Software developers often rely on a “quick and dirty” approach towards coding to facilitate fast shipping. However, when it comes to modifying the source code for enhancements, the complexity of the code makes it challenging to reiterate through it.
As a program is evolved, its complexity increases unless work is done to maintain or reduce it. — Manny Lehman, Computer Science Researcher
Thousands of lines of code (KLOCs) and messy code structures make it non-understandable, leading to an increase in software maintenance costs. To manage the internal quality of the code, its restructuring is essential. The standard practice for this damage control is called code refactoring.
The code refactoring approach revolves around changing the design and structure of the code so that the software’s external behavior does not get affected. The objective of refactoring is to improve the design of existing code to make it clean and understandable.
Here’s everything you should know about code refactoring.
What is Code Refactoring?
Code refactoring is the process of modifying the code’s internal structure so that its external behavior does not get affected. It helps eliminate the poor design choices (anti-patterns) that make a code challenging to understand and maintain.
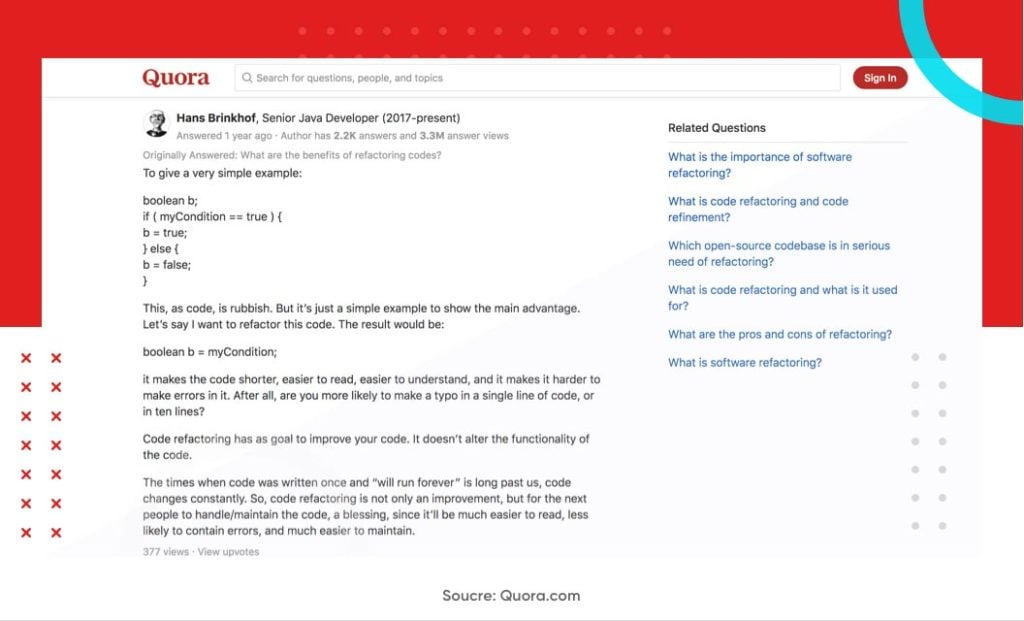
Here’s a code refactoring example:


We respect your privacy. Your information is safe.
What is the Purpose of Refactoring Code?
Code refactoring is done to:
- Improve code quality: implies cleaning up code and improving its structure to make it less complex and understandable
- Maintain a good software architecture: means to enhance the design of the source code to accelerate the delivery of the new product features
- Minimize cruft: implies minimizing the difference between the current source code and how it should actually be
- Reduce technical debt: means to reduce messy and unrefined code, which may otherwise lead to additional rework later
As a standard practice, unit tests are written before moving ahead with code refactoring. These unit tests are executed once before the refactoring and once after refactoring. This helps in validating that the external behavior of the software system is not interrupted along the process.
Code Refactoring vs Code Optimization
Though similar to an extent, there is a difference between code refactoring and code optimization. Refer to the table below for a clearer understanding:
| Code Refactoring | Code Optimization |
|---|---|
| It helps make the code cleaner so that it is easier to read and understand | It helps in faster execution and compilation of the code |
| Focuses on:
Changing the code structure Making the code cleaner and understandable |
Focuses on:
Reducing memory consumption Reducing compiling time |
What are the Benefits of Code Refactoring?
Creating the first draft of code seems no less than a victory. But, the lengthy code structure can get difficult to decipher when you revisit it in a month or later. This is why refactoring should be a standard practice so that you can run the iterations without feeling lost or confused. Here’s why is code refactoring important in software development:
1. Easy Maintenance
When you have a cleaner and an organized code base, it becomes easy to add new functionalities and fix bugs. The development team can easily read through the code and identify the parts of the code that require modification. The upshot of it — lower maintenance costs.
2. Facilitates Faster Time to Market
Code refactoring accelerates the process of incremental and iterative development by minimizing the impediments on the way. This, in turn, helps in faster shipping and quick upgrades.
3. Reduces Code Rots
Code rot happens when the complexity of the code increases to the extent that it becomes harder to maintain. These code rots are similar to rust layers on the code. With frequent refactoring exercises, you can reduce the code rots to make the code cleaner and understandable.
4. Improves Code Readability
The purpose of refactoring is to transform a computer-understandable code into a human-understandable one. This helps improve readability, which, in turn, makes it easy to make changes even when the development team changes.
5. Promotes Collective Ownership
Collective ownership implies that any individual from the development team can make changes to the code to complete a task or enhance its structure. Code refactoring promotes collective ownership among the Agile development team and allows them to take design decisions that contribute towards maintaining code quality.
6. Reduces Memory Consumption
When all the inconsistencies and duplications from the code are removed, the lines of code get reduced. This, in turn, helps in reducing the memory consumption that an otherwise long source code occupies. Moreover, it also helps in improving the compilation speed.
Popular Code Refactoring Techniques
There are several types of refactoring in software engineering. Some of which include:
1. Composing Method
The objective of this technique is to trim down long and non-understandable methods and eliminate code duplications.
Here is the list of different types of composing methods:
| 1. Extract Method | Group together an isolated code fragment | Move the code fragment to a new method Replace the old code with a “call to new method” |
| 2. Inline Method | To keep the methods that have an understandable and readable body | Replace the call to the method portion with the method’s content itself Also, delete the method later |
| 3. Replace Method with Method Object | To eliminate a long and complicated method where local variables are unidentifiable | Convert the method into a separate class. This will turn the local variables into the fields of the class Break down the method into several simply understandable methods within the same class |
| 4. Remove Assignments to Parameters | Deal with values assigned to a parameter inside a method | Use a local variable in place of a parameter |
2. Moving Features Between Objects
The purpose of moving features among objects is to deal with distributed functionality within different classes. This technique helps in transporting functionality among well-defined classes and in hiding implementation details from the public eye.
| 1. Move Method | To lower down the method usage in other classes as compared to its own class | Create a new method in the new class that uses that method the most Move the method code from the old class to the new one Turn the old method code as a reference to the new method, or you can even remove it completely |
| 2. Remove Middle Man | To deal with classes that have many methods | Delete the methods Force the class to call the end methods directly |
| 3. Extract Class | To remove the workload of the class that does the work of two classes | Create a new class Shift the functionality and related methods to a new class |
| 4. Introduce Foreign Method | To deal with a utility class that does not contain the method needed | Add the method to a client class Add the object of the utility class to the new method as an argument |
3. Dealing with Generalization
Generalization helps in abstraction that helps in encapsulation and data hiding. It applies to bulk code.
Here are some of the techniques that help in generalization.
| 1. Pull-Up Field | To deal with classes that share the same field | Extract the code from a subclass and add it to the superclass to eliminate duplications |
| 2. Pull-Down Field | To implement the behavior of a superclass among different superclasses | Extract the code from a superclass and adds it to a subclass |
| 3. Extract Subclass | To distribute and generalize the usage of the features of class | Create subclasses and use the feature there |
| 4. Collapse Hierarchy | To eliminate the similarity of functionality between a subclass and a superclass | Merge the subclass and the superclass |
4. Simplifying Conditional Expressions
Conditional expressions can get complicated over time in context to logic and understandability.
These are some code refactoring techniques that help simplify these conditional expressions:
| 1. Decompose Conditional | To deal with a complex conditional expression | Decompose the complex conditionals into separate, identifiable methods |
| 2. Remove Control Flag | To eliminate a boolean variable that acts as a control flag for different boolean expressions | In place of that variable, consider using – break, continue, or return |
| 3. Introduce Null Object | To reduce the frequency of methods that return null | In place of null, let the condition return a null object that showcases default behavior |
| 4. Introduce Assertion | Remove expressions that return assumption-driven values | Replace all the assumptions and insert assertion conditions for validating a result |
5. Simplifying Method Calls
The objective is to simplify method calls and the interaction between classes. Some of the code refactoring techniques for simplifying method calls include:
| 1. Rename Method | To name a method in a way that conveys its intent | Rename methods in a way that it conveys what it does, i.e., it’s objective |
| 2. Hide Method | To hide a method that is not used within other classes but only within its own class | Make the method private |
| 3. Replace Exception with Test | To avoid using an exception where a simple test would be enough | Impose a condition test in place of an exception |
| 4. Add/Remove Parameter | Add parameter when a method does not have enough data to execute an action Remove a parameter when it is not used along the method’s body | Add: You need to create a new parameter for passing new information Remove: You need to eliminate the unused parameter permanently |
Code Refactoring in Agile Development: Best Practices
Here are some of the code refactoring best practices:
1. Allocate Hours for Refactoring Every Sprint Cycle
It is always easier to maintain the code quality alongside development. Refactor code on the fly, i.e., refactor small chunks of code along with other sprint activities like fixing bugs and adding new user stories. This reduces the effort the team puts in refactoring large chunks of code.
The product owner should promote refactoring practice from the very beginning and good practice to commit to refactoring is through allocating specific hours for the job.If a team decides to commit 10 hours of the sprint towards refactoring, this gradually becomes standard practice.
2. Mark Comments in the Product Backlog
Developers know when a code smell (a code characteristic that indicates problems with the code) sweeps in the code. So, whenever the development team takes a shortcut or consciously introduces complexity to facilitate fast delivery, they can add notes to that product backlog item and estimate “when will they refactor it.”
This acts as a reminder and helps in returning to the item later on in the product’s lifetime.
3. Run Frequent Tests
Unit testing should be an integral part of code refactoring as it helps validate the proper functioning of the source code. That is why it is essential to run tests — before refactoring, in-between refactoring, and after refactoring.
You can also consider automating tests at this stage for the team’s convenience.
4. Leverage Refactoring Tools for Automation
There are many off-the-shelf code refactoring tools available in the market that can help automate the code refactoring process. Some examples of such tools include — Visual Studio Intellicode, Eclipse IDE, Rider, and SonarQube.
Using these code refactoring tools helps run code refactoring alongside development, which further helps in speeding up time to market.
5. Don’t Add Features or Fix Bugs
When the team is actively refactoring the code, try not to mix it with other activities such as adding features or fixing bugs. The sprint should be divided strategically where the team contributes 60% of their time for adding new user stories, 20% of their time to fixing bugs, and the other 20% for code refactoring.
The KPIs of Code Refactoring
How do you know whether you have done a decent job at refactoring? Here are some KPIs to keep track of:

1. Easy to Understand
If you share the code with a fellow developer, they can easily understand what the code does and the other technicalities related to it.
2. The Code Length is Finite
If the code is clear, concise, and manageable — you can consider the code refactoring drill as a success. In simple words, the code should not be a never-ending scrolling activity that is full of duplications.
3. Supports Limited Number of Classes
The more the number of classes, the more are the chances of increased complexities and mess. If the number of classes is limited and manifests understandability, the refactoring practice is heading the right way.
4. It Passes Unit Tests
If the code passes the unit tests before and after refactoring, you can consider code refactoring a success.
Conclusion
Code refactoring is part of software development, where efforts are put to refine, clean, and polish code to make it readable and understandable. The clear objective is to write code that is human-centric over system-centric.
This write-up covers everything about code refactoring, such as its benefits, techniques, best practices, and KPIs. For successful and easy iterative and incremental development in Agile, making code understandable is one essential task. It not only helps reduce technical debt but also helps ensure faster time to market.
The goal of the Agile Development team should be to — Code. Test. Fix Bugs. Refactor. Repeat!