexibility to choose and scale best of breed services as needed. - Serverless Architecture
Serverless architecture leverages managed infrastructure such as AWS or Google App Engine to support building scalable web apps without having to provision or maintain servers that run the apps or databases.
- Multilayer Architecture (n-tier Architecture)
Multilayer or n-tier architecture uses layers as well as tiers (where “n” is any greater than 1” in the application to physically separate (on-premise or cloud) and manage each tier independently. Layers separate responsibilities, with higher layers accessing services in lower layers (but not vice versa). This architecture introduces resiliency and allows each service to scale and perform optimally. In an n-tier architecture, there may be multiple tiers for user interfaces for desktop, mobile, etc.
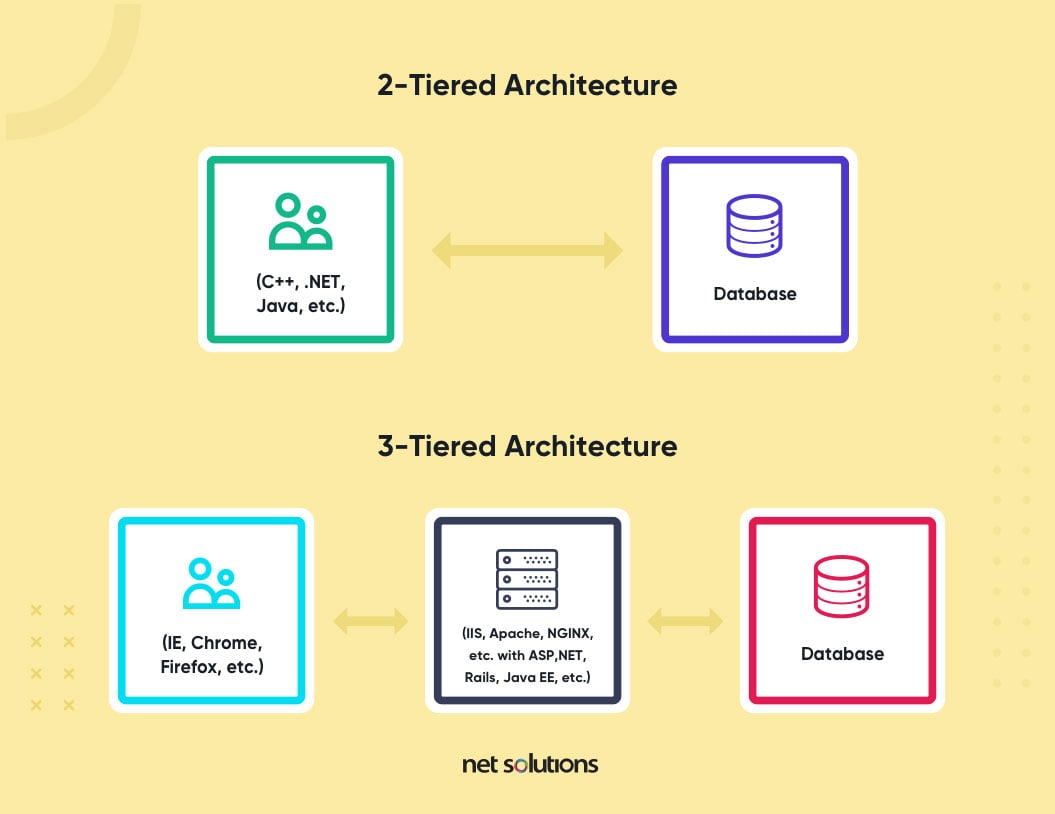
- Three-Tier Architecture
A multilayer architecture that has three formalized layers: presentation / UI, application logic / functionality, and a database tier. Each tier can be independently deployed and managed. - Two-Tier Architecture
A multilayer architecture with only two layers: application (which handles UI and application logic) and database, with no logic layer acting as intermediary between the two.
Web Server Architecture
While the one vs many aspect of web servers has been discussed, there are other fundamental decisions to be made about web server architecture that can impact its performance, storage, power, and scalability. Popular web server architectures include:
- .NET Web Application Architecture
.NET web application architecture provides cross-platform support and microservices, eliminating the need for the persistence layer in architecture design. - PHP Web Application Architecture
PHP is simple to develop and maintain, has among the highest performance offering, making it one of the most popular choices for server development. - Python Web Application Architecture
Python is a well-established, simple and versatile language for web application development with various Python frameworks that can be leveraged. Python is overtaking as the lead choice given its ability to support new options in machine learning and scalability. - Angular Web Application Architecture
Angular development, based on TypeScript, features data binding to eliminate code, streamlining development, ideally suited for highly customized web apps.
Cloud Architecture for Web Application Development
As many organizations undergo digital transformations, cloud-based web application development is coming to the fore. Cloud services can support one or more layers or components of the web app architecture, with popular cloud services from:
- AWS Web Application Architecture
AWS can take over infrastructure tasks so that developers can focus on the business logic and presentation layers. AWS currently has the highest share of the global market with a wide variety of database options, a well-supported partner ecosystem, and a variety of pricing tiers. - Azure Web Application Architecture
Microsoft Azure supports high performance, scalable web apps with slightly greater support for a hybrid cloud deployment.
Conclusion
This comprehensive guide to web application architecture has laid out how final application performance and user experience are directly tied to early decisions about web application architecture. This guide provided a top level view of the various decision paths that can be taken in the process of developing a web app.
If you want to ensure your web app is high-performance, optimized for the user experience, and future-proofed for your needs, the experienced team of developers at Net Solutions can help you start off on the path to success.


 Updated: November 18, 2021
Updated: November 18, 2021








 Monolith architecture (monolithic or traditional architecture) is a single application built up of three parts: the front-end (UI, presentation layer, client-side), the back-end (server-side) and the database. Monolithic apps are simple to develop, but over time tend to become large, difficult to manage, and complex to update.
Monolith architecture (monolithic or traditional architecture) is a single application built up of three parts: the front-end (UI, presentation layer, client-side), the back-end (server-side) and the database. Monolithic apps are simple to develop, but over time tend to become large, difficult to manage, and complex to update.