Although there are now millions of native apps on the Apple App Store and Google Play, there is a shift at play—away from native mobile apps and toward web apps that work through the browser. As one could imagine, while the tradeoff is the loss of some native app features, the upside is the potential to create a single app to reach all users, regardless of their chosen device or platform. Modern browsers and the capabilities of progressive web apps are changing how organizations prioritize their mobile development.

In app development, time-to-market is everything. Consumer preferences change, technology shifts, competition steps up. While one cannot shortcut the product development process without putting business goals at risk, one can take shortcuts in development through the use of web development frameworks designed to automate some of the overhead in common web development activities.
This guide will introduce the concept of a development framework, go over which framework is best for web development in 2025, and pass along tips on how to choose the best framework for web development (hint: there’s more to the decision than just popularity).
What Is A Web Development Framework?
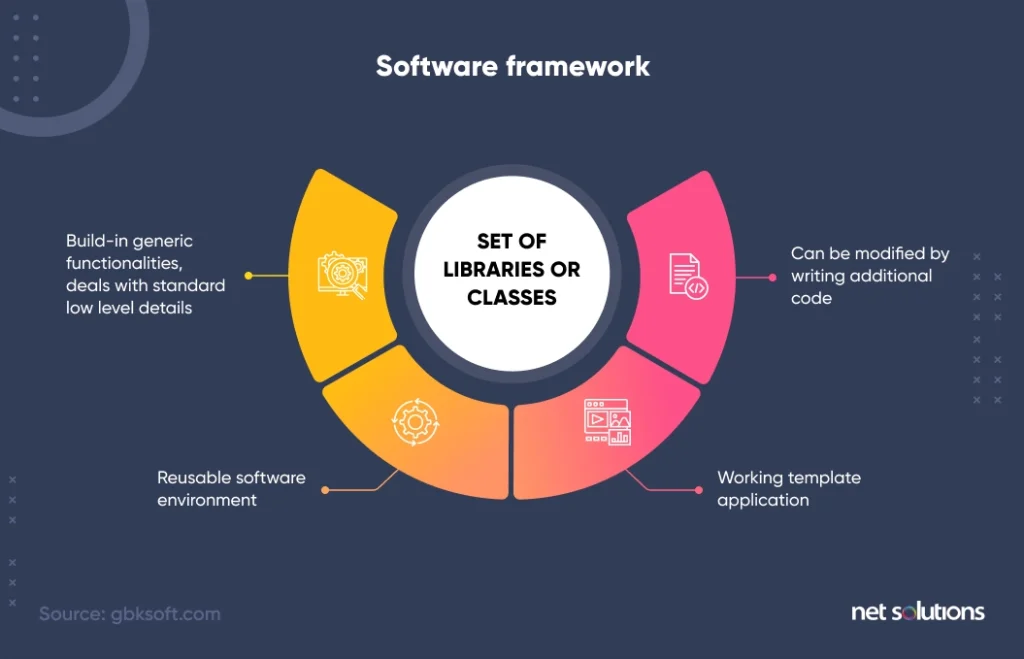
A framework is a set of tools used in programming, a basic ‘guide’, to help build well-structured, reliable software and systems. A web development framework is designed to help build web applications, including web services, web resources and web APIs.
A web framework provides, through a library, access to ready-made components, snippets of code, or templates used to aid in web development.

We respect your privacy. Your information is safe.
Top 3 Benefits Of Using Web Development Frameworks
There are many web development frameworks to choose from (keep reading!), but among them they share three common benefits:
1. Streamlined development
Web development frameworks can be said to “bootstrap” the development process, providing templates to kickstart a project or code for features that are common to many projects.
2. Improved security & reliability
Web development frameworks are backed by communities of developers actively contributing updates to help ensure components are compliant to web standards, secure, and stable.
3. Improved performance & scalability
Frameworks help create a structure for web application development that is both optimized for performance and scalability—factors that also make these applications easier to debug and maintain.

Difference Between Front-End Frameworks and Back-End Frameworks
Before continuing on the discussion of which is the best framework for web development in 2025, it’s best to first understand the difference between a front-end framework and a back-end framework in web development.

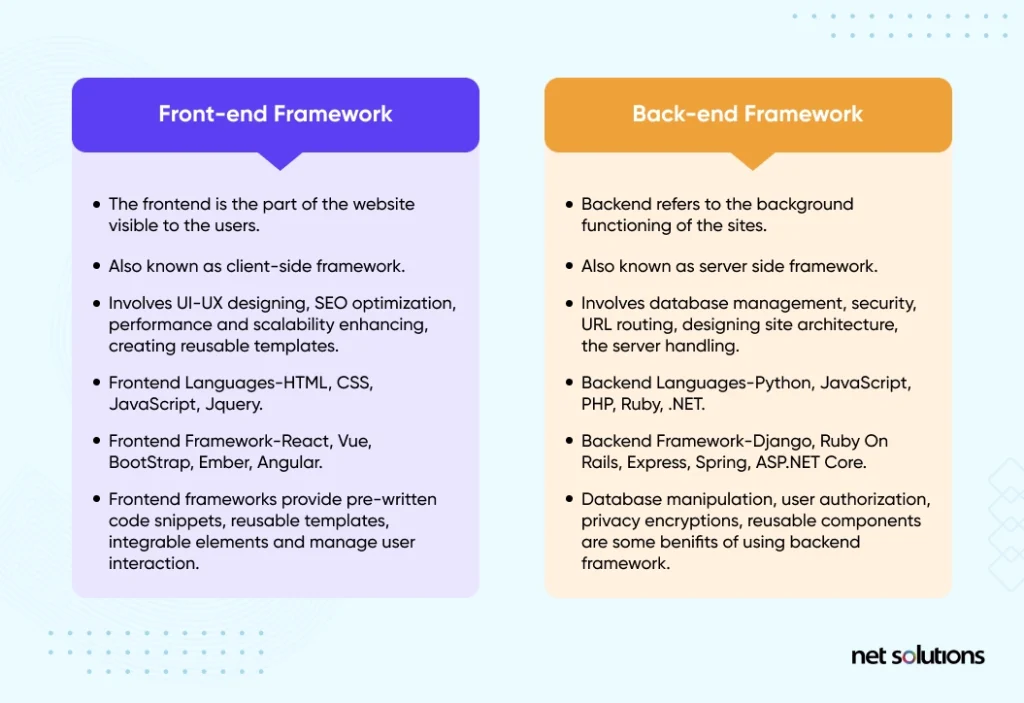
1. Front-End Framework
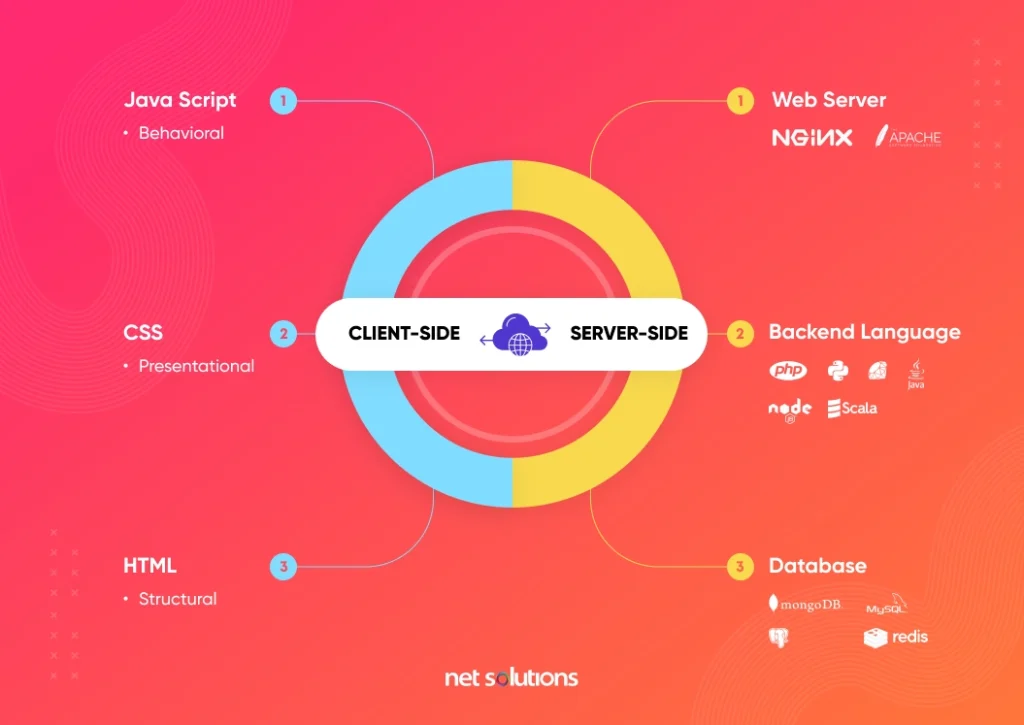
The front-end of an application, also referred to as the client-side, contains all the elements that present the web app to the user in the browser—everything the user sees on the web app or webpage. The frontend is developed with HTML, CSS, JavaScript, or JQuery.
A front-end framework provides basic templates and components for developing the front end, focusing on the function and interactivity of the web app. A front-end framework could include components to structure files, design the entire user interface (UI) and user experience (UX), apply themes or use specifically styled components, and optimize for SEO, performance, or scalability.
Front-end framework examples include React, Vue, Bootstrap, Ember and Angular.
2. Back-End Framework
The back-end, or server-side, refers to everything that lives on the server; the background function of the web app. The back-end is quite extensive, featuring the database, web server, operating system, framework, and server-side languages including Python, PHP, .Net, Swift, Objective-C, JavaScript, Ruby, Kotlin, C#, C++, GO, and Dart.
A back-end framework is a development framework that provides tools and components to support database manipulation, user authorization, security and privacy functions, URL routing, and formatting output.
Back-end frameworks include Django, Ruby on Rails, Express, Spring, ASP.Net and Core.

Overview And Classification Of Web Framework Architectures
0 Web frameworks rely on the inversion of control (IoC), a programming principle that transfers control of some portions of a program to a framework. Further, each development framework will follow a particular architecture or design pattern.
Most web development framework types will follow the model-view-controller architecture, but there are others:
1. Model-View-Controller
Most web application frameworks rely on the Model-View-Controller (MVC) architecture that is made up of three parts:
- Model – the backend business logic and data
- View – the interface components to display the data. Leverages the Observer pattern to update with Model and display the updated model when necessary.
- Controller – Input is directed here first, processing the request through the model and passing it back to view
The MVC design pattern provides separation of concern (SoC) to separate the front and back-end code into distinct parts, making it easier to update and scale without any concerns over interference or interruption and allowing developers to work on different parts of the application at the same time.

Push-Based vs Pull-Based
A “push” or “pull” architecture refers to what the server does in relation to the view layer. In a push-based architecture, the server initiates a push (send) of data to then render the results on view. Most MVC frameworks follow this kind of architecture. Django, Ruby on Rails, Symphony, Spring MVC, Stripes, and CodeIgniter are examples of push-based architecture.
In a pull-based architecture, the view layer will “pull” results from multiple controllers as needed. Lift, Tapestry, JBoss Seam, and Wicket are all examples of pull-based architecture.
There are several architectures which can do both push and pull including Play, Struts, RIFE and ZK.
2. Model View-View-Model
The model view-view-model (MVVM) design pattern is also made up of three parts but a two-way data binding between the view and view-model, more cleanly separating the UI and application logic:
- Model – the backend business logic and data
- View – input begins here and the requested action is presented here
- View-Model – has no reference to view, its only purpose is to maintain the state of view and manipulate the model as the actions of view change
A MVVM model is commonly used for mobile applications where greater customization, personalization, or performance are a goal.
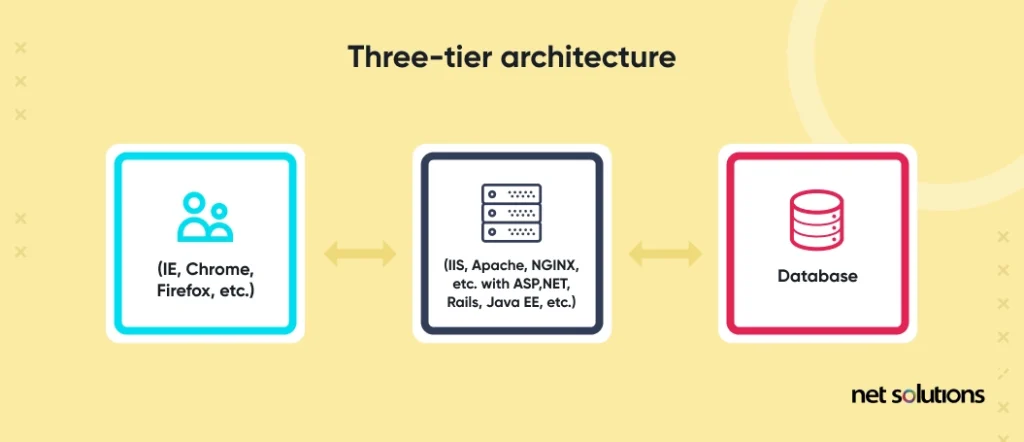
3. Three-Tier Architecture
Three-tier architecture is a multilayer architecture that has three formalized layers: presentation / UI, application logic / functionality, and a database tier. Each tier can be independently deployed and managed. In this architecture, each layer has separate responsibilities, with higher layers accessing services in lower layers (but not vice versa). This architecture introduces resiliency and allows each service to scale and perform optimally.

Top 10 Most Popular Web Frameworks of 2025
Front-End Frameworks
1. React JS
React JS (React or React.js) is an open-source framework for JavaScript for building user interfaces (UI) and their components, part of the overall React Native framework for building mobile applications. React is maintained by Facebook and the wider community and is currently the most popular front-end framework in the past year, experiencing rapid growth due to its ease of use and flexibility.
Some notable React projects include Facebook, Skype, Shopify, Discord, Instagram, Uber, Netflix, Tesla, Walmart and Airbnb.

2. Angular
Angular is an open-source web application framework based on TypeScript and maintained by the Angular Team at Google. Angular features a large ecosystem of tools and solutions contributed by a wide user base. Angular is ideally suited for highly customized enterprise-level web applications and is currently the second most popular front-end framework, according to GitHub.
Examples of the Angular framework include PayPal, Upwork, Google, and Nike.

3. Vue JS
Vue JS (Vue.js) is another JavaScript-based framework, but with greater flexibility around the use of HTML and CSS and the model-view-viewmodel (MVVM) architecture. Vue is easy to learn and has a very large community of support.
Vue is currently climbing in popularity and is used by brands including Trustpilot, Nintendo, and Behance.

4. jQuery
jQuery began as a JavaScript library, and is still marketed as such, but meets the criteria of a framework. jQuery as a library is used by 18.6% of all websites and is both fast and concise. jQuery is used by major brands including WordPress, Facebook, IBM and Google.

5. Bootstrap
Bootstrap is one of the most popular frameworks for creating mobile, responsive web content, currently the most popular CSS framework on the market, used by over 19.6% of all websites. Bootstrap is popular for its templates, which speed development, although some critics say this creates a more “uniform” look to the final websites.

Back-end frameworks
6. Ruby on Rails
What is Ruby on Rails? Ruby on Rails is an open-source framework written with the Ruby language. Ruby runs on Linux and is based upon the model-view-controller (MVC) architecture. Ruby on Rails is secure and scalable and benefits from large third party libraries to speed up development. Nearly 17% of the top 10k websites leverage Ruby on Rails.
Brands that use Ruby on Rails include Airbnb, Kickstarter, BaseCamp, and CafePress.

7. Django
Django is an open-source framework for Python that encourages rapid, scalable development and clean design. Django’s aim is to provide almost everything you need, making it fast to piece together what you need from existing extras. Django is popular for visual effects, games, and interactive services.
Django is leveraged by Disqus, Instagram, Spotify, YouTube.

8. Flask
Flask is another open-source Python framework, famous as a lightweight “micro-framework,” with little or no dependencies on external libraries and known for its flexibility. Flask is growing in popularity due to its high scalability as a component-based framework.
Flask has been leveraged by brands including Netflix, Lyft, Trivago, Reddit and HotJar.

9. Laravel
Laravel is a very popular PHP framework for developing web apps, featuring expressive and elegant syntax, helping make coding faster, and leveraging a powerful Blade template engine.

Laravel is known for its high performance, increased security and scalability, and has many libraries for supporting development. Some examples of Laravel projects includes Euromobil kitchens, Invoice Ninja, Alison, and MyRank.

10. CodeIgniter
CodeIgniter offers a light PHP framework that has one of the smallest footprints, saving time with less coding needed. Developers appreciate the speed of CodeIgniter, with many built-in features that don’t rely on many external components. CodeIgniter also uses MVC architecture.
Popular websites using CodeIgniter include Buffer, Casio Computers, and Nissan.

5 Things to Consider Before Choosing a Web Development Framework
There are many factors that a web development company should consider while choosing a web development framework, including that it provides the needed functionality and has well-documented code or an active community. However, there are more particular needs that are often overlooked when deciding on the best framework for web development, including:
1. Hosting needs
Does the framework require a dedicated host for the application or does it work on shared hosting situations? There are some frameworks, most notably Ruby on Rails and Django, that require more non-standard, not-shared setups.
2. Smooth installation
Given that the primary benefit of using a framework is to make things easier, the last thing wanted is a complicated installation, which in turn can add to deployment time. Some frameworks only require a couple of minor adjustments to configurations while others require many more steps – so developer beware!
3. Core code library
As above, if the primary choice for using a framework is to aid in development, then that framework’s core library should have the features that are needed. Additionally, there should be the option to customize those features or swap out parts for others from another library to have the kind of granular control needed.
4. Unit testing
Unit tests are the base of any testing set-up, done so frequently during development and throughout maintenance to ensure performance. Look for frameworks that have core tests already and/or that allow for custom unit tests to be written.
5. License
While most frameworks offer licenses without restriction, some frameworks may not support commercial application development. Be sure to extend this due diligence to any plugins, libraries or extensions also used in the application.
How Have Web Development Frameworks Eased the App Development Process?
Web development frameworks take what could be an entirely time-consuming manual process and add “support”, like an extra set of hands, to jump-start the project with well-tested, secure pieces or templates. In many cases, web frameworks take very complicated tasks such as file management or authentication and allow developers to add these features quickly and easily.
In total, web development frameworks speed up developer productivity and time-to-market, but also help create an app that is easier to deploy, more secure, often more bug-free, and easier for collaboration – an ideal situation for most of today’s Agile development teams.
Frequently Asked Questions
On average, a web app can take between several hours and several months, depending on the platform, the level of developer experience, the framework being used, and the level of customization or personalization that is added to the app.
This is a very personal question, but dependent on needs. Front-end and back-end developers are specialized in their fields and need to be able to work well together to create the mobile app, but this is an expensive approach to create a single app. A full-stack developer is another choice – a developer who knows both the front and back-end, eliminating the need for communication. However, a third alternative is to hire a software development company who has experience in the entire spectrum of application development and often has greater leverage to accelerate time-to-market.
This question is reflective of the question of “which framework is best for web development in 2024,” the idea of what will be most future-proof is a matter of opinion. In general, the most popular web frameworks are a good indication, as well as those frameworks with very large communities and the ease across some of the pain points addressed earlier, including installation, performance, and creating the kind of powerful user interfaces that today’s web app users are looking for. In our opinion, the list above does a great job of providing not just the best frameworks for web development in 2024, but ones that hold true to the future as well.