Magento is a powerful eCommerce platform, whether you are using Magento Open Source or the licensed Adobe Commerce platform, which adds significant functionality and managed services onto the core Magento base.
As a developer just starting out work with Magento, you want to avoid common pitfalls that lead to performance issues, security concerns, SEO challenges or compatibility and integration problems. With 15+ years working with the Magento platform, both to set up and optimize sites for our clients, our Adobe-certified developers have seen it all—and have put together this list of Magento best practices to support your Magento Open Source or Adobe Commerce development.
Adobe Commerce and Magento Best Practices
Adobe Commerce (previously Magento) is a powerful eCommerce platform, offering rich out-of-the-box capabilities and extensions to enable you to create a digital storefront. Adobe continues to support the base Magento platform as Magento Open Source, but also offers the more comprehensive Adobe Commerce platform as a licensed solution (On-premise or on cloud).
Since they share a codebase, many of the Magento best practices we’ll share will be suitable for development for both Magento Open Source and Adobe Commerce On-premise. First, we’ll share some best practices to take before you begin development. In the following section, we’ll detail some development best practices.
Practice 1: Check Magento’s technical specifications
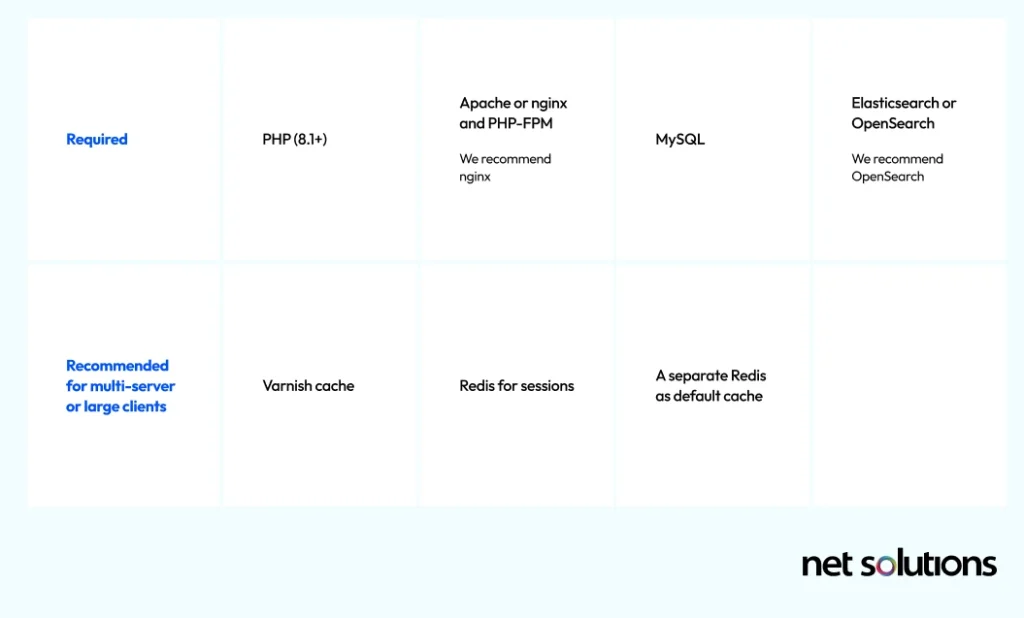
Ensure that your hosting environment meets the detailed system requirements for on-premise installation, which includes one or more hosts that include:

To avoid problems, be sure to check version and compatibility support with Adobe for all software dependencies. Further, ensure that the set up follows Adobe best practices to maintain optimal performance, including the following key parameters:
- Setting the PHP memory limit to 1G for compiling code, 2G for debugging and 3G+ for testing
- Have a minimum of 2GB of RAM for nginx
- If you plan to leverage load balancing, that should be set up and tested before installing Magento
- Ensure you’ve read through documentation about the remainder of the prerequisite tasks
Practice 2: Plan architecture and configurations
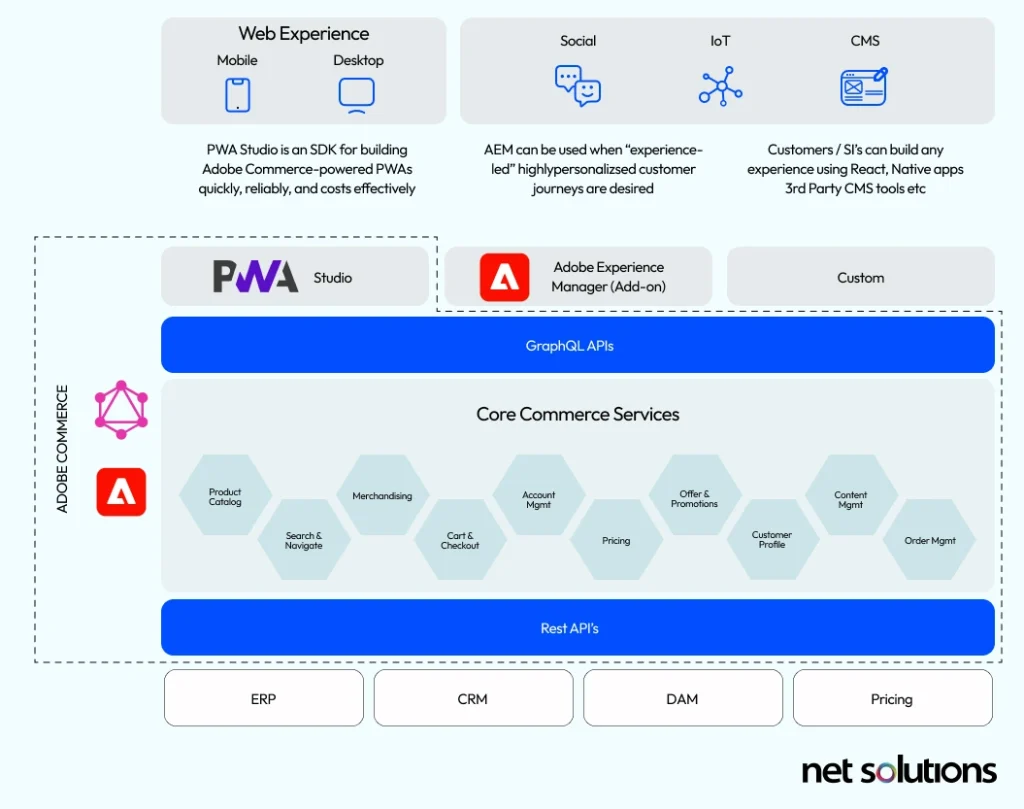
Before you get started, you need to carefully plan out the architecture of your site. When deploying Magento, you have the option to leverage a traditional coupled architecture or a headless architecture with custom front ends or a progressive web app (PWA). Headless deployments often leverage a separate CMS for content such as Contentful.

Further, you must make the decision to follow a single-instance setup, multi-instance setup, or a GRA (global reference architecture), which is the most common approach for multi-instance setup.
Practice 3: Establish your development environment
After ensuring your host is set up, but before you install the latest version of Magento Open Source or Adobe Commerce On-premise, you’ll want to have these other steps taken care of:
- Install Composer from GetComposer.org, which will be used to get the Magento package and other components, adhering to PHP-FIG standards. You can also choose to clone the codebase from GitHub, but we recommend the Composer.
- Get authentication keys to the Composer repository, which will require a Commerce Marketplace account under ‘Access Keys’ in your profile. Your authentication keys will be unique to you. The public key is your username, the private key is your password. For the sake of security, store these keys in a password manager such as 1Password – never write them down or share them with other individuals.
- Log in to your server and get Magento; switching first to file system owner, create a Composer project with either the Magento Open Source or Adobe Commerce metapackage.
- Ensure you have the latest patches, after downloading the core metapackage
Practice 4: Follow theme best practices
Great design is only one part of ensuring a website is high performing, engaging, and converting. Following theme best practices can help ensure that your store performs optimally and that it stays in line with Adobe’s future updates.

- When using a default theme, it’s best to extend styles instead of overriding theme
- Instead of overriding .phtml, create or customize .xml or add custom CSV dictionary files, depending on use case
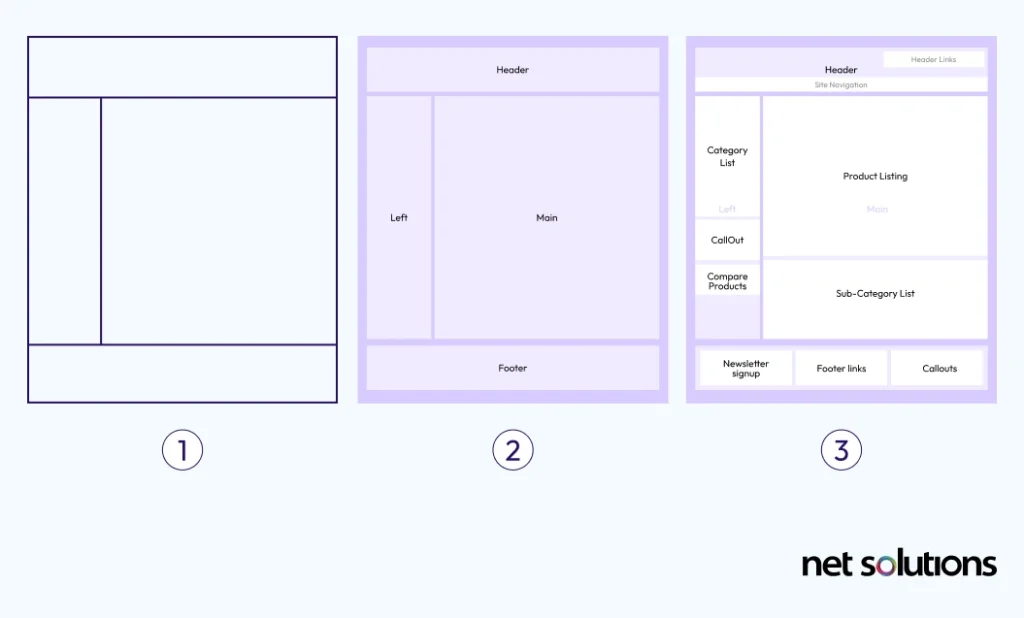
- Familiarize yourself with layouts, containers and blocks, which are the common pieces of any custom theme
- Keep all text translatable for accessibility
- Style custom modules independent of the design theme
- Enable CSS critical path to optimize rendering
Practice 5: Carefully set up the category structure and product types
Structuring your basic category structure can have a big impact down the line on the usability of your store, both for your internal teams as well as consumers. Category decisions are made before products are added to the site, both in terms of structure (how it will appear in the navigation menu) as well as attributes (how they appear in the product record).
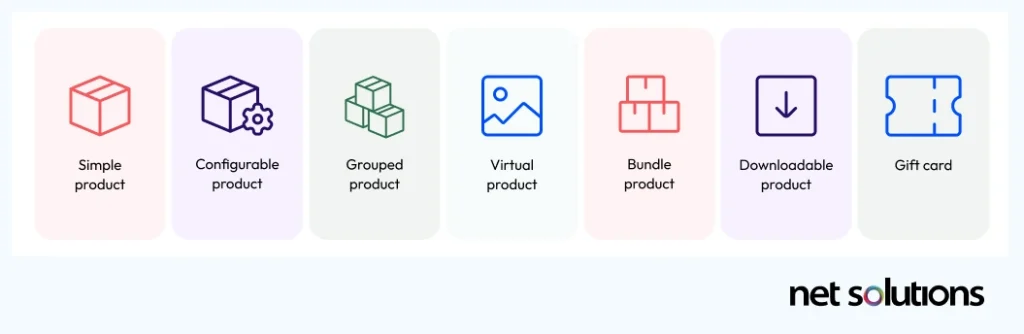
Further, you will need to make decisions about the product types supported, which could be one of the following:

Practice 6: Optimize security
Security is a development best practice, one that should be baked into planning and every subsequent decision. To enhance the security of your Magento Open Source or Adobe Commerce site, consider the following:
- Configure a non-default admin URL
- Configure enhanced authentication, Admin session length, number of login attempts before locking an Admin account, session inactivity
- Enable ReCAPTCHA to prevent brute force attacks
- Install network security controls
- Ensure you have a schedule for regular security updates
- Leverage payment gateways that are PCI-DSS compliant
- Use the concept of least privilege to manage roles and permissions to limit access to your admin interface and sensitive information.
- Set up internal policies related to securing authentication tokens (e.g. password manager)
- Leverage monitoring tools
- Ensure you have a regular backup schedule
- Only install extensions from the official Marketplace. Review code before integrating, wherever possible.
- Choose a partner with a strong reputation in security (learn more about hiring a Magento developer)
Practice 7: Familiarize yourself with documentation and tutorials
Before you get started, you may want to take the time to familiarize yourself with all the areas where you can access detailed information about Magento. These are:
- Adobe Commerce documentation: Adobe provides developer documentation for both Adobe Commerce and Magento Open Source. In most cases, Adobe is careful to clarify when something is Magento Open Source only or Adobe Commerce only. For Magento Open Source specific documentation, you can also look at the developer documentation on GitHub.
- Magento community: join the active Magento community on GitHub, Slack
- Education and training: Adobe consistently releases tutorials to its Experience League. Many of these tutorials can be accessed without an account, although your learning path is more customized if you have an Adobe ID. Further, you can join the Magento association for access to education content for Magento Open Source.
- Adobe courses: If you want to go one-step further, you can take the Adobe Commerce Developer Professional Course (free, on-demand) and exam to become certified in Adobe Commerce.
Core Development Practices for Adobe Commerce
In terms of development, our Adobe-certified developers suggest you begin with the following:
Practice 1: Adhere to coding standards
It should go without saying, but it is critical to not change core files and adhere to the coding standards for:
- Code demarcation
- PHP (PSR1, PSR2, and PSR4)
- JavaScript
- jQuery
- DocBlock/JavaScript DockBlock
- LESS coding
- HTML style
- Basic programming principles and text conventions
These standards will help make your code easier for others to understand and reduce security vulnerabilities. Of these standards, PHP is the one that you should pay the most attention to. At any point, you can verify your code meets standards by performing a Magento Coding Standard inspection, which you can do by including the Magento Coding Standard into your PHPStorm inspections.
Practice 2: Optimize configurations
In general there are several common mis-configurations that can lead to suboptimal performance. These are:
- Quality patches: The latest quality patches have not been installed. It is not necessary to apply all patches, but it is critical to review patches available for your version of Magento on a regular basis to ensure critical performance issues or errors are addressed.
- SQL Triggers: Custom triggers can cause performance issues. Review existing SQL triggers to remove custom triggers or write them directly to tables instead.
- Private content blocks: For Adobe Commerce implementations, private content blocks cause performance issues. Reference Adobe’s PHP Extensions Guide on how to better handle the issue.
- Ignore URL parameters: Although marketing may be tracking every incoming link with a unique string, it’s best to normalize these requests to improve cache performance.
- Cache landing pages: Improve your conversion rates by ensuring all your critical landing pages are cached in your CDN (e.g. Fastly). If you don’t have a CDN, make sure you do.
- Merge, Minify and Bundle: to reduce the load of CSS and JavaScript files
Keep tabs on custom code: to ensure you don’t result in processes that take too long
Bonus Tip: To stay on top of performance, ensure you have at least one performance monitoring tool (e.g. New Relic) set up to watch each page of your sales journey and for third-party services.
Practice 3: Follow deployment best practices
Adobe says that 13% of support queries they receive are related to deployment, which we can believe. Some of the most common tips include:
- Add extensions, integrations and code in new branches.
- Test and resolve issues locally before moving to staging (test again) and production
- Ensure compatibility between your application and external services
- Watch the terminal or view logs to monitor deployment events. Tools can assist with this.
- Do not deploy during peak times
- Index by schedule, not by save
- Ensure you have resources (memory and space) to support deployment, which is resource heavy
Practice 4: Leverage extension best practices
Magento is designed to be extensible using modules (self-contained code organized by feature), either third-party or ones you design yourself. There are over 100 optional software components (modules, themes, language packages) and thousands of extensions available for Magento Open Source and Adobe Commerce that can be used to enhance or replace product code.
The average Magento Open Source site will have 10-30 extensions, while it is not uncommon for an Adobe Commerce customer to have over 30. If you choose to create your own extension, it is critical to follow Adobe guidelines to ensure you do not negatively impact the Admin UI. Before starting on a custom extension:
- Make sure an extension does not already exist in the Marketplace
- Ensure your extension adheres to the look and feel of the Admin UI, rather than cluttering it up with an icon
- Consider where in the menus your extension would land, based on its functionality
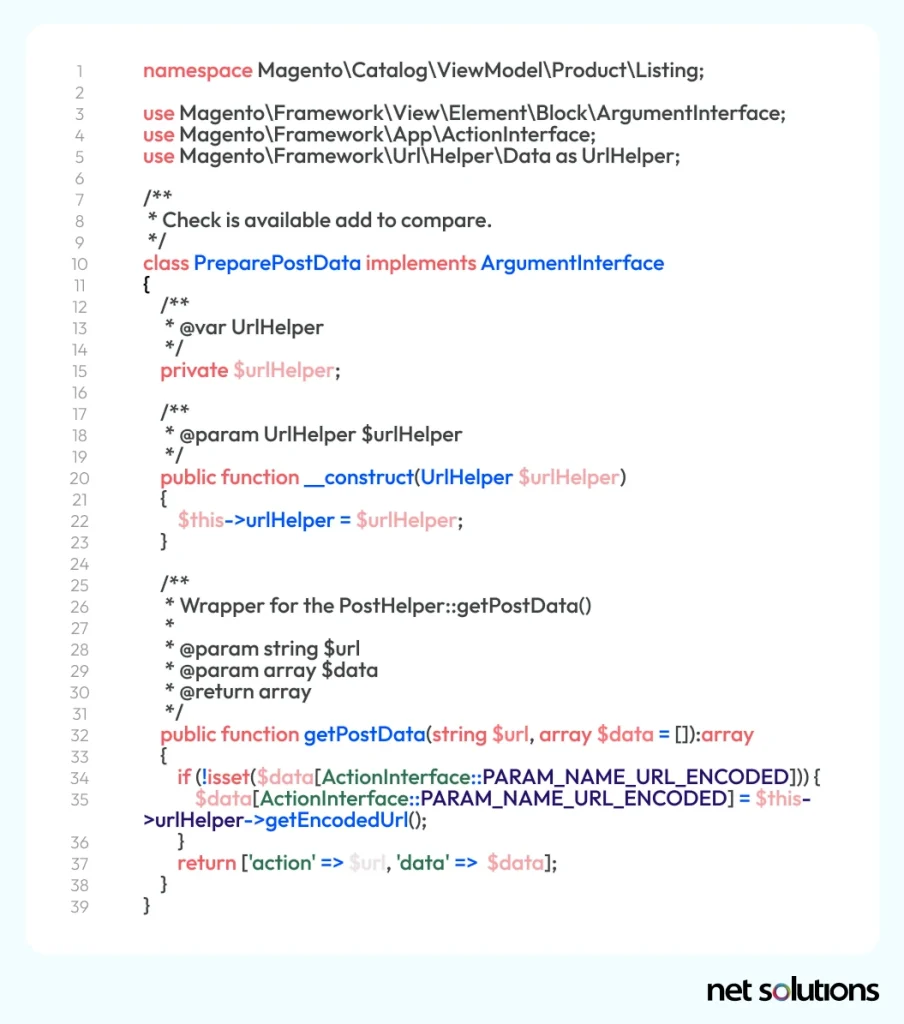
Practice 5: Use view models
The use of helpers is discouraged by Adobe for Magento Open Source and Adobe Commerce, when used in templates. Instead, it is recommended to use view models, using separate classes to make the code much easier to maintain and reuse.

Practice 6: Don’t switch between Git and Composer
Although it is our recommendation to use Composer, as noted earlier, you have the choice to use Git or Composer. Using both Git and Composer, or switching your approach to code management, could result in issues in your code or lost code.
Want to learn more about Magento?
If you want to learn more about Magento, we suggest you start with some of the following resources:
- An in-depth Magento and Adobe Commerce eCommerce guide
- A comparison of Magento Open Source vs Adobe Commerce
- Some of the best Magento websites, for inspiration
- A list of the top enterprise eCommerce platforms and top B2B eCommerce platforms, if you’re undecided about Magento
- A specific Magento vs Shopify comparison, which we are often asked about
Magento 2 Migration
If you have an existing Magento 1 site and are looking for best practices to migrate to Magento 2, we also offer a Magento 2 migration guide and Magento 2 migration checklist.
Need Help with Magento?
Magento is a powerful eCommerce solution, whether you’re just starting out with Magento Open Source or you are a part of a team looking to make the upgrade to Adobe Commerce to unlock enterprise-grade scalability and features.
Net Solutions has over 15 years working with Magento, helping global brands realize unparalleled performance, conversion, and revenue. Our team of experienced Adobe certified developers can be used exclusively or alongside your own team to support your Magento development or replatforming needs.