The main difference between Webflow and Contentful is that Webflow is a traditional CMS to develop simple responsive websites, while Contentful is a flexible, headless CMS to make reusable content experiences that can be delivered to multiple digital touchpoints.
In this guide, you will find a full comparison between these two content management systems, including a look at the following to support your specific needs:
- Responsive design vs headless architecture
- The different content editing experiences of Contentful vs Webflow
- The features, pros and cons of each platform
- A clear comparison to help determine which CMS is right for you
Disclaimer: The information below is accurate as of September 30, 2024.
Webflow Overview
Webflow is a software-as-a-service (SaaS) application designed to help businesses build responsive websites, which are websites that adjust to a wider variety of screen sizes and resolutions. Although Webflow primarily markets itself as a “visual-first platform” for creating web experiences, it is also a content management system (CMS).
Webflow is used by 1.1% of all websites and is trusted by over 300,000 global organizations including Discord, PWC, Dropbox and TED.
Key features of Webflow
Webflow is currently trying to break free of its “website builder” moniker, moving “code-based design tool” that creates a no-code-like environment to create websites with a more comprehensive Photoshop-style editing UI vs the standard drag-and-drop interface editor.
- Webflow Designer: Start with a modern responsive template (high quality) or the Designer to create websites, layouts or reusable components in a Photoshop-style editing environment, with Webflow creating semantic code that is publish-ready or can be handed off to developers. Design tools are extensive (e.g. font libraries).
- Convert static Figma designs to Webflow: Webflow can also leverage a Figma (a browser-based design tool) to Webflow plugin to convert static designs into Webflow layouts.
- Visual, composable content management: Webflow works directly with CMS data and eCommerce products to create layouts that authentically represent your content rather than temporary data and create data that can be published without developer assistance. While Webflow takes the concept of composability and applies it to content, it is not a decoupled or headless system.
- Animation builder (Webflow Interactions): The Interactions and animations tool is a visual editor tool to help designers create animations without needing to think about CSS or JavaScript.
- React component builder: A limited-support app that allows you to build React components within Webflow, helping accelerate development of products and apps.
- Localization* (add-on product): Easily build and switch between locales, adjusting design elements, static pages, SEO tags and CMS content. Webflow offers native translation of web pages (element by element) or via third-party integration. Automatic localization routing is only available for Enterprise or Advanced localization plans.
Benefits of using Webflow
Webflow offers a unique approach to building a website with a user-friendly interface, with the following benefits:
1. Powerful for designers
Webflow’s focus on visual tools makes it a very affordable and easy-to-use system to create websites and web experiences without a reliance on web development teams or advanced technical expertise.
2. Scalable and secure
Webflow offers 99.99% hosting uptime with AWS (SLA for Enterprise customers only) using a global Fastly CDN to ensure performance. Webflow manages security, meeting HTTP/2 and HTTP/3 standards, incorporates SSL and TLS, network protection, and is SOC 2 Type II, GDPR, and CCPA compliant. SSO support is available for Enterprise customers only.
3. No developers required
Webflow markets its biggest advantage as the ability to create frontend experiences (websites only) without the assistance of developers, allowing you to create and iterate marketing ideas faster. Webflow takes care of hosting, compiling, deploying, maintenance and security.
Drawbacks of Webflow
Here are some common challenges with Webflow:
1. Not drag and drop
While the visual tools are powerful, they are not drag-and-drop and will require some concepts of nested element structures and the basic principles of HTML and CSS to understand what the visual tool is doing. There are some video tutorials, but not as many as there should be to help beginners.
2. Not headless
Webflow itself is not headless because you cannot use the Webflow CMS without also using its presentation layer. Responsive websites meet the demands of mobile, but at the cost of performance and native device optimization. To combat this, Webflow does offer CMS APIs to serve content in or out of Webflow.
3. Limited customization and integrations
While there is a Webflow app marketplace, it features very few integrations (plugins) and is not ideal for highly customized sites or sites that are deeply integrated with internal systems or external third-party tools.
4. Pricing is complex
The number of plans and hidden add-ons can make pricing confusing and add quickly to monthly costs. For example, translating a site into a second language would require both the localization add-on as well as the Workspace plan.
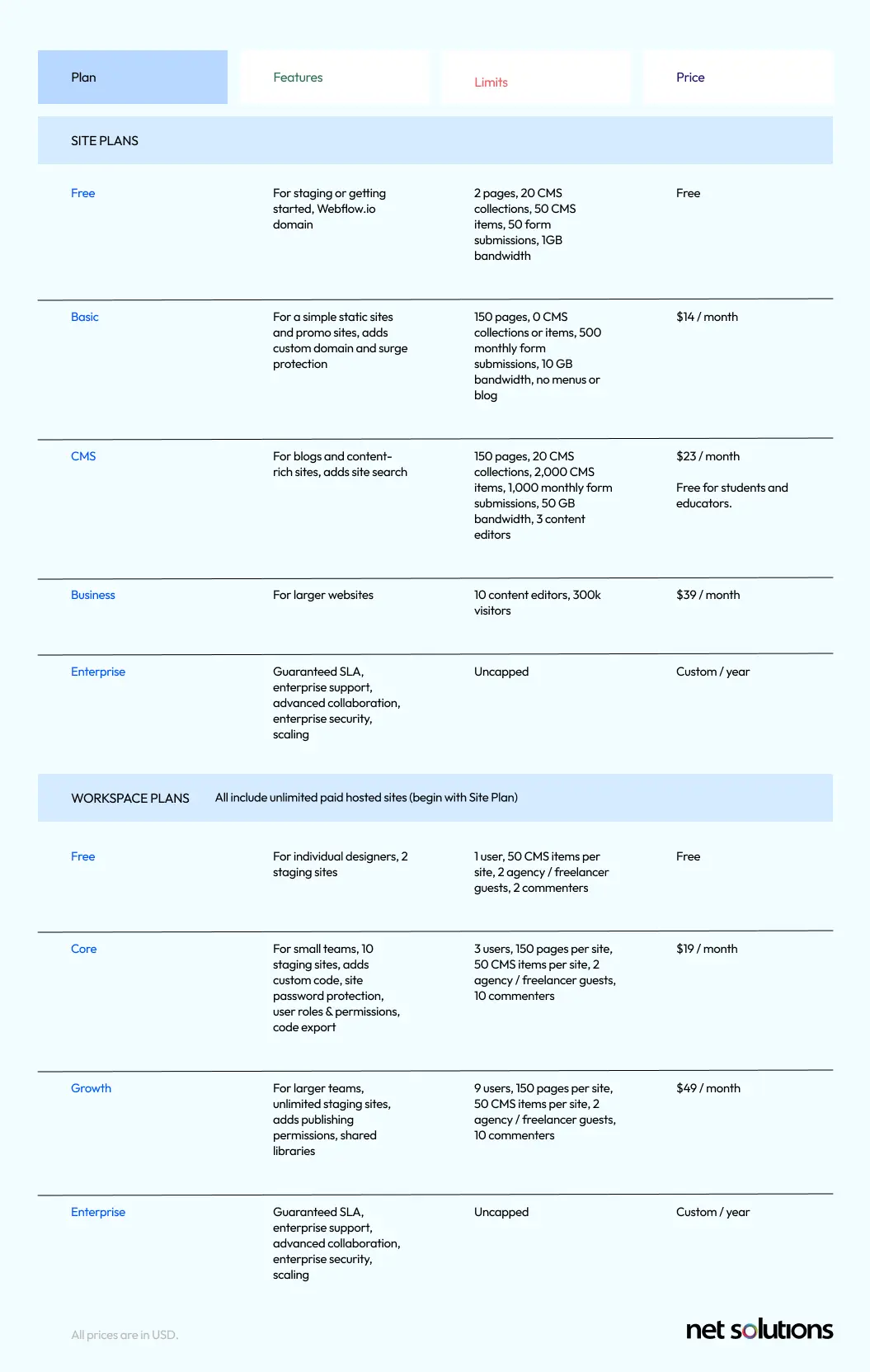
Webflow Pricing
Webflow offers two different tracks of pricing for its all-in-one website builder: one for “Site plans” to build, publish and host a single site, and one for “Workspace plans” that are in addition to Site Plans, with support for team members and multiple sites. Localization is considered an add-on product starting at $9 per locale per month.

Contentful Overview
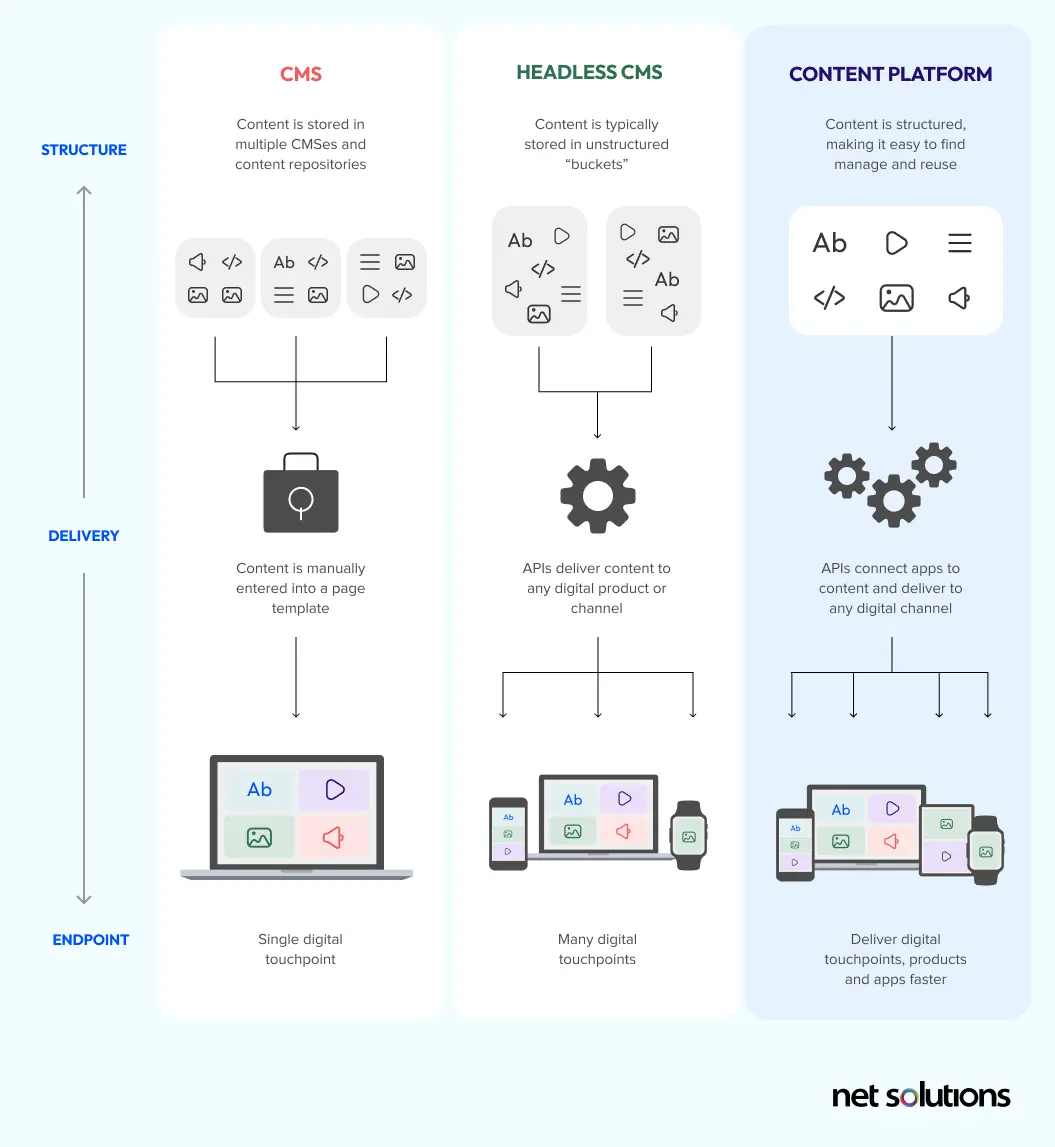
Contentful is a headless CMS, a term which means the front-end of the tech stack (what you see, the presentation layer) is decoupled from the back-end (the data store). As a headless CMS, Contentful uses this single point of truth for content, using APIs to allow that content to be displayed on any front-end. Unlike Webflow, the presentation layer is not built in, requiring you to build as many front-end(s) as you’d like to support different devices or channels, each optimized for performance and features.
Contentful is our top headless CMS choice, providing robust developer tools to help create varied and rich experiences alongside a highly intuitive interface for content creators. Contentful is used by 30% of Fortune 500 companies including KraftHeinz, Vodafone and Audible. Learn more about Contentful.
For more on the distinction between Webflow (traditional CMS) and Contentful (headless CMS), we invite you to read our post on traditional CMS vs headless CMS.
Key features of Contentful
Contentful takes composable content to new heights, with easy tools and new AI automations:
1. Content Studio (paid add-on)
The Contentful Content Studio combines a visual builder that is drag-and-drop with structured design and reusable components and patterns, allowing content creators to quickly build new experiences while maintaining brand integrity, ensuring an appropriate mix of role-based guardrails and guardrails set up by developers when registering components.
2. Contentful AI accelerates content development
Contentful integrates AI directly into its Platform and Studio products to accelerate workflows around content type creation, content generation, translation, and new image development using OpenAI.
3. Customizable UI
Contentful’s UI extensions feature allows you to customize Contentful’s user interface (UI).
For more on the distinction between traditional CMS (Webflow) and Headless CMS (Contentful), read our post on traditional CMS vs headless CMS.
Read MoreBenefits of using Contentful
Contentful is a powerful and flexible CMS, designed to help future-proof your tech stack in creating powerful, omnichannel experiences with accelerated time to market.
1. Headless CMS / Content platform
Contentful’s headless CMS design (which they upsell as a Content platform) allows content to be published across many channels at once, without the need for costly data duplication or relying on responsive web designs, which are not ideal for performance or experience.

2. Structured content model
The structured content model provides a foundation for creating reusable content in the future.
3. Easy content creation
Contentful makes it easy for content editors and marketers to spin out experiences with a simple rich text editor, AI workflows, and the Content Studio drag-and-drop canvas (add-on). Contentful includes real-time content collaboration, rollbacks, annotations, and work assignments (via the Tasks app).
4. Many developer tools
Developers have a great deal of flexibility to adjust the platform with public apps and extensions to work with your tech stack. With an API-first approach and a headless platform, Contentful also offers software development kits (SDKs), migration scripts, and more with a healthy knowledge base.
5. Advanced collaboration
Content collaboration is standard, with entry-level presence indicator, collaborative editing, infield comments and @ mentions. The Tasks app from the Marketplace can be used to assign work to colleagues or teams and support the content pipeline from creation (Compose) to deployment (Launch).
6. Simplified multi-site and localization
Scale across locales, brands and sites with modular content and streamlined workflows. Localization is available for Premium plans. Contentful uses Locales, each with configurable settings, with AI to help translate to nearly 100 languages. Contentful also features more advanced e-Commerce capabilities and e-Commerce functionality.
Drawbacks of Contentful
In the contest of comparison with Webflow, Contentful challenges include:
1. Higher developer requirements
Contentful’s headless CMS requires that developers invest in creating the content model, setting up content components, and creating and managing custom front-ends. The flexibility to extend the platform in more ways than Webflow will ultimately create more developer demand.
2. Some features are added cost
Some of the best features of Contentful, including the Contentful Studio as well as the Tasks, Compose and Launch app, only become available at higher price tiers or as additional add-on products.
3. Learning curve
In different ways than Webflow, there can be a learning curve when creating the content model / content structures and setting up a headless CMS. Non-technical users today experience a very small learning curve thanks to Contentful’s investments in supporting content and design flexibility.
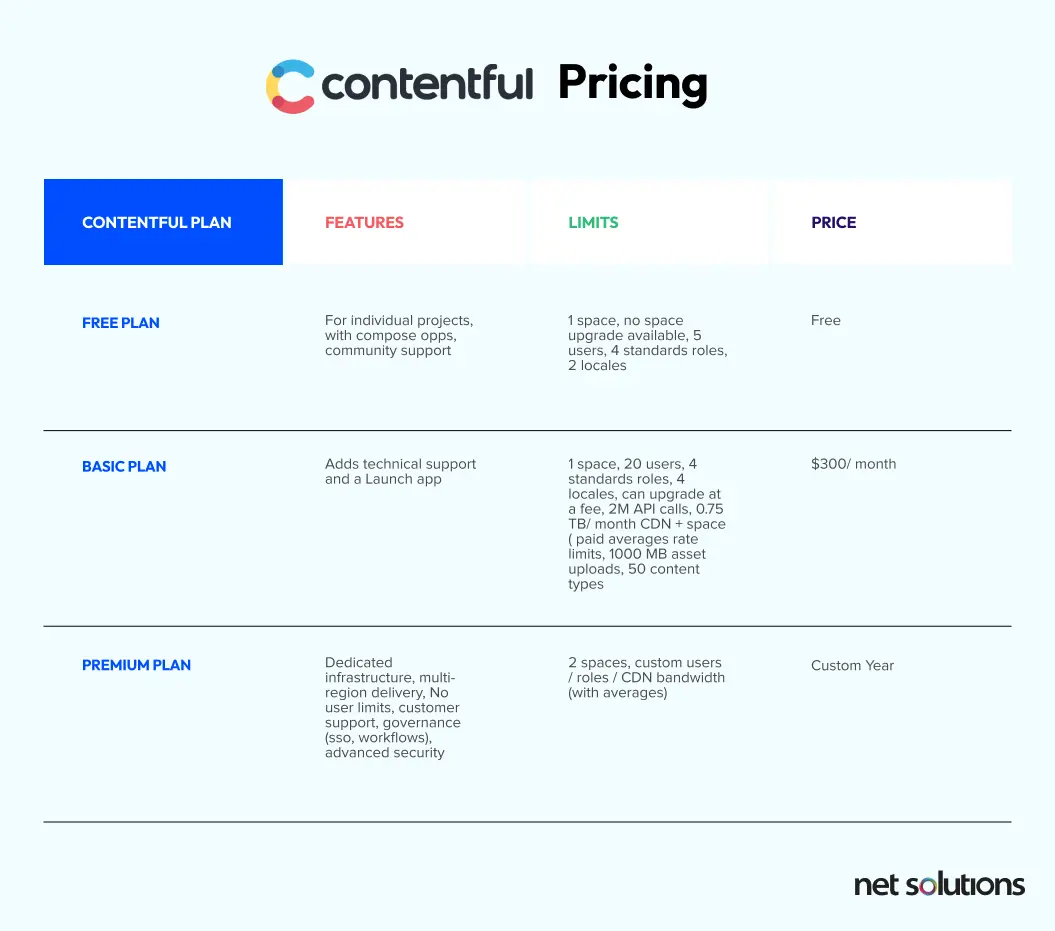
Contentful Pricing
The Contentful Platform and Contentful Studio (custom pricing only) are two separate products, with Contentful pricing plans as follows:

If you are still evaluating options against Contentful, we offer the following guides that look carefully at how Contentful matches up against the main selling points of each CMS:
Webflow and Contentful: Quick Comparison
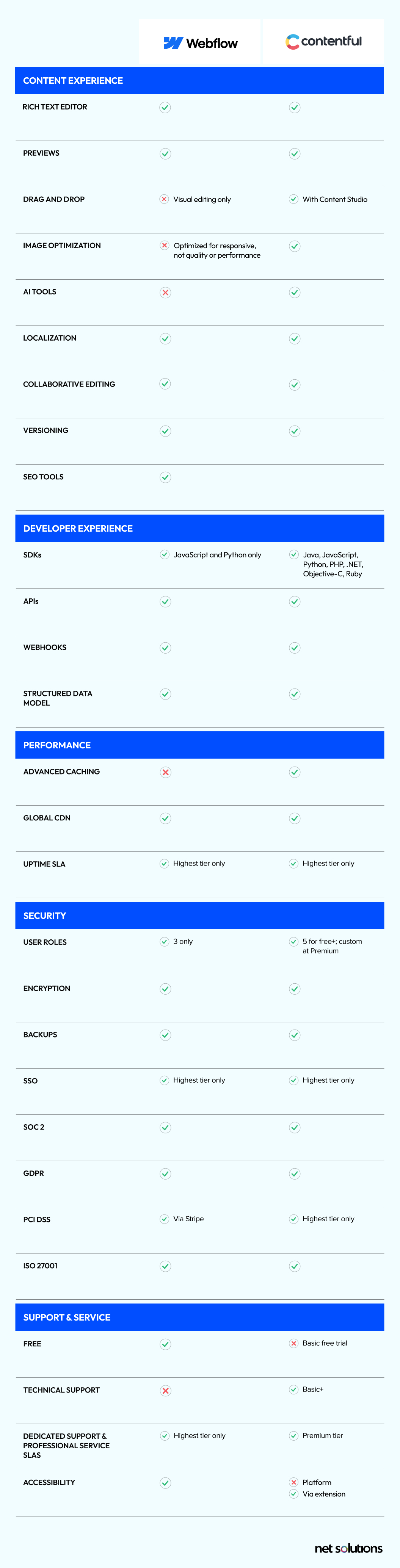
As Webflow and Contentful both offer tools to streamline experience generation, and both offer built-in SEO, but they are very different across other CMS features, we’ve put together the following table to help compare the two platforms.
What are the main differences between Webflow and Contentful?

Webflow vs Contentful: What Users Have to Say
In order to provide an unbiased comparison between Webflow and Contentful, we’ve looked to the review site G2 to compare recent reviews (that reflect the most up-to-date versions of the platform) to assist in your research.
What do users have to say about Webflow?
Webflow customers typically love the ease of use and dislike some of Webflow’s functionality limitations:
Pros:
- The templates for website design are high quality, allowing you to jump start projects and use the specialty design tools to improve – Aleksandra K. & Emily V.
- Responsive focus ensures your design looks good on every device – Taylor M.
- An interesting way to learn a bit about CSS and HTML. – Tom R.
Cons:
- Hosting is expensive compared with other platforms – Aleksandra K.
- How images are handled and stored is not optimized – Chris W.
- Customization is difficult and code integrations are difficult to implement – Kilian R.
- The UI can be difficult to understand to start with – Tom R.
What do users have to say about Contentful?
G2 users are almost entirely positive in their praise about Contentful, including the following feedback:
Pros:
- The content tools are flexible to create variable pages quickly – Museum user
- The platform supports scalability and is reliable, with a 5-year history of no service interruptions – Christian M.
- Contentful offers strong developer tools and an easy-to-use API – Oskari G.
Cons:
- Requires the assistance of custom development services for many integrations – Computer software user & Oskari G.
- The built-in features and capabilities can be overwhelming at first – Dheeraj S.
- More standardized templates would be helpful to create basic websites – Liam S.
The Bottom Line
Both Contentful and Webflow are easy-to-use CMS solutions that meet the needs of content editors and marketers, but when it comes down to what you need and the level of customization, omnichannel personalization, and developer input you require, you may need to make the decision more carefully.
What is Webflow best for?
Webflow is best for marketers, agencies, small businesses and enterprises that want the option to create a website quickly and easily, without having to work with developers. Webflow is ideal for:
- Non-complex websites
- Design heavy websites (including animations)
- Landing pages
- Very simple eCommerce
What is Contentful best for?
Contentful is ideal for businesses of all sizes who want to future-proof their tech stack with a headless CMS, who need to meet user experience demands for personalized experiences across channels, or want to manage multi-brand, multi-site, multi-region websites and eCommerce online stores.
- Websites
- Mobile apps
- Knowledge bases or portals
- Interactive guides
- eCommerce sites
Ready to get started?
Webflow is designed to support your simple website needs, but when simple isn’t what you need, Contentful is a choice that deserves your attention. Let’s talk about our Contentful development services if you want to invest in user experience and personalization with a composable headless CMS platform but perhaps lack the internal capacity or experience.
Net Solutions is a proud Contentful partner, with a track record of supporting global brands to set up and optimize their Contentful implementations.