Consumer expectations about their online and mobile experiences continue to shift and evolve, causing brands to continuously re-evaluate and deliver on the kinds of experiences being delivered. In light of the COVID-19 pandemic, mobile experiences have never been more important. 52% of customers say a bad mobile experience makes them less likely to engage with a company. This increases the responsibilities of a web application development company undertaking these development services.
They [consumers] want the design of websites and mobile apps to be elegant and user-friendly; they want automation to ease experience. But these advances are not meaningful if speed, convenience and the right information at the right time are lacking. – PwC
For years, mobile apps have dominated the conversation around mobile experiences – but all of that is changing. Today and in the future, innovations in web apps are delivering native-like user experiences, positioning web apps to dominate the future app landscape.
This guide will provide an introduction to web app development, including the main types of web applications and a high-level look at the development process. In the end, the guide will demonstrate why brands such as Netflix, Twitter, and Google continue to prioritize web application development.

We respect your privacy. Your information is safe.
What is a Web Application?
Web apps are apps accessed on an internet browser used on any Internet-capable device, including smartphones, laptops, tablets, or desktop computers.
Features of web apps include:
- Require a browser (Chrome, Safari, Edge, Firefox, etc)
- Require an Internet connection
- Does not require a separate download
- No space requirements on the device
- Can be updated without sending a notification to users
- Easy to backup
- Low cost of development
Google Docs is a web app. So is Trello. The list continues with Slack, Skype, Netflix, Google Analytics and pretty much every household brand. While it’s true that native mobile apps offer an unparalleled user experience – for now – and that there are benefits to being listed in App Marketplaces – for now – don’t be quick to dismiss the need for a web app. With innovative new technologies and development processes, web apps are poised to be the dominant form of app in the future (shocking as that may sound!).
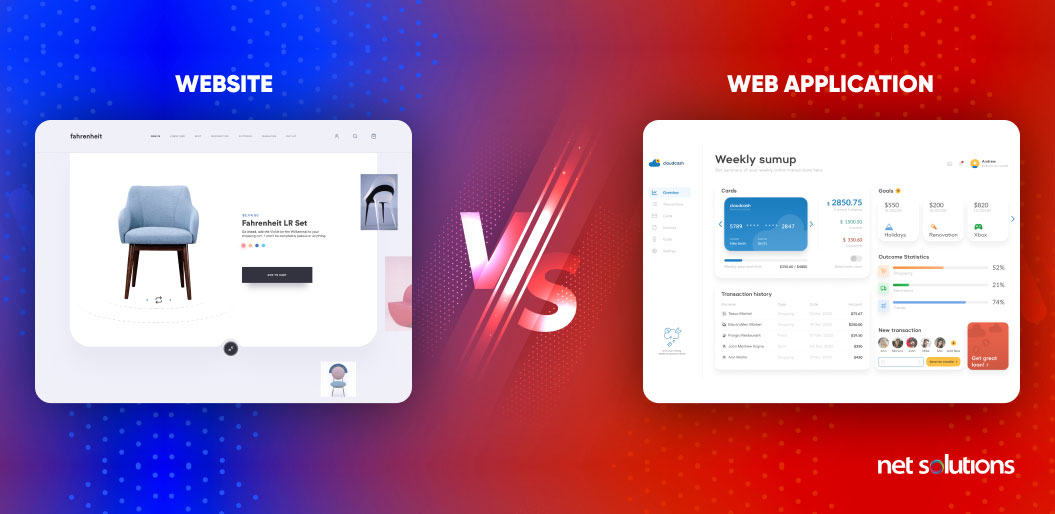
Web App vs Website

How does a web app differ from a regular website?
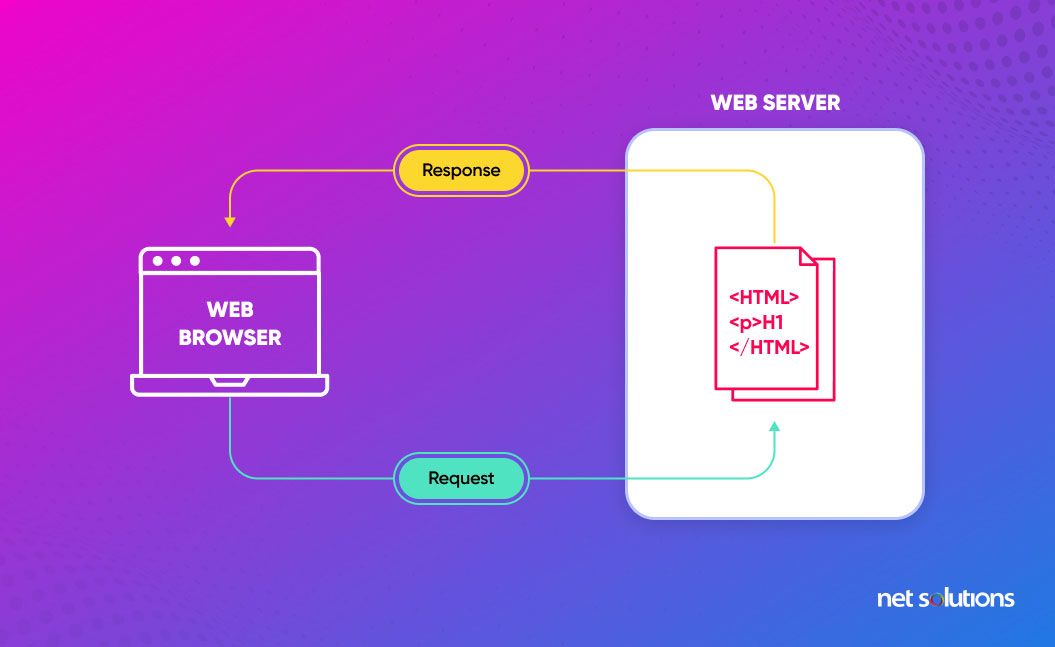
- A website provides static information and basic navigation elements such as a menu or basic forms for capturing information. Every user sees the same information.
To make a change, the developer updates the HTML or CSS.
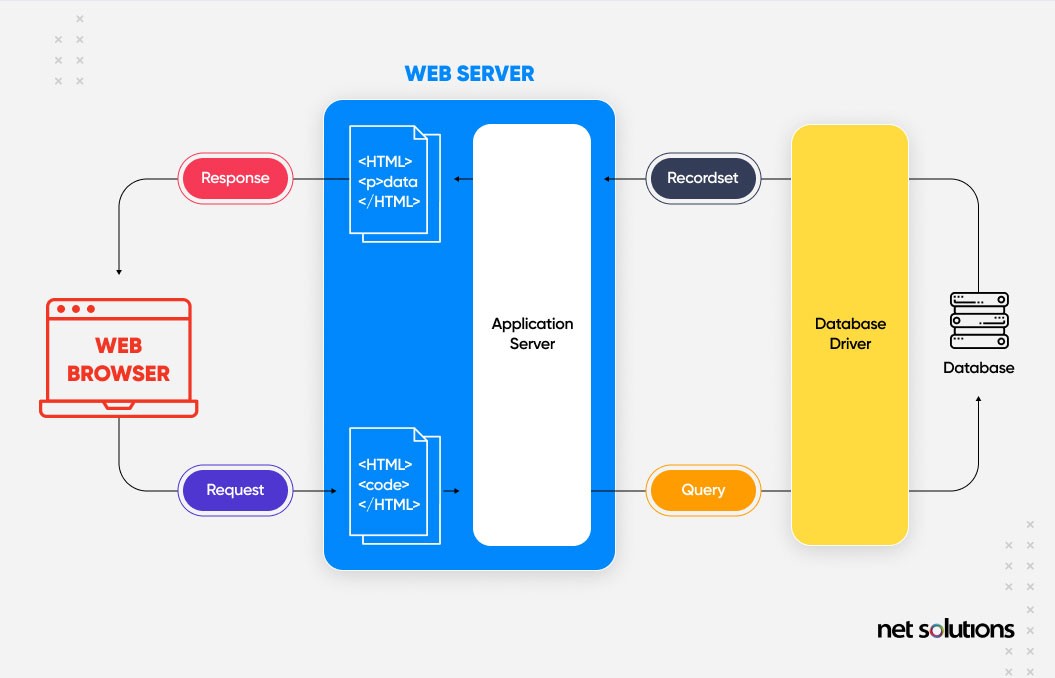
- A web app is dynamic, changing the display based on user inputs or actions such as placing an order, logging in, downloading a document, making a payment, or filtering search results. Responsive web apps are fluid to the screen size and device being used.
To make a change, the web app must be re-compiled before deployment. The web app may include, in addition to HTML and CSS, PHP, JavaScript, Ruby, or Python and various frameworks such as Rails or Django.
For users, the distinction is irrelevant, they only care about their experience (see the UX honeycomb) and that can easily be met by both a website and a web app – depending on what the user is looking for. If their need is satisfied with a simple website, that’s great! But, more often than not, users are looking for a more comprehensive, personalized experience – and that’s where mobile apps are a step apart.
Web Apps vs Mobile Apps

A mobile app and a web app may sound like the same thing, but they are very different in design, development, and user experience.
Mobile apps are downloaded and installed onto a mobile device. They have to be designed for a specific platform — either Android, iOS, or cross-platform. When a user downloads them onto their device, the apps can gain access to system resources on that device. For example, if you download a photo editing app, you have to give it access to phone galleries or cameras to do anything with it.
Currently, native mobile apps offer the most sophisticated user experience, taking advantage of native features and device capabilities (GPS, camera, location), and leveraging device-based tracking data to offer personalization’s based on location, interests, or behavior.
While “offline capability” is often touted as one of the main advantages of a mobile app vs a web app, many apps (e.g. Instagram) rely on external servers to dynamically update and display the actual contents of the app (the photos and captions, in the case of Instagram).
| Web | Native | Hybrid | |
|---|---|---|---|
| Cost | Low | High | Moderate |
| Performance | Depends upon the internet connectivity and performance of the browser. | Can access device functionality, hence have a faster response. | Due to limited access to smartphone’s hardware, its performance is little downgraded as compared to others. |
| Code Maintenance | Low: The same code is used across all platforms. | High: A common code cannot be used for all devices. | Moderate: Single code structure can be ported to all major platforms. |
| Distribution Channel | Directly available on the web. | Hosted in App store of the operating system. | Hosted in App store of the operating system. |
| Skills Required | HTML, CSS, JavaScript | Objective-C, iOS SDK, Java, Android SDK | HTML, CSS, JavaScript, Mobile Development Framework |
| Best Used For | Apps that do not have high-performance requirements, and have limited resources and funds. | Apps that require high optimization levels like Games or consumer-focused apps where performance, graphics, and overall user experience are necessary. | Apps that do not have high-performance requirements, but require full device access. |
On the flip side, native mobile applications are costly to develop and maintain, with the added burden of managing reviews and kicking back a percentage of sales and in-app purchases to App stores. In contrast, web apps are independently managed, more cost-effective, and help accelerate time to market.
What is Web Application Development?
Web app development is the process of building a web app that runs on a web server (server-side programming) and interacts with a browser (client-side programming). The process of developing a web app is often aided by the use of a web application framework.
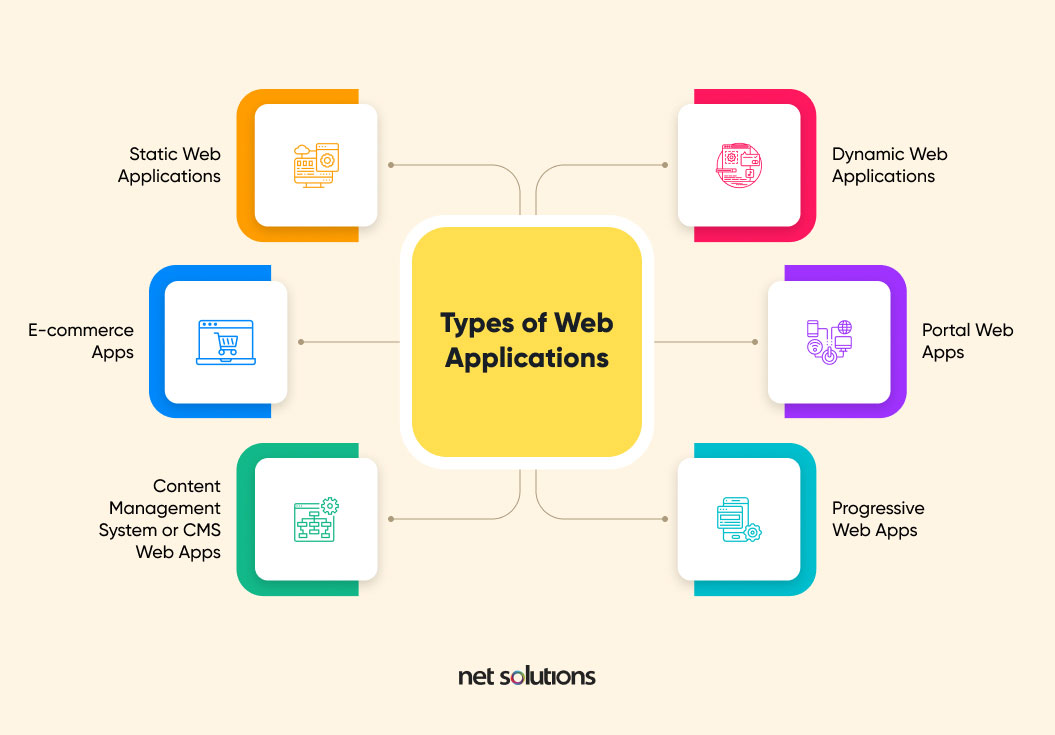
Types of Web Applications

Even though there are broad differentiation between websites, web apps, and mobile apps, it is possible to further differentiate web apps based on their function and flexibility.
1. Static Web Applications
Static web apps feature pre-rendered, cached content that is sent to the user’s browser with little or no interactivity or personalization. If changes happen on the page, it’s usually after loading.

2. Dynamic Web Applications
Dynamic web apps use server-side and client-side processing to generate code in real-time, making it possible for the page display to change each time a page is refreshed or new input is added. This kind of application requires a database to store data.
All other web apps are a sub-type of dynamic web apps.

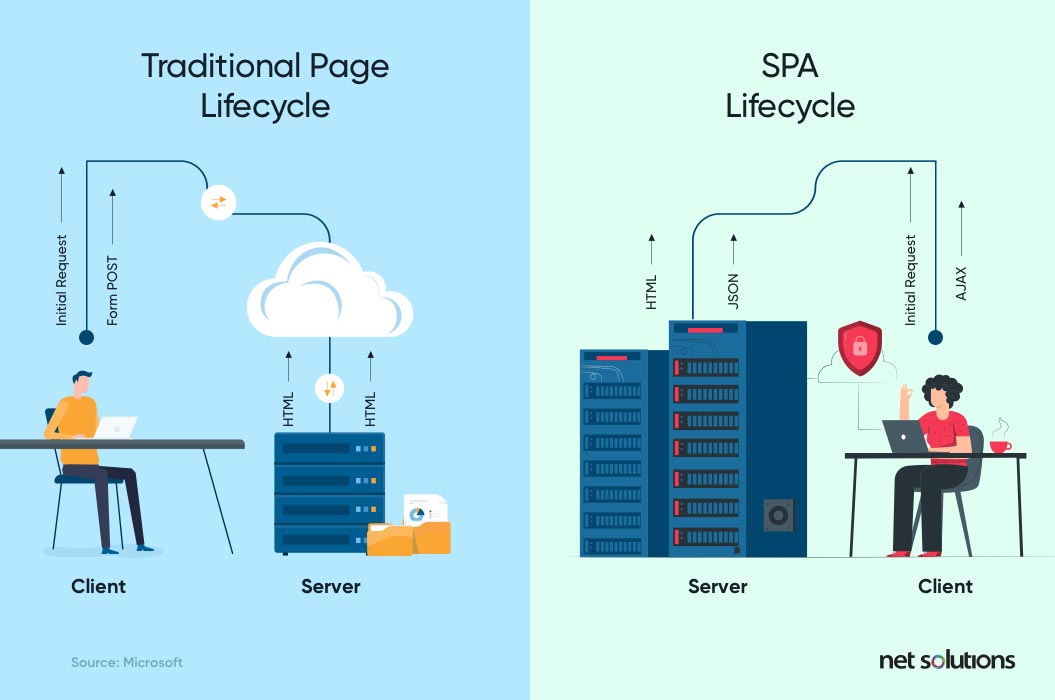
Single Page Applications
A single page application continuously interacts with the user by dynamically rewriting the current page rather than loading entire new pages from a server. SPAs perform logic on the browser instead of the server.

SPA requires an API only framework and has grown to become the most popular option for web apps due to its fast loading times, seamless user experience, and ease at building feature rich apps. For more pros and cons of SPA, and various supporting frameworks, read this in-depth analysis.
Progressive Web Apps
A progressive web app (PWA) is a website that resembles and behaves like a mobile app. Both mobile app development and web development practices come into play when building a progressive web app.
PWAs are progressive (work universally), responsive (optimized across devices), discoverable, connectivity independent (offline via caching), app-like, secure, linkable / sharable, support push notifications and – the gem differentiator – can be added as an icon in the app drawer. In this way, a PWA looks and acts almost exactly like a mobile app – but without needing to be listed in an APP store or installed on the user’s device.

Google (Google Meet) and Zoom each recently leveraged PWA to launch new standalone web apps for their video conferencing services.
We’ve launched a new Google Meet standalone web app. This Progressive Web Application (PWA) has all the same features as Google Meet on the web, but as a standalone app it’s easier to find and use, and it streamlines your workflow by eliminating the need to switch between tabs. – Google
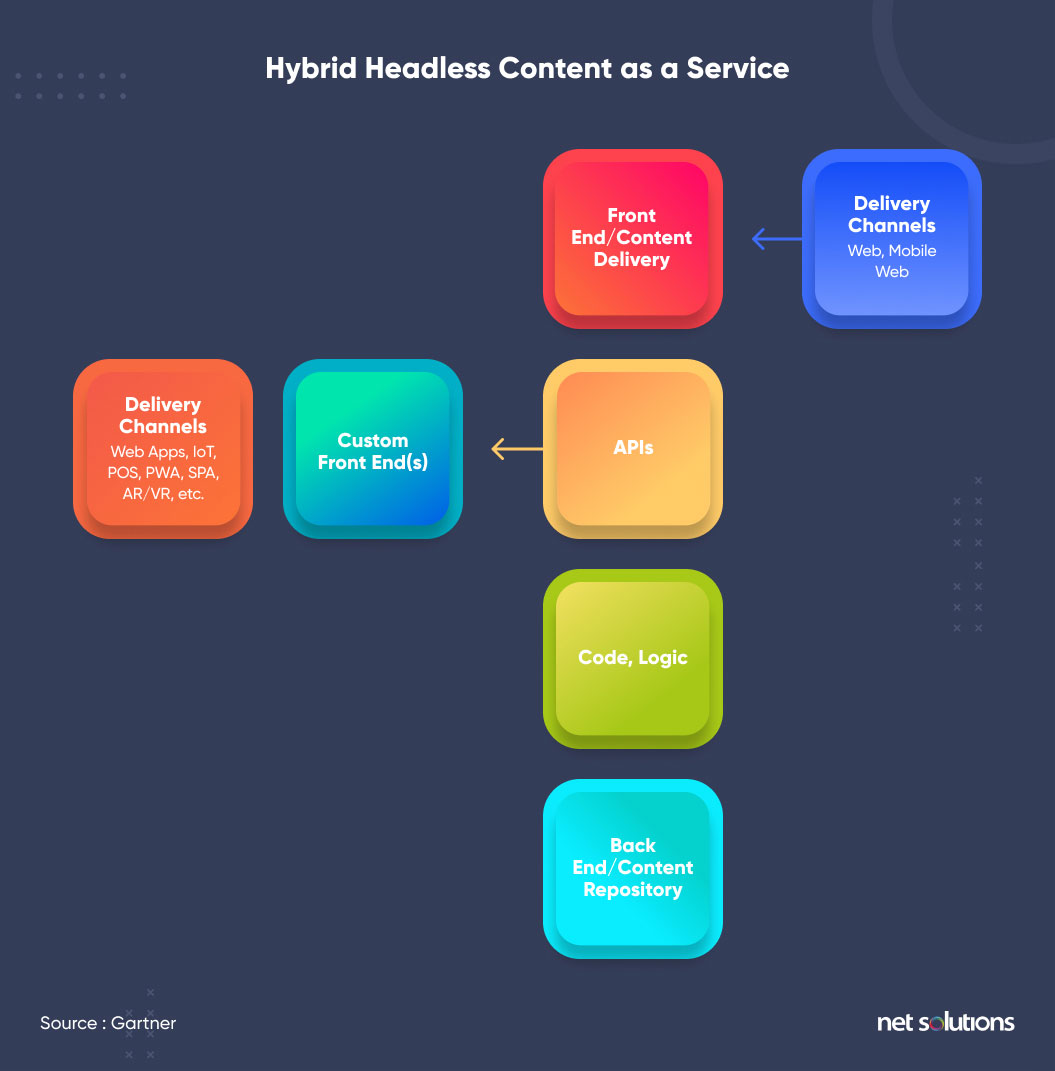
Content Management System (CMS)
A content management system (CMS) allows users to create their own content without technical knowledge. In this way, the CMS allows for development of a website (for example) with the entire focus being on the forward-facing parts of the website – not the code.
Historically, a CMS was a software platform with a significant aim to automate the tasks required to manage and publish content online — uploading content, formatting it for a webpage, and backstage tasks like improving SEO. A common example of this would be WordPress.com.

However, the variety and volume of digital content and assets have exploded along with new channels, interfaces, and devices. Content nowadays is being delivered everywhere: from smartphones to televisions, and from watches to voice devices. With that, the definition of a CMS has changed to an app that enables users to build, organize, deliver, and modify different content. It includes blog posts, eBooks, press releases, guides, and so on for websites, mobile applications, portals, and other online solutions to effectively help organizations control content and assets
Web Application Development Process

There are many steps to take a web app from a concept into a fully functioning product – making sure, of course, that the end result is both developed right and is the right product. Read more in our detailed step-by-step guide.
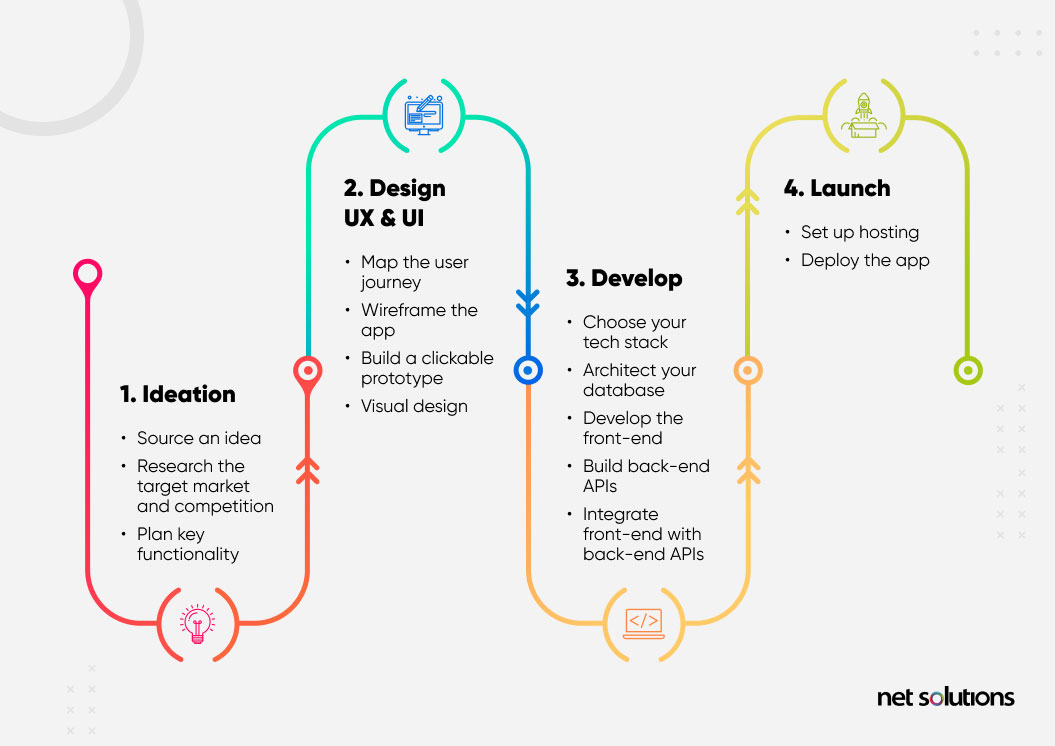
Web application development process:
- Ideation
- Source an idea
- Research the target market and competition
- Plan key functionality
- Design UX & UI
- Map the user journey
- Wireframe the app
- Build a clickable prototype
- Visual design
- Develop
- Choose your tech stack
- Architect your database
- Develop the front-end
- Build back-end APIs
- Integrate front-end with back-end APIs
- Test & improve
- Launch
- Set up hosting
- Deploy the app
Web Application Development Frameworks
Front End
The front-end (client-side) contains all the elements that go into the visual representation, including the use of three programming languages: HTML, CSS, and JavaScript.
Front-end development is the client-side application that presents the web app to the user in the browser. The frontend is developed with HTML, CSS, and JavaScript, with several frameworks providing basic templates and components.
Popular front-end frameworks include Bootstrap, Foundation, and JavaScript-only frameworks that include React JS, Angular, Vue JS, Django, and Backbone.
Back End
The back-end (server-side) refers to everything that lives on the server; the workings or backbone of the web app. Back-end technologies include:
- Framework – Libraries and general functionalities that can be assembled or built upon to assist development
- Server-side languages – Python, PHP, Swift, Objective-C, JavaScript, Ruby, Kotlin, C#, C++, GO, Dart
- Database – MongoDB, MySQL
- Web server – Apache, Nginx, IIS
- Operating system – Windows, Mac OS, iOS, Linux, Android
As the back-end is quite extensive (see above), there are quite a number of frameworks that can assist in development. The choice of framework is driven in part by the tech-stack choice (if following a popular combination) or the programming languages being used. Popular options include Ruby on Rails, Node.js, ASP.NET, Flask, Django, Laravel, Swift, and Flutter.
7 Top Web Application Development Examples
Web applications continue to be a priority for brands of all sizes. Indeed, Microsoft just announced a web app version of their Visio diagramming tool for Microsoft 365 and Facebook made the decision to offer simple games through a web app.
Let’s walk through the top 7 web applications in use today:
1. Netflix

Netflix can be downloaded as a mobile app or accessed on any web browser at netflix.com. Netflix has also created a hosted app “NetflixHWA” that was spotted in the Microsoft Store, following suit of other streaming services, including Disney+ and Hulu, who have already switched to progressive web apps.
2. Google Docs

Google Drive offers a progressive web app (see a trend here?) for its G Suite products including Google Docs, Google Sheets, Google Slides, and Google Drawings. The web app is the most common way to access Google Docs, with a Chrome extension available to use Google Docs when offline.
3. Notion

Notion is a powerful note-taking app and task manager that features an icon-based UI to help support productivity or, leveraging these simple drag-and-drop capabilities, you can treat Notion like a CMS to create a website of your own.
4. Airtable

Airtable is a tool for managing data, including content calendars, product roadmaps, or events. However, many people have leveraged Airtable to create websites – and even apps! The system contains over 50 pre-built apps that can be customized.
5. Mailchimp

Mailchimp is an all-in-one marketing program for email marketing, website development, eCommerce and more – and is most often interacted with as a web app.
6. Evernote

Evernote consolidated notes, tasks, and schedules in one place, leveraging a web app to ensure sync across all devices.
7. Social Networking Sites
All the major social media sites – Twitter, Facebook, Instagram & more – leverage web apps in some capacity. Facebook was early to the game, testing a PWA back in 2018, with Twitter replacing an outdated Windows native app (see, hard to keep up to date!) with a PWA in summer 2021.

And finally, Twitter has been forthcoming about their own success with their mobile app since the switch to PWA for mobile web experience in 2017. According to their statistics, the Twitter web app – Twitter Lite (mobile.Twitter.com) – led to a 65% increase in pages per session, a 75% increase in tweets sent, and a 20% decrease in bounce rate.
FAQ
Here are some common questions related to web application development:
1. How much does it cost to build a web app?
Compared to the cost of a native or hybrid mobile app, the cost of a web app is typically low. Developing a web app requires development time, due both to the common code for all devices as well as the simplified programming involved. In the long term, web apps are also easier to maintain.
2. How do you come up with an idea for a web app?
Check out the 7 steps to new product development and don’t overlook the importance of UX research.
3. How do I get my web app to market faster?
While there are many factors that influence time to market, we recommend adopting a product mindset and adopting an Agile development approach. Web apps offer the fastest time to market (over mobile apps) due to the decreased development time and ability to reach both Apple and Android users at the same time – without any separate packaging or launching, as would be needed for cross-platform mobile apps.
Conclusion
Whether you are trying to accelerate your time to market or want an experienced team to help optimize your UX design processes, we are here to help. At Net Solutions, our team combines the UX, UI, and programming skills of business analysts, graphic designers, storytellers and developers to help product web apps with stunning results.