For businesses looking to start an eCommerce website, Magento Open Source from Adobe is a top contender, used by 8% of global eCommerce websites. Magento Open Source is designed to support developers, entrepreneurs and businesses to create and scale a digital storefront.
In this guide, we will detail how to set up Magento Open Source, with simple tips to ensure you are set up for success. For brands who have recently set up Magento Open Source, treat this guide as a ‘health check’ to ensure you have taken all the right steps to optimize your online store.
If you are still researching Magento development or are confused about the differences between Adobe Commerce and Magento Open Source, start here:
- What is Adobe Commerce (Magento)?
- Adobe Commerce vs Magento Open Source
- Top Adobe Commerce (Magento) Development Trends in 2025
Disclaimer: The information below is accurate as of September 13, 2024.
What Should I Know About Magento?
Magento Open Source (previously Magento Community Edition or Magento CE) is an open-source eCommerce platform that can be downloaded and used for free to help developers and brands implement and manage their own digital storefront, with core commerce features and low costs.
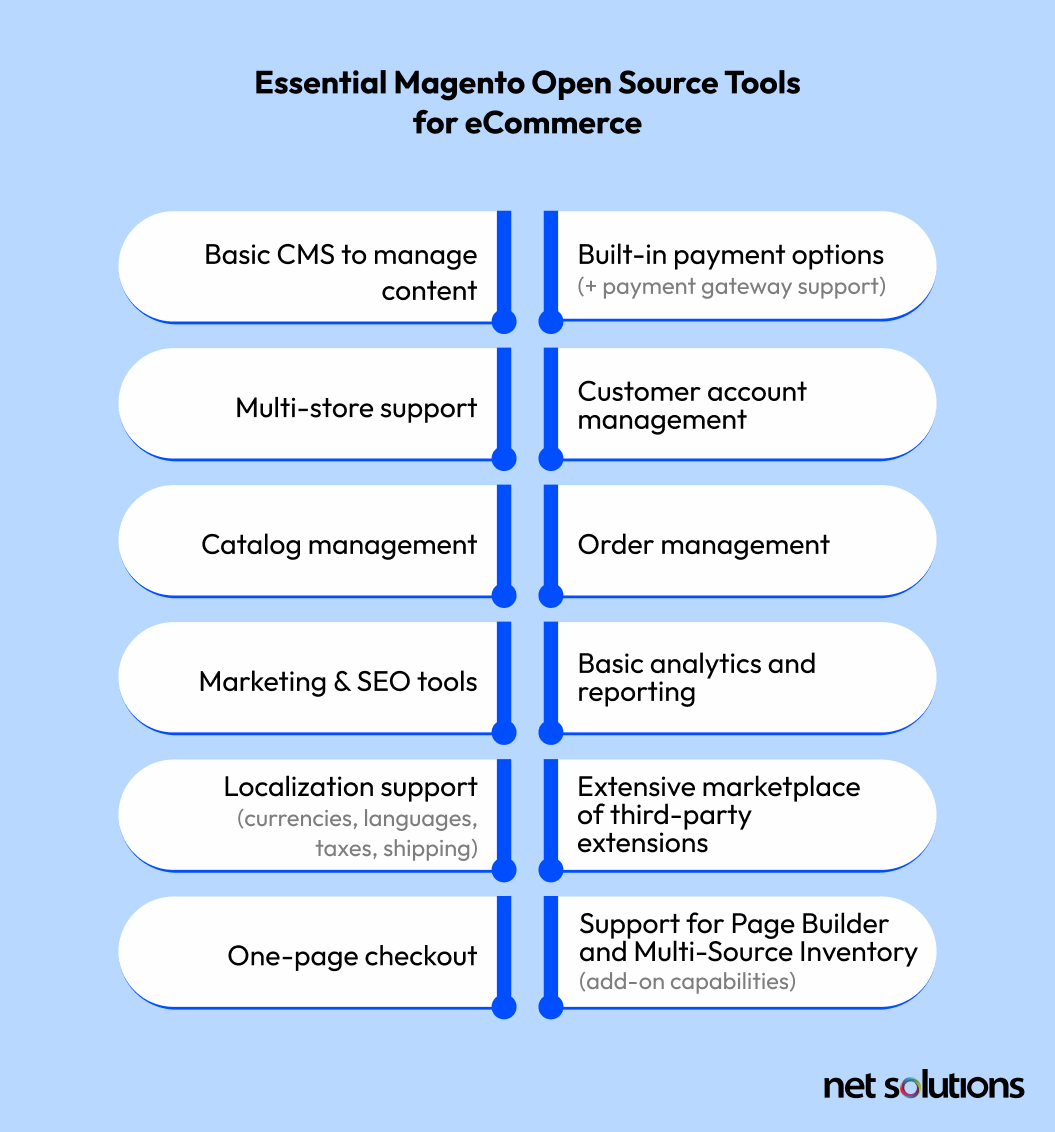
Magento Open Source essential tools for eCommerce include:

Adobe Commerce (Magento) vs Magento Open Source
Acquired by Adobe, Magento Open Source features the same Magento 2 code base that is the foundation of Adobe Commerce, a licensed enterprise eCommerce platform. Adobe Commerce is available on Cloud (Adobe Commerce Pro or Adobe Commerce Managed Services) or on-Premise, with additional features, capabilities and composable services to help build B2B and B2C experiences at scale.

Adobe contributes to and maintains Magento Open Source as a launching pad for business owners to build the ‘next award-winning brand’ before upgrading to Adobe Commerce.
How to Build a Magento Open Source Website: Step-By-Step Guide 2025
Discover how Adobe has simplified the process of creating a successful online store from scratch following these ten easy steps.
Step 1: Ensure your server meets Adobe’s system requirements
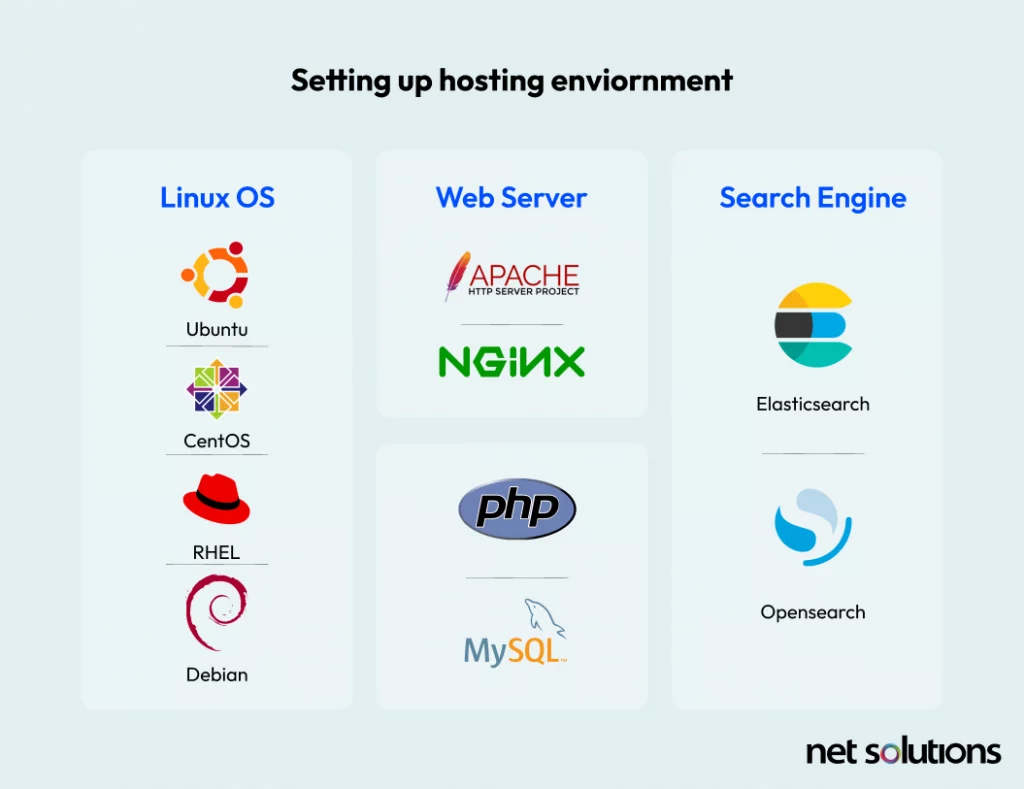
Your Magento Open Source hosting environment should meet the following minimum high-level requirements, detailed system requirements, and the specific requirements of the latest release notes, which at today’s publish date are for Magento Open Source 2.4.7 and include prerequisite software including PHP, Apache, MySQL and a search engine (we suggest OpenSearch, which Adobe indicates will be the long-term preference).

Warning: It is critical to configure software following Adobe’s best practices, which include specific PHP settings and suggests that the system has a minimum of 2GB of RAM and on Apache or NGINX for optimal performance. Ensure your operating system software is on the latest release to provide security protection.
Step 2: Pick a web host and domain
If you don’t already have a domain name (your address on the internet), securing an easy-to-remember domain that does not contain numbers or hyphens can take time and may require buying a domain from others who may already be ‘holding’ it to resell it at a higher cost. Some domain name providers such as GoDaddy now also use AI to help you find an available domain, while others such as Bluehost will also come with hosting.
While you may believe that well-known brands such as AWS or Azure are cost prohibitive, cheaper isn’t always better. When evaluating hosting providers, look for:
- High uptime (ideally over 99% with a strong SLA)
- Scalability (sufficient memory, processing power, server locations, flexibility to adjust to multi-cloud)
- Strong security (firewalls, SSL certificates, regular backups) and varied responsibility models
- Customer support (variable options)
- Compliance
- Available tools and features (e.g. governance controls)
- Meets Magento system requirements for hosting and more (e.g. see above).
In addition to this quick start guide, Adobe offers a series of best practice questions to ensure you have thought through platform requirements and accurately anticipated your growth needs.
Step 3: Download and install Magento Open Source
You can download and install Magento Open Source directly from GitHub or with Composer (recommended, download to your OS here), which repackages Magento Open Source with other components to reduce conflicts with extensions and compatibility issues, adheres to standards, and allows for use of libraries without bundling them with the code.

Before you proceed, ensure you are working in a local development environment, allowing you to write and test your code and website before publishing it.
Warning: At this time, we do recommend installing the Security Package (see on GitHub), which will add functional modules to improve interaction with Magento following security best practices. A professional Magento development partner can help you get started faster and follow all critical best practices.
Step 4: Customize your store
If you use the File Manager option to upload Magento to your server, you can then create a database (save the info to use during installation), which will trigger an installation wizard that goes through the following:
- Check your environment
- Add a database (using the saved info from above)
- Set your store’s URL (from Step 2), optionally using ‘Advanced Options’ to allow Magento to encrypt sensitive data or to enter your own encrypted key
- Customize your store (time zone, currency, language)
- Create an admin account (be creative and secure)
- Complete the install
Step 5: Choose and install a store theme
The next step in your installation process is to either choose a theme or create your own theme. There are only 9 available themes in the official Adobe Marketplace, but most of these themes are built to be responsive, follow best practices for compatibility with third-party extensions, and are highly customizable.
While you can download thousands of third-party themes, they are not guaranteed to be compatible or secure.
Step 6: Explore additional functionalities with extensions
At this stage, you can explore adding additional functionalities and capabilities to your Magento Open Source store, including:
- Accounting & Finance: integration with ERP & accounting software, tax support
- Content & Customizations: mobile, personalization, product content, rich media, site search, navigation, translations and other localization support
- Customer Support: integration with third-party services, FAQ generators, live chat
- Marketing: advertising, CRM integration, email marketing, marketing automation, SEO tools
- Payments & Security: checkout enhancements, fraud prevention, payment gateway integration
- Reporting & Analytics: integration with third-party analytics (e.g. Google Analytics) or report generators
- Sales: tools to support gifting, marketplace feeds, POS, rewards & loyalty, comparison shopping
- Shipping & Fulfillment: tools to verify addresses, support cross-border fulfillment, integrate with order management or warehouse management systems. Magento does not have basic shipping or fulfillment capacity.
- Site Optimization: site monitoring, performance tools, hosting improvements
There are currently 4,350 extensions that support Magento Open Source in the Adobe Commerce Marketplace, including some developed by Adobe (e.g. Payment Services, AR Viewer). There are third-party extensions also available on individual websites or marketplaces, but vet these carefully.
Warning: Note, the initial download of Magento does not include the “extensions” for Page Builder (see on GitHub) or Multi Source Inventory (see on GitHub), so if you would like those functionalities of Magento Open Source, they should be added. These are not “extensions” in the marketplace, but do add critical functionality.
Step 7: Complete your website settings
This is the last administrative step before you begin adding products to your store. Under the Settings > Configuration in the admin sidebar, you can set up:
- Account sharing options (limited to one website or many)
- Online customer options (default 15 minutes)
- The email account used to interact with customers
- Determine customer fields
- Sets password options and enable CAPTCHA
This stage should also include setting up security under the Advanced section of Configuration, which at the very least should include steps to protect Admin access including MFA, IP allowlisting, the use of a VPN, a unique alternative to “/admin”, and a strong password (preferably one stored in a password manager). A valid security certificate will be required for HTTPS (self-signed SSL is not supported).
Warning: This is a great time to run a Security scan (set up instructions here) to check the security status of your store and receive best practices. Adobe continues to release security improvements with each release, so it is critical to ensure you have a solid maintenance plan in place for your store. If you have limited developer resources in place past the deployment of your website, consider a trusted Magento development partner.
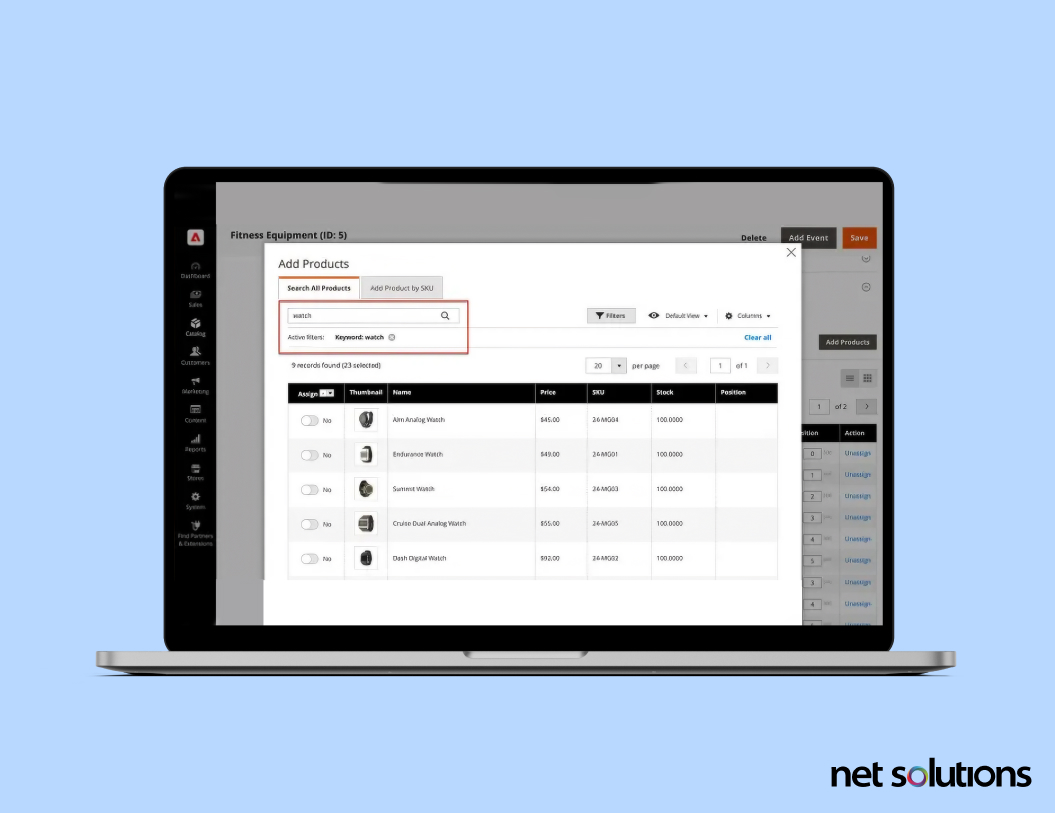
Step 8: Add products and categories
The next step is to set up your catalog, establishing a basic structure that will be reflected in the store navigation menus. This step can be skipped for small products and included during the “add product” stage.

Next, you begin adding products and organizing those products into one or more categories to support your eCommerce business. You can add the following product types: simple, configurable, grouped, virtual, bundle, or downloadable. Fill out as many attributes as you can to be able to support the shopping experience on the product page or using layered navigation. For large SKU catalogs, you can also import your list of products from a CSV file.

Warning: Keep in mind the importance of using high quality photos, but optimized to ensure load time. Learn more about how to optimize the performance of your Magento Open Source implementation, or reach out to a quality partner to ensure your success.
Step 9: Set up payment & shipping options
Under the admin panel Settings > Configuration > Sales > Payment Methods, you will find the option to set up built-in payment methods such as PayPal, Payments Pro (UK), Cash On Delivery, Bank Transfer, Check or Money Order.
Additionally, Payment Services for Adobe Commerce is a native payment solution (via extension) that supports popular payment methods including credit and debit cards, PayPal, Venmo, PayPal Pay Later, Apple Pay, and Google Pay. Here is a video from Adobe about how to install Payment Services to your eCommerce site:
Additional payment gateways can be added to support global businesses. Make sure taxes are configured accurately for your business and local requirements.
You can continue to work in Configuration and navigate to Sales > Shipping settings to set up point of origin, shipping policies (to display to customers), and addresses. In order to actually ship products, you will need to configure each carrier you plan to use for fulfillment (seek them in the extension marketplace).
Step 10: Preview and launch your website
Once you have configured your website the way you want it on your local machine, you should go through Adobe’s pre-launch checklist to verify you’re ready to make your Magento store live, going through things such as:
- Making sure your store URLs work
- Ensuring you have a valid security certificate
- Ensuring email addresses are set up and work
- Set up email cadences
- Ensuring your cart and checkout works
When you pass this checklist, you can then put it online on your web server via FTP or using your development software.
How Much Does it Cost to Build a Magento Open Source Website?
Building a Magento Open Source website can cost between $5,000 to $55,000, although this represents only start-up costs. It is important to note here that Magento Open Source itself is free to download and use, while Adobe Commerce (Magento) is licensed, with annual license costs starting at $24,000 per year (on-Premise) or $30,000 (on Cloud).
The cost of building a Magento Open Source store depends on the following factors:
- Architecture: deploying the store as a traditional (coupled), a progressive web application (PWA), or a fully headless solution will significantly impact development time.
- Theme: The option to use a pre-existing theme or custom design and develop a theme.
- Web design: The additional costs related to optimizing the user experience (UX), including the design of page templates, banners, product images, channel variables.
- Integrations: The number of internal systems that need to be integrated into the website (e.g. CRM, inventory management) and whether custom integrations need to be developed.
- Extensions: The number of third-party extensions added to the website and the amount of work to ensure they work correctly.
- Security: The time spent configuring basic security controls (not including ongoing costs)
- Multi-store: The number of stores and store views that need to be implemented (e.g. to support different languages)
- Functionality: Where missing, developing new functionality and adding it to the code base.
Here’s a breakdown of the cost of building a Magento store:
| Magento Open Source license | Free |
| Theme (no custom design) | $17 – $399 |
| Custom Design (no default theme) | $1,500 – $30,000+ |
| Development | Small $5,000-$9,000 Enterprise $20,000-$55,000 |
Annual operating costs will vary based on variable costs in hosting, content development, SEO & promotion, payment gateway fees, CDN usage, security costs, SSL fees, third-party services, and domain name fees. Total cost to operate a Magento Open Source website can be anywhere between $11,000 to $80,000 per year.
For a more detailed analysis of costs in Adobe Commerce vs Magento Open Source, read our Adobe Commerce Pricing Guide.
Magento Open Source vs Adobe Commerce: When to Upgrade
Adobe maintains Magento Open Source as a starting point for brands who want to start and scale an online store, but at some point, many brands outgrow the basic capabilities of Magento Open Source. Although Adobe has released a significant number of new features (including AI) and developer tools since the report was launched, IDC data previously suggested that organizations that upgrade from Magento Open Source to Adobe Commerce average a 516% 3-year ROI for an annual savings of $45,000 per 10,000 transactions due to:
- Greater business enablement from advanced tools, capabilities and services
- Improvement in customer satisfaction scores
- Higher average order values
- Increase in customer conversion rates
- Direct staff benefits (productivity)
- IT cost savings
- Risk mitigation with managed security capabilities
For more on why it might be time to upgrade, we encourage you to read our guide to the 11 Biggest Benefits of Magento (Adobe Commerce) for eCommerce Brands.
How Do I Choose a Magento Development Company?
Choosing the right Magento development partner to help set up and optimize your eCommerce store can be challenging. We have put together this quick checklist to help you find the perfect partner.
- Experience and expertise: Choose a company with a strong history of building Magento websites for both Magento Open Source and Adobe Commerce, providing you a path to scale as you need. As about the scope of expertise: size of website, configurations, customizations, channels, extensions, optimizations.
- Certified developers: Only choose developers who are Magento certified / Adobe Commerce Developer Experts, indicative of developers who have been tested to demonstrate a level of skill and experience in designing and building Magento websites for Magento Open Source and Adobe Commerce. Certifications come in Professional, Expert, and Master levels.
- Communication and project management: You need to know how your project will be managed, with a clear picture of the entire process including the development methodology being followed, how each part of the project is scoped, and how each phase progresses. This is also a great way to evaluate communication, in terms of quality, responsiveness and available modes (phone, email, live chats, etc).
- Customer feedback and evaluations: Look for customer case studies and testimonials, both on the company’s website and third-party review sites such as Google, Capterra, Clutch or G2.
- Customization capabilities: As above, choose a company with a history of customizing Magento to suit the needs of clients, which can include creating custom functionality, working with third-party extensions, or creating custom extensions and integrations.
- Post-launch support: A great Magento development company thinks beyond the launch, including post-development support to guarantee that bugs and glitches are solved. Further, the best companies also offer ongoing maintenance and support to stand behind their work and continue to support the security and performance of your store into the future.
- Cost estimates and scheduling: While not the top factor and cheap is not always best, cost and timeline do play into your decision. For cost, understand the pricing structure – is it hourly, daily, weekly, by project? What situations incur additional charges? Ensure your timeline includes several key milestones to provide transparency over the progress of the project.
How Net Solutions can help
Net Solutions is an award-winning Magento development company, offering Magento development services to help you build your online store and customer base. We’re specialists in design, development, performance optimization, and security, helping you launch, scale and maintain your project following leading-edge best practices, responsive design, and a clear plan to support your business needs.
Learn more about Net Solution’s Custom eCommerce Development Services or ask us about our Magento work for leading brands, including Legend Footwear, Hancocks and Euro Car Parts.