Summary: PWAs use the latest technologies to fuse the best web and mobile apps. Businesses worldwide are adopting PWAs as it does not consume storage like a native app, do not have to be developed separately for different devices/operating systems, consume less data, and support fast loading. This piece is a detailed guide on Progressive Web Apps (PWAs) and their benefits over regular web apps.
A user traditionally needs to download an app exclusively for Android and iOS. However, the existing problems with these native apps concerning storage space, loading speed, and data consumption have increased. This is the primary reason behind introducing a progressive web app (PWA) that eliminates the friction as mentioned above points.
53% of mobile visits are abandoned if a site takes longer than three seconds to load.
— Think With Google
Progressive web apps are a perfect example of web development solutions for offering a user experience design similar to an app on the web. This is a growing trend that businesses have been actively following, considering the rise in mobile usage.
In this write-up, we will explore more progressive web apps and how it is becoming the future of apps.

We respect your privacy. Your information is safe.
What is a Progressive Web App (PWA)?
A progressive web app (PWA) is a website that resembles and behaves like a mobile app. Both — mobile app development and web development practices come into play when building a progressive web app.
A PWA lets you access the same user interface as that of a native app on its mobile website. Tweet This
Progressive Web App Examples
1. Twitter Lite
Twitter’s progressive web app helped increase engagement rates, reduce data usage, and improve loading times.
According to Google, Twitter Lite led to –
Twitter Lite is now the fastest, least expensive, and most reliable way to use Twitter. The web app rivals the performance of our native apps but requires less than 3% of the device storage space compared to Twitter for Android.— Nicolas Gallagher, the Engineering Lead for Twitter Lite
Besides Twitter, other noteworthy examples of progressive web apps include — Facebook, Alibaba, Starbucks, Tinder, etc.
2. Trivago
Trivago successfully introduced its own PWA in 2017. With the PWA, Trivago saw a 97 percent boost in clickthrough rates to hotel offers. Along with these astounding results, trivago’s PWA performed admirably on Google’s Lighthouse Audit. The PWA-evolved trivago website is now accessible in 55 countries and 33 languages. More than 500,000 users have added the trivago website to their home screen, demonstrating the tremendous uptake of the new capability. From an average of just 0.8 repeat visits for users of the previous mobile site to two visits for users of the PWA, engagement for users who add to the home screen has improved by 150%.
3. Pinterest
The Pinterest PWA started due to its focus on global expansion, which brought them to the mobile web.
They discovered that their outdated, slow online experience only succeeded in converting 1% of users into sign-ups, logins, or native app installs. Eventually, they invested in PWA since there was a significant possibility of increasing this conversation rate.
4. AliExpress
You can buy almost everything on the renowned e-commerce site AliExpress, including clothing, accessories, gadgets, pet supplies, and household appliances. The conversion rates from AliExpress to new customers improved by 104% after it implemented its PWA.
Additionally, this mobile web investment led to an 82% increase in conversion rates on Safari. The new approach also offered a significantly superior experience.
5. Flipkart
The biggest e-commerce site in India, Flipkart, switched to an app-only model in 2015 and momentarily shut down its mobile website. It became increasingly difficult for the company to deliver a user experience as quick and interesting as their mobile app. Flipkart then decided to reconsider its strategy for development. Adding features that allowed the mobile web to operate instantaneously, function offline, and re-engage people attracted them back to it, which resulted in a –
- 40% greater rate of re-engagement
- 70% increase in conversion rate
- 3 times reduced data use
How does a PWA work?
We have noted that PWAs function differently from websites and native apps, and it is important to understand how progressive web apps work for your business. A PWA will download updates in the background when a user launches it. PWA users will also get new features as soon as the web application is updated without you having to do it formally.
PWAs can also provide websites with an additional functionality typically seen in apps, such as offline use, notifications for new data, and various other advantages. On the same code base and concurrently with visitors to your website using browsers, this progressive unfurling of functionality based on the user’s device operates.
Progressive Web App vs. Native App
A progressive web application runs on the mobile web but delivers a good user experience similar to a native app. The objective of a PWA is to reduce loading time and data consumption.
On the other hand:
A native app is a mobile app specifically built for a particular operating system. For instance, an app coded in Java runs on Android, and an app coded with Object C runs on iOS (though the functionality remains the same).
The following table helps differentiate between progressive web apps and native apps based on some other crucial parameters:
| Available on: | Mobile website | Apple store, Play Store |
| Cost | Cheaper to build | Expensive as you have to develop differently for iOS and Android |
| Manageability | Easy with one universal codebase | Challenging as you have to maintain different code for the web, Android, and iOS |
| Offline Functionality | Available with the help of caching | Not available |
| Push Notifications | Available through “Push API.” A push API enables a web application to receive messages and notifications pushed to them through a server | Supports a standard mobile push notification system |
| Storage | Minimal | Extra storage needed, which is equal to the app’s size |
| Development Time | Less — one universal version that works across devices and operating systems | More — as two versions need to be developed |
Characteristics of a Progressive Web App
The defining features of progressive web apps include:
- Progressive: Works universally, irrespective of the web browser a user is using
- Responsive: Works optimally across devices, i.e., mobile, desktop, or tablet (regardless of the screen size).
- Discoverable: Can be easily be found by the search engines. Google’s latest search algorithm prioritizes PWA, which thus, increases the probability of improving its ranking
- Connectivity Independent: Works with low internet connectivity and also offers offline support with the help of caching
- App-Like: The user experience is an imitated version of any native mobile application
- Safe: Offers “HTTPS” support to ensure safety and security of the content
- Re-engageable: Availability of push notifications system through “Push API.”
- Fresh: The content is periodically synced and updated with the help of a service worker script
- Linkable: The PWA can be easily be shared in the form of a URL
- Installable: Users can add the icon of a PWA to their app drawer without having to go through the struggle of installing from the Playstore or Apple Store
Technologies used by PWAs
Many technologies make a progressive web app, ingraining a uniqueness and a seamless experience throughout the application, instinctively differentiating them from the traditional web applications and even the single-page applications.
Progressive Web Applications make use of the following key technologies:
- Manifest: The Manifest allows PWAs to have a metadata configuration, default orientation, display mode, icons, and all kinds of necessary application configurations
- Service Worker: Service Workers allow PWAs to work without internet connectivity. The Service Worker makes it possible to handle cache and provide a pleasant offline experience
- Web Storage: Web Storage allows the applications to manage browser sessions since PWAs are not directly opened through browsers
- Database Libraries: Mobile applications make use of specific database libraries. PWAs also need the means to store data. With the help of non-relational databases like PouchDB, RxDB, PWAs can store data efficiently
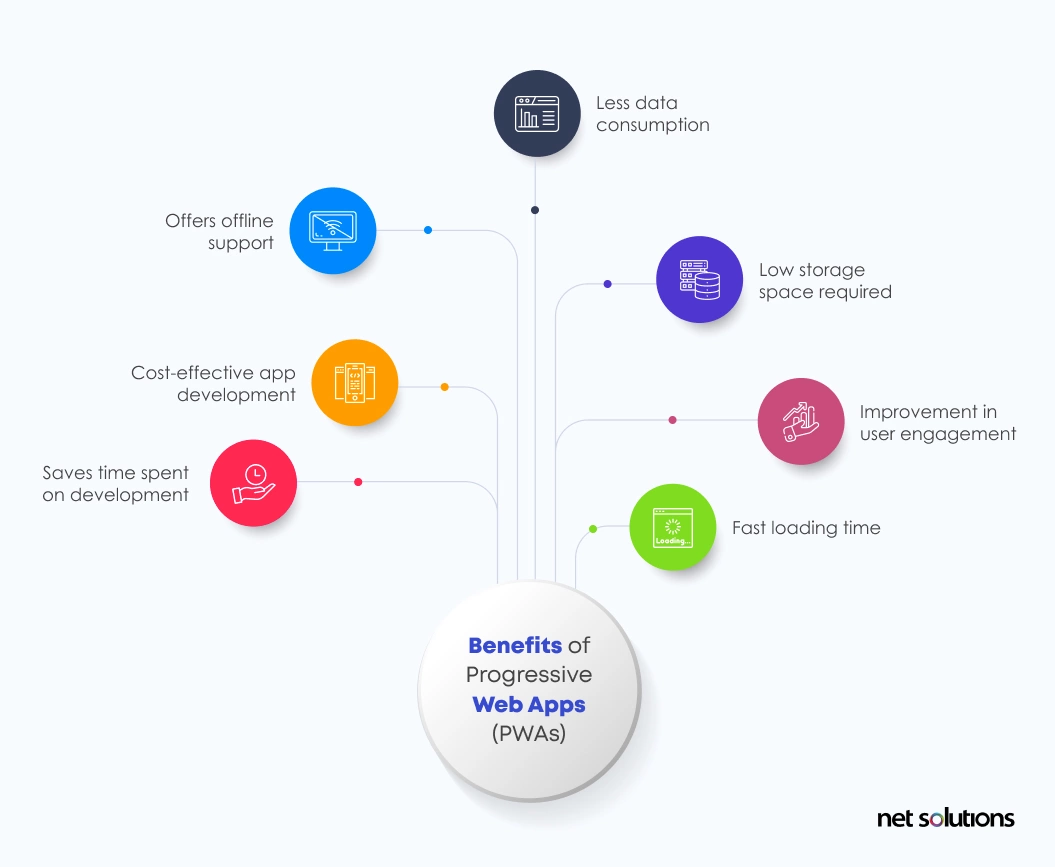
Benefits of Progressive Web Apps (PWAs)
PWAs are gaining traction as it promises to deliver the kind of user experience that customers demand. To be more specific, here are some of the progressive web app benefits to consider:
- Fast loading time — only critical resources are loaded when the request for the PWA page is sent initially, thus, improving the loading speed. The service worker caches additional resources meanwhile, which further improves the navigation speed to other pages
- Improvement in user engagement — with web page push notifications served by the service worker
- Low storage space required — as a PWA runs on the web and does not require an additional installation. For instance, Twitter’s PWA version is only 600KB compared to its native app version that is around 23.5MB
- Low data consumption — as a PWA relies on minimal media resources, optimized images, and cached data to an extent
- Offers offline support — as the service worker caches CSS, JavaScript, and even images to facilitate repeat visits
- Cost-effective app development — as you only need to develop a single, universal code that works across browsers and platforms over putting extra efforts and spending resources for Android development and iOS development
- Saves time spent on development — developing a single version requires less time compared to creating a separate native app for Android and iOS, respectively
PWA Use Cases
Now the question arises – When must you plan a Progressive Web App? Progressive web apps are no different than other applications. Determine your users and the most crucial user behaviors before deciding if your next application should be a progressive web app, a website, or a native mobile application. However, a progressive web app might not always be the right choice for you. Choose to develop a PWA only if:
- Storage, loading speed, and less data consumption is your priority
- You plan to focus on both the web and mobile
- A native app is your priority, and you also have an app store optimization (ASO) strategy in place
- Bluetooth connectivity is not a priority as PWAs do not support Bluetooth functionality currently
- You are not exclusively targeting iOS. Running progressive web apps on iOS has been possible since the launch of iOS 11.3, which implies that older operating systems cannot access PWAs. Moreover, iOS users cannot fully access certain app features when using a PWA
Progressive Web App Checklist
When building a progressive web app, always prioritize the following parameters:
- Offline support
- Push Notifications
- Images that support vector graphics (due to smaller file size)
- An icon that should be at least 144 X 144 in png format
- Web accessibility (should adhere to WCAG 2.0 norms)
- Search engine friendly (should be discoverable)
- Works fine with any input type, be it a — mouse, keyboard, or a touch
- Maintain an organized software architecture to minimize technical debt
- Should originate from a secure source
What makes a reliable PWA strategy?
Working on a solid strategy is an imperative step in planning a progressive web app. A critical mental framing to keep in mind is that the users will be using installed software outside the confines of a browser. When you remove a browser’s UI (and attendant UX features), users will assume a superior level of functionality.
Building a contemporary website that adheres to various best practices is the first stage in any PWA strategy:
- Responsive web design principles,
- highly effective,
- compact,
- and very high accessibility.
Be ready to deliver on that expectation and avoid the crutches a browser provides. A critical side effect of how a PWA works is that browsers provide no back buttons, refresh buttons, or other niceties.
Frequently Asked Questions
-
01
Is PWA mobile friendly?
The progressive web application (PWA) combines web pages and mobile applications’ most unique elements. They are a better alternative to websites than native applications since they offer the same degree of customer service and because PWAs can be downloaded and installed on mobile devices just like native apps.
You can use Progressive Web Apps (PWAs) for a quick web experience on your PC or mobile device. Installing the PWA will give you faster access and more features, such as more offline content storage.
-
02
Will PWA replace native apps?
PWAs are superior to native mobile apps, but it doesn’t necessarily make them more practical or user-friendly. Because you can design the user interface as you want, having a native mobile app gives your business application a lot of versatility.
PWAs are excellent at improving the user experience for website visitors. However, they could fall below expectations if you want to deliver push notifications to iOS and Android users or to be on app stores and provide your users with the mobile app experience they desire.
-
03
Is PWA a good idea?
PWA has greater performance and engagement than regular/responsive web pages, which helps your website perform better in search engine results. PWA functions the same way as a website, giving it all the benefits of both in terms of SEO.
Smartphones, computers, and various browsers can access progressive web apps. Many of the same features and operations that native apps support are also supported by PWAs.
-
04
Do all browsers support progressive web apps?
Google Chrome, Apple Safari, Firefox for Android, and Microsoft Edge all support PWA capabilities to varying degrees, but Firefox for desktop does not.
Offer a unified experience to your users with progressive web apps (PWA).
Get in touch with our experts at Net Solutions today!


 Updated: December 12, 2022
Updated: December 12, 2022