User Experience (UX) is an essential element of software design, and it’s something software companies work to understand before spending precious resources writing code. Prototyping makes this possible.
Just as inventors of physical products create prototypes of their inventions before manufacturing them en masse, software creators use prototypes to validate their designs and ensure that their target markets find them easy to use and navigate. After testing those designs, keeping what works, and reworking what doesn’t, they can forge ahead on their journey toward a usable, profitable software product.
Software prototypes fall into two main categories: Low-fidelity prototypes and high-fidelity prototypes. Each has its place in the design process, and this post will cover what they are and when to use them.
What Is a Prototype?

A prototype is a stripped-down model of a software product that simulates various ways a user might interact with the final product. Designers use prototypes to get feedback from end-users and key stakeholders. They then use this feedback to modify and improve design,optimizing the User Experience (UX) before passing it along to coders for implementation.
One thing worth noting is that a prototype is more than just a series of mock-ups or storyboards. Mockups alone don’t test interactivity, and that’s a key aspect of prototyping—understand how users actually interact with a proposed design.
Which buttons do they tap? Do they know what they need to do intuitively? Even the simplest prototypes offer some indication of usability, which is something mockups alone cannot achieve.
Why Do We Need Prototypes?
The best way to explain why we need prototypes is to imagine what would happen if we didn’t use prototypes when building software products.
Let’s say you wanted to launch a new dating app, and you outsourced the design and development to a company like Net Solutions. In a world without prototypes, the designers would take your idea, flesh out the design, and pass it along to their developers without getting feedback from you (the client) or seeing how end-users might interact with the layout.
This approach may give you a final product you don’t like, but that’s not even the biggest issue. What’s far worse is that it might give you an application that end-users struggle to navigate and fail to adopt. At the very least, the final product would be less usable than many of your competitors’ products, and gaining market share would be an uphill battle.
By using a prototype, your designers can receive feedback and test usability before passing the designs to developers for implementation. This reduces costs (since developers won’t have to redo elements that don’t work) and it leads to superior software products.

We respect your privacy. Your information is safe.
3 Benefits of Prototypes
Prototypes offer the following three general benefits, making them absolutely essential to the software development process.
1. Validating proposed design through testing
How will end-users respond to your software product? Will they know to click a certain button to produce a given result, or is that only obvious to you and your colleagues because you’re so intimately involved with the product?
It’s easy to get myopic about the software you create, and that’s why user-testing is invaluable. Usability testing via prototype will show you what works and what doesn’t work, that way you can fix any issues.
2. Getting feedback from key stakeholders
Every software product has key stakeholders attached to it. That might be an entrepreneur with a vision, a Product Manager tasked with improving a product line, a Chief Marketing Officer looking for new ways to serve her clients—the list goes on.
Ultimately, these people are deeply invested in the product, and designers need their guidance throughout the process. Do the layout and functionality make sense? Does the design match their branding? Designers need buy-in long before passing their designs along to coders for implementation since stakeholder feedback will shape the rest of the project.
3. Making software development more efficient and cost-effective
What happens if you wait until you’ve got a final product to test usability and fix problems? You then have to send the product back to your coders, increasing costs as well as the time it takes to release your product to the market.
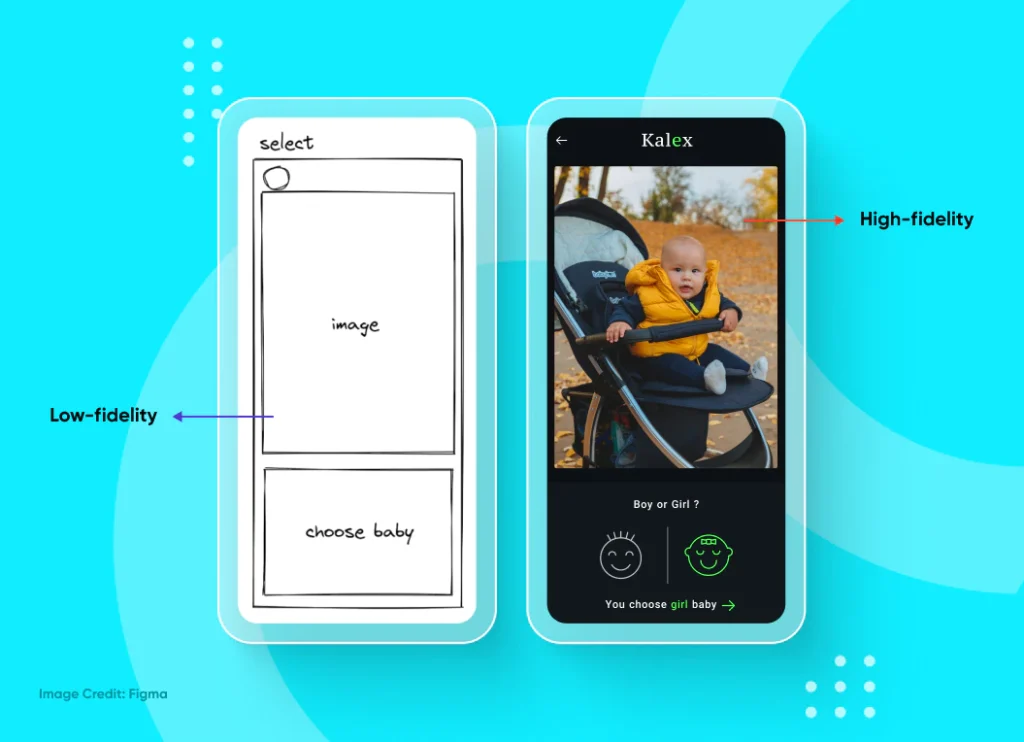
What is Fidelity in a Design Context?

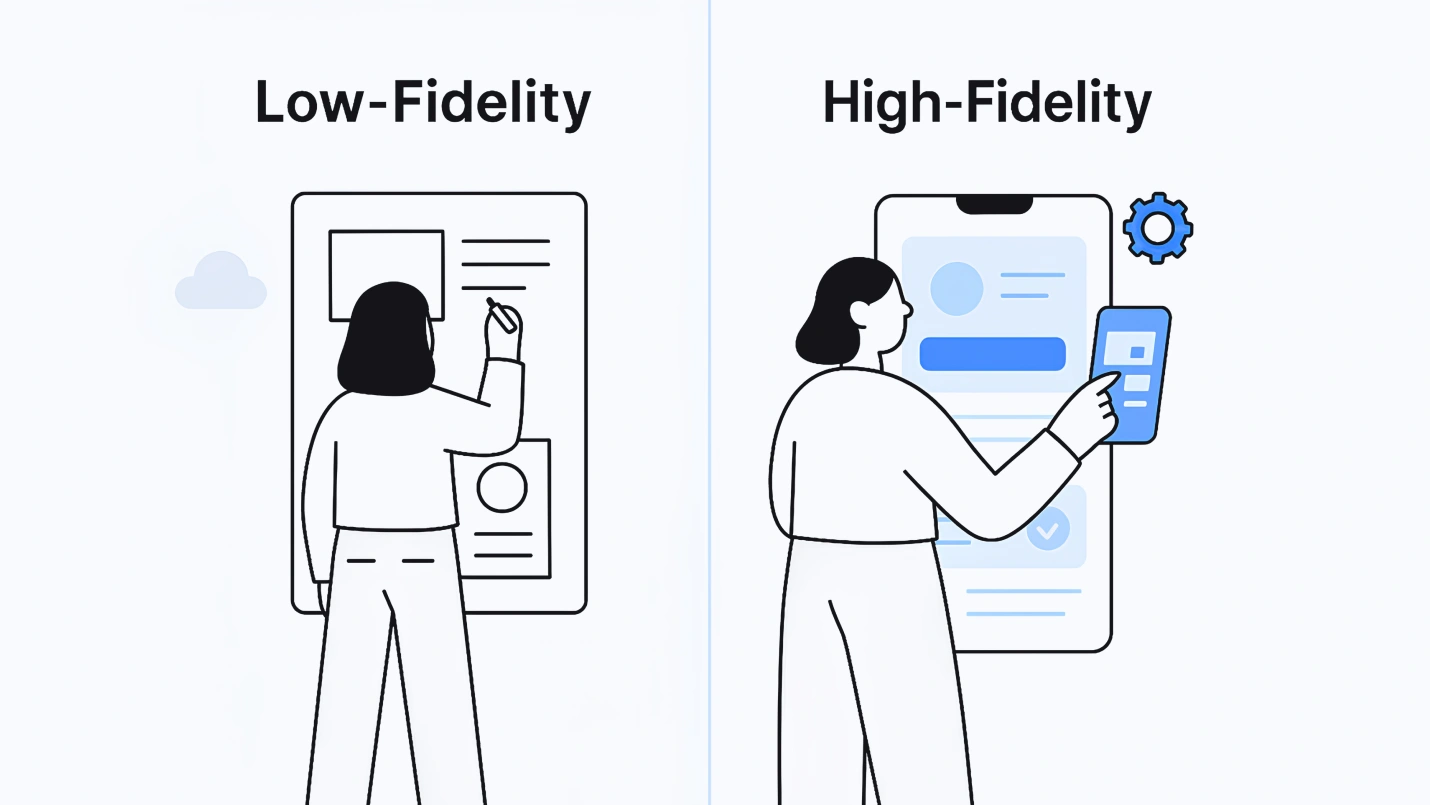
Prototypes range in the level of detail they provide. Some prototypes provide very basic layouts and limited interactivity, and we call those “low-fidelity” prototypes. Others are highly detailed and interactive, showing a nearly seamless representation of what the final product might look like. We call these “high-fidelity” prototypes.
The degree of fidelity can vary not only in terms of design and content but also in the degree of interactivity the prototype provides. For example, a high-fidelity prototype might allow users to tap certain buttons and poke around in many of the same ways they would interact with the actual product. Obviously, the prototype isn’t performing the same functions as the actual app—a dating app’s prototype isn’t designed to match you with other users—but it will feel like that to the user who is testing the prototype.
Fidelity: A Question of Degree
Like so many things in life, the high-fidelity vs. low-fidelity distinction is not black and white. Fidelity occurs on a spectrum, ranging from very simple paper prototyping (which we will cover below) to highly intricate prototypes—and everything in between.
That said, you can generally categorize prototypes into two groups: High-fidelity and low-fidelity. Each has its pros and cons, and your decision to use one over the other should be rooted in your project’s unique demands.

We respect your privacy. Your information is safe.
What are Low-fidelity Prototypes?

A low-fidelity prototype is a simple, high-level model designed to test functionality. Usually, designers use low-fidelity prototypes at an early stage to see how users respond.
For example, before Tinder pioneered the “swiping” feature that now dominates so many dating apps (swipe right if you like someone, swipe left if you don’t), they likely tested a very simple prototype to see how users responded to the concept. Even though it was brand new and nobody had ever done it before, it ultimately proved to be easy to grasp and reasonably intuitive—but there’s no way of knowing that without testing it. That’s what low-fidelity prototypes seek to understand.
The visuals tend to be simple, the content tends to be general, and the interactivity is limited or simulated by a human being. In other words, someone selects a button on a simple layout, and the person conducting the testing will pull up a different screen to show them what happens next. And that’s assuming they’re using a screen at all—some low-fidelity prototyping starts out with physical pieces of paper (more on that below).
Benefits of Low-fidelity Prototyping
Low-fidelity prototyping has some distinct advantages, including:
- Low-costs: Companies don’t have to invest in designs they may end up scrapping based on early user feedback.
- Quick to create: You can create a low-fidelity prototype in minutes, while a more complicated prototype takes time to develop.
- Easy to design: It doesn’t take much special skill to create a low-fidelity prototype, especially when paper prototyping.
Disadvantages of Low-fidelity Prototyping
Low-fidelity prototyping has drawbacks as well, including the fact that they’re:
- Less reliable: The further removed your model is from the fully designed product, the harder it is to trust your usability testing results. After all, designers spend a great deal of time and effort creating visuals that make workflows intuitive, and a stripped-down prototype has none of that.
- Too theoretical: When presenting a low-fidelity prototype with limited interactivity, users and key stakeholders are required to use their imagination. What would it be like to swipe right and get a match on a dating site? If they’ve never experienced the dopamine hit that comes with making a match and viewing the accompanying animations, it’s hard to create that feeling in a test subject.
When Is the Right Time to Use Low-fi Prototypes?
Low-fidelity prototypes are perfect in the initial product design phase. They help you pin down general workflows and ensure that your concept has legs. Essentially, they prevent you from going down a rabbit hole of complex, expensive, time-consuming design that you might have to rethink after receiving critical feedback.
Low-fidelity Prototype Examples
There are a number of different ways to create low-fidelity prototypes. Two common methods we’ll highlight here are paper prototyping and clickable wireframe prototyping.
a. Paper Prototyping
Paper prototyping is the simplest, lowest-fidelity prototype you can imagine, and it’s exactly what you might picture. Rather than pumping out basic graphics to display on a monitor or a smartphone, designers (or anyone with a design concept) can sketch wireframes on pieces of paper and emulate what would appear on the screen.
Usability testers provide the test subject with a set of instructions and ask them to engage with those bits of paper as they would an actual software application. Each time they complete a step that alters the layout, the tester would present them with a new “screen” and ask them to continue emulating the proposed workflow.
The benefit to this approach is that it’s quick and easy to design—literally anyone can do it. The downside is that it requires lots of imagination from the test subject, and the results might not be as reliable.
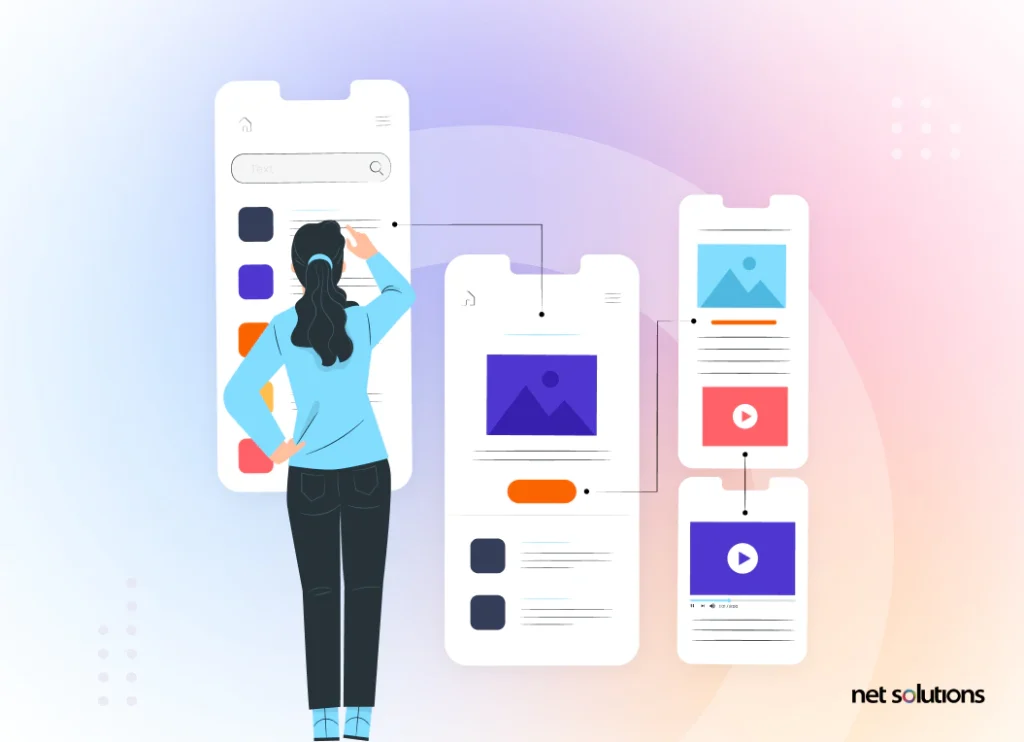
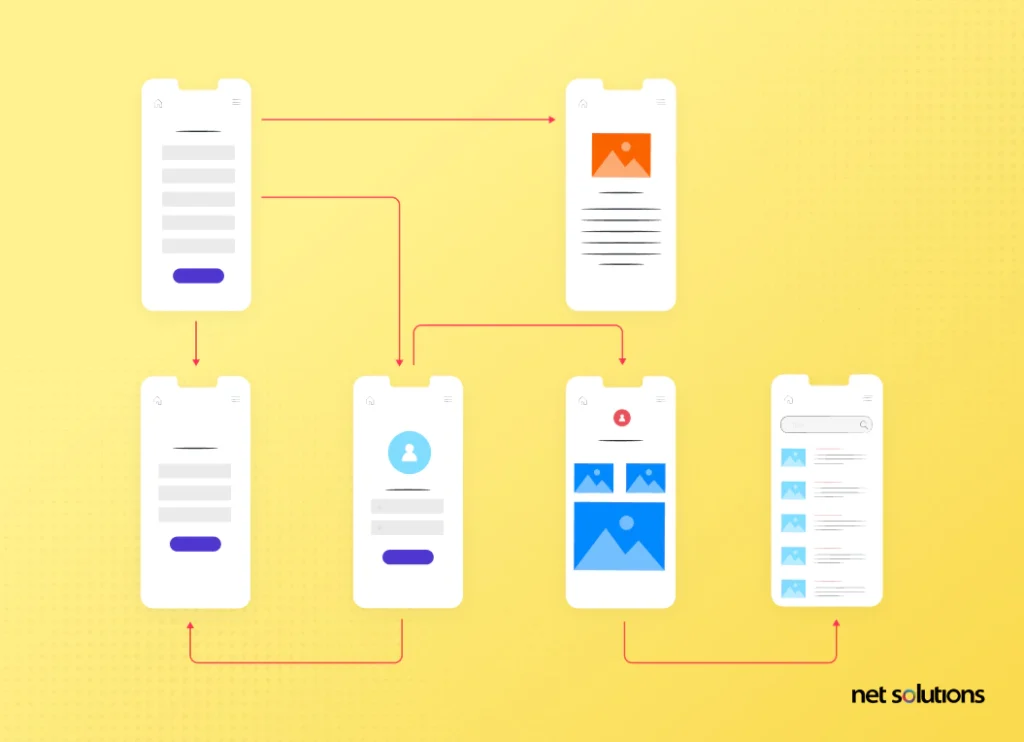
b. Clickable Wireframes
The next step up in terms of low-fidelity prototyping is using clickable wireframes to test usability. A wireframe is a general mockup of an application’s layout, and the “clickable” aspect makes them interactive.
Mind you, this is still a low-fi way to test interactivity. Unlike paper prototyping, however, clickable wireframes appear on a computer or mobile device, and users tap buttons to jump to different screens. This does a much closer job of emulating the actual experience of using a product.
The advantages of clickable wireframes in your low-fidelity prototype include greater reliability and the fact that you don’t need to use a facilitator to explain what’s happening at each step. Plus, when you use high-fidelity prototyping tools (see below), you can use these low-fidelity wireframes to transition to a high-fidelity prototype.
The disadvantage of clickable wireframes, when compared to paper wireframes, is that they require some skill to create, and they may take longer to build.
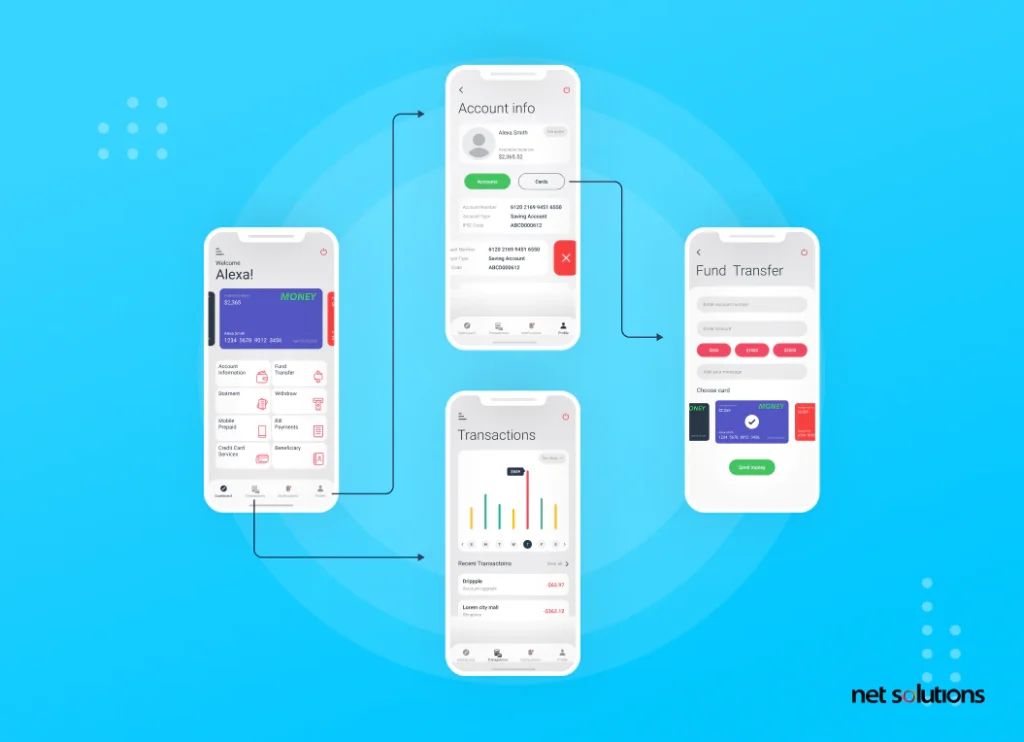
What are High-fidelity Prototypes?

A high-fidelity prototype is an intricate, detailed model designed to test functionality with a high level of reliability since it closely emulates how users would interact with a real software product. Usually, designers use high-fidelity prototypes at the later stage of design, once they’ve validated a product’s general workflows.
In a high-fidelity prototype, the visuals more closely resemble a full-fledged application, and it’s highly interactive. If someone pushes a button, that button will come close to emulating the actual experience of using the app.
Benefits of High-fidelity Prototyping
High-fidelity prototyping has a number of advantages, including:
- Greater reliability: The closer a prototype is to the real thing, the more likely you are to gain accurate insights into how users will experience the final product.
- Highly interactive testing: Interactivity is what separates a prototype from a series of mockups or sketches, and high-fidelity prototypes are the most interactive ones you can create. That means your testing results will be far less theoretical, since you’re not forcing users to imagine what it’s like to navigate the app.
Disadvantages of High-fidelity Prototyping
As powerful as high-fidelity prototyping is, it does come with some drawbacks. High-fidelity prototyping is:
- More Expensive: High-fidelity prototyping requires designers to spend time refining graphics, and copywriters to spend time tweaking the content and microcopy. All this comes at a price
- Greater time commitment: Unlike low-fidelity prototyping, it can take weeks or more to create a high-fidelity prototype
When is the Right Time to Use High-Fidelity Prototypes?
A High-fidelity prototype is a powerful tool, but it’s important to use it on the right projects and at the right stage of the design process.
If you’re going to use high-fidelity prototypes, it’s best to use them once you’ve begun designing individual elements (especially interactive ones) and you want to see how an audience responds to them.
These elements might include:
- Animations
- Microcopy (like a Call-to-Action)
- Color schemes
- Animations and special effects
At this point, you’ve reached such a level of granularity in your design process that it makes sense to build high-fidelity wireframes and conduct detailed user testing.
Prototyping Tools
The following are some of the best prototyping tools on the market
- Proto.io
- InVision
- Axure
- Framer
- Adobe XD
- Figma
- Sketch
Usability Is Everything

In today’s competitive software market, usability is a key component to success. Even if you come up with a groundbreaking product, unless users find it intuitive and appealing, they’ll quickly abandon it.
Prototypes are an essential element of UX testing because they help designers refine their efforts early on in the process. Without prototyping, companies would waste countless hours and valuable resources implementing design that falls short once users start engaging with it. At that point, the software creators would have a difficult decision to make: Spend more time and money on a redesign, or take an inferior product to market?
Both low-fidelity and high-fidelity prototyping are integral aspects of user testing and software design, and they pave the way for products that stand a shot at dominating their markets.