Today’s consumers are coming to the table with high expectations for digital experiences that are responsive, fast, seamless, and personalized. New advances in technology are pushing the boundaries of what technology can do, and what users expect, requiring organizations to think “big” on what they can deliver.
Organizations that succeed in digital transformation and meeting the demands of today’s consumers are investing heavily in research and design – user experience (UX) and user interface (UI). Lot of people use UX and UI interchangeably, yet the two are distinct fields of study and each are an important element in the success of digital products, whether websites, web apps, or mobile apps.
In this guide, we will walk you through what UX and UI are, how they differ, and most importantly how they work together to transform business growth.

What is UI?
The user interface (UI) refers to the look rather than the function of a website or product. The UI is concerned with aesthetic decisions around design, branding, layout, colors, buttons, menus, icons, and fonts.
What is UI Design?
UI design, often referred to as interface design, refers to the process of designing a user interface (UI) that is aesthetically pleasing. The best UI designs will go even further, delighting users with a design that exceeds their expectations.
Different Types of UI
There are many types of user interfaces across devices, but in developing products for today’s user, we typically refer to the following three UIs:
- Graphic user interface (GUI)
The GUI is the most common and familiar type of interface, one which allows users to interact with icons or other graphical elements on all kinds of devices. Where haptics are involved in a touchpad or touchscreen display, the UI is referred to as a touchscreen GUI. - Voice user interface (VUI)
A voice user interface provides output by voice prompts (text to speech) and accepts both voice (speech recognition) and typed input. Many devices now support voice commands for accessibility, convenience, and personalization. VUI can be built as an alternate option within a GUI (e.g. search fields that accept speech-to-text) or as a separate voice app or product. - Command line interface (CLI)
This text-based interface allows users to type into the command line, a simple interface with low memory requirements. This interface requires users to have knowledge of command language, making it less common for B2C products.
5 Characteristics of Successful User Interfaces
The goal of good UI design is to delight the user, being both aesthetically pleasing as well as “invisible” in supporting the user experience. If a user never has to think of where something is, the UI is doing its job.

Keeping the latest UI trends in mind, the following characteristics should be kept in mind when designing the UI:
- Clarity
Clearly communicate both the meaning and the function of the website or app, what it does, and how to navigate. Clarity applies to language, flow, hierarchy, and visual elements. - Familiarity
Familiarity is something that is naturally understood, allowing users to intuitively know how to navigate. Using common icons (such as ‘home’ or ‘search’), common navigation elements, and common placements of elements (such as menu bars) breed familiarity. - Consistency
Unlike familiarity, which looks externally to inform decisions, consistency looks for uniformity across elements of the design, ensuring elements look or behave the same in each context. Consistency is important across terminology, menus, commands, and page layouts. - Forgiveness
A good interface incorporates the ‘what if’ scenarios, supporting users to undo mistakes (such as trashing an item), go ‘back’ to previous pages, providing detailed reporting to errors (such as account creation issues), or providing useful alternatives if search results are zero or they encounter a non-existent page. - Efficiency
A good interface is streamlined, allowing the user to do what they came to do with the least amount of work. Efficiency is created through good design as well as shortcuts.
What is UX?
User Experience, or UX, encompasses all the customer interactions with the company and its product, app, or website. The focus on interactions and experience dictates that UX is as much about function as it is about design. UX is very open-ended, asking at every stage what a user may want, need, and feel.
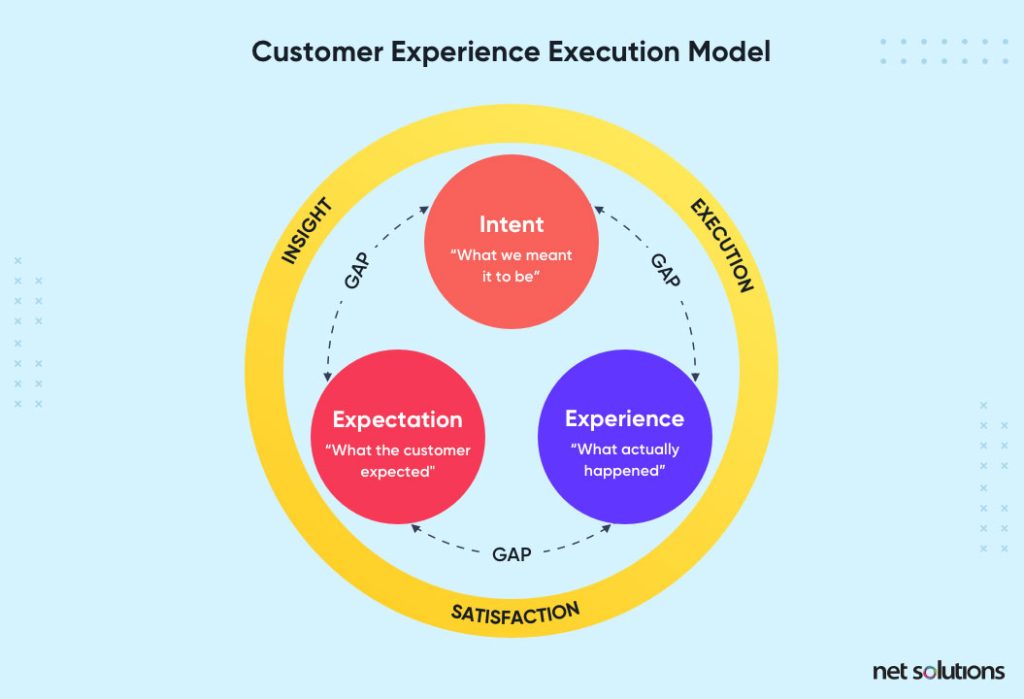
The goal of UX is to better understand user needs and preferences and to refine the product to help close the gaps in customer experience:

UX is one of the most important parts of creating an app or website, directly impacting customer attraction, conversion, retention, lifetime value, and referrals.
What is UX Design?
User experience design is about understanding how customers feel when they interact with a website, app, or product. To design for customer perception requires an understanding of the intersection between design, context, user research, and testing.
There are many models that attempt to define UX design, including the user experience honeycomb, which defines a good UX design as one that is useful, desirable, accessible, credible, findable, usable, and valuable:
- Is it useful? Does the app or website fulfill a customer’s want or need? Does it do so better than the competitors?
- Is it desirable? Is the experience aesthetically pleasing and to the point? This point focuses on branding over function.
- Is it findable? Is the site or service easy to find and use?
- Is it usable? How quickly and efficiently can someone do what they came to do? UX design will consider the number of clicks, server speed, and even the familiarity of the design.
- Is it accessible? Do all users experience the product / service in the same way?
- Is it credible? How do you demonstrate trust? Detailed, transparent information and social proof lend to positive UX.
- Is it valuable? Customers prioritize different aspects of their experience over others, which is why value is at the center of the honeycomb, representing the ideal mix of all the other 6 variables.
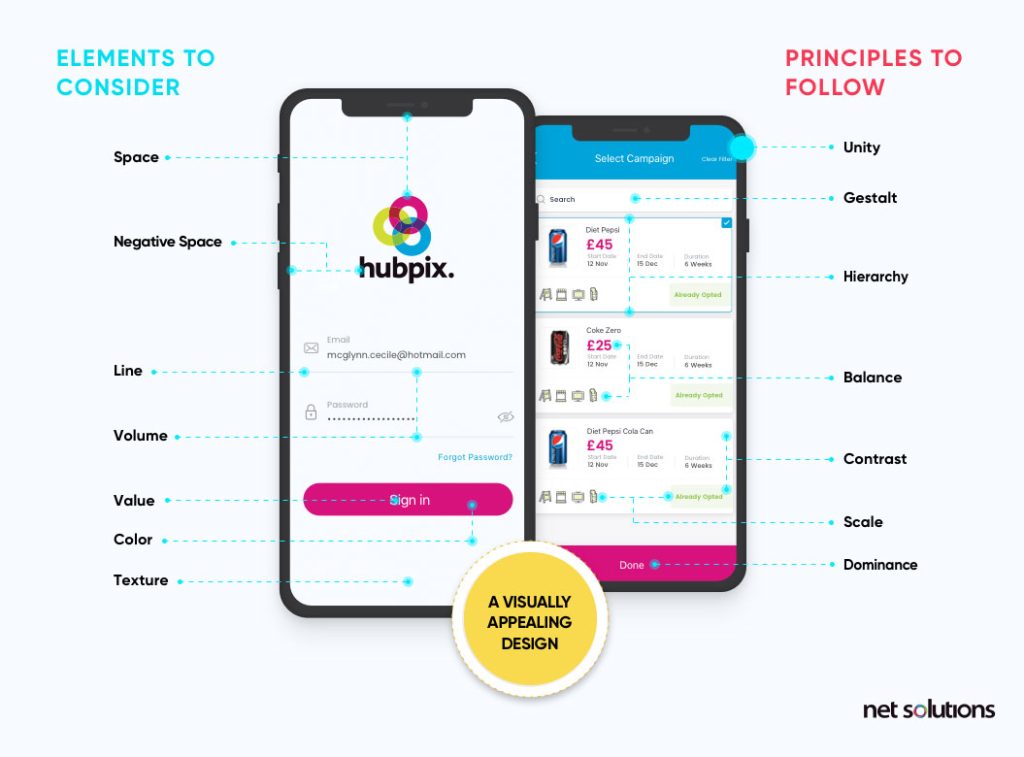
There are 5 essential elements of great UX design, including a well-organized information architecture, interaction oriented design, usability aligned design, visually appealing design (UI), and planned user research that includes the latest UX trends (after all, consumer expectations are always changing).
If UX design sounds complicated, it is because it is. The UX design process requires specialized skills in:
- Business/user analysis
- Information architecture
- Wireframing
- Prototyping
- Design
- Soft skills: empathy, communication, collaboration
- Industry-specific knowledge
Without understanding of the importance of UX in developing a mobile ux design, many critical elements of design are overlooked or handed off to a junior graphic designer or intern. Even when prioritized, IT skill shortages in the US can make it nearly impossible to find qualified UX designers. For these reasons, user experience design is hard to get right.
UX Design Process
UX designers work with design consultants, business analysts and QA professionals to first understand the user persona and problem, then work toward a solution that helps move users along a path toward the solution with as little friction as possible. To achieve this, the UX design process involves prototypes and testable wireframes in ux design to refine user experiences.

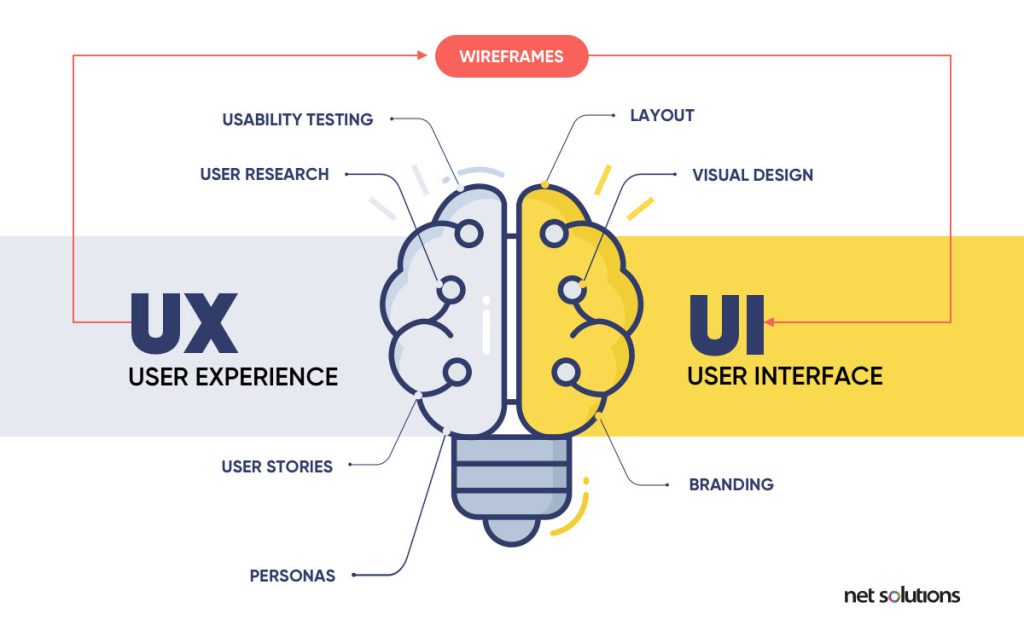
UX vs UI Design: What’s the Difference?
Many people ask what is the difference between UI and UX design, whether UI is a part of UX, or what comes first, UI or UX? These are common questions, particularly when the terms are often used incorrectly. Let’s examine the primary differences between UX and UI design.
Let’s examine some of the top ways that UX and UI design are different:
1. Focus
The UX designer is focused on interactions across the user journey while the UI designer is focused on the aesthetics.
The UX designer searches for solutions to user problems, assessing the purpose and functionality of the product, while the UI designer determines the look of that product, which impacts the quality of the user interaction.
2. Level of Abstraction
A UX designer is more concerned with the broad outlines of form and function of the product, while UI is responsible for the tangible articulation of these elements.
3. Research
While both UI and UX are influenced by trends, UX is more of a science while UI is considered more an art form.
A UX designer considers tangible data inputs about user personas, user interviews, focus groups, and surveys. A UI designer often works with established best practices / benchmarks, patterns, and personal preferences for aesthetic choice, but also works with the UX designer to understand inputs and the problems being solved.
4. Goals
In UX, designers work with data to understand the user’s wants and needs and to refine the product (through wireframes and testing) to improve the user experience across tangible data points: acquisition, retention, conversion, referral, total lifetime value.
In UI, designers work to create a positive impression by creating an interaction that is as simple and efficient as possible.
5. Skillset
UI design is concerned with the look and feel, working on branding and graphic design, storyline, design trends, and customer analysis.
UX has a social component that requires market research and client consultation as well as more structured skills in prototyping, wireframing, and running analytics on the performance of the product. Often UX will involve various skills or input from design, business analysis, and QA professionals.
6. Product Layer
The UX design process impacts both the front and the back-end of the product, right down to core functionality about how the product works, is developed, which interface is chosen, and which services are used. The UI only applies to the presentation level of the interface.
7. Application
UX design principles can be applied to any kind of product, physical or digital, as the theory relates to any kind of user experience. UI, by contrast, only applies to digital products where an “interface” (interaction between computer and user) is required.
8. Output of Design
UI designers created finished, polished designs. UX designers create wireframes and testable prototypes. UX and UI prototyping is a very different process. For UI Designers, the prototype is a high-end model. For UX Designers, it is more about the logic.
9. Design Tools
With very different skill sets, it makes sense the UX and UI designers leverage distinct tools. UI designers use tools such as Principle and Flinto for graphics. UX designers work with layout, content, and functionality, leveraging wireframing techniques and tools such as Balsamiq and Mockplus.
UX Design vs UI Design: How Do They Work Together
While talking about the differences between UX design and UI design may seem like the two are opposing forces, UI and UX are actually intersecting forces that complement each other:

As noted earlier, UI is the look of a product, while UX is how users feel while using it. In other terms, UX is the process of understanding what the user wants and feels, with UI being one of the outcomes of all of that insight. Visual design (UI) plays an important part in reshaping the user experience design through layouts, spacing, images, videos, graphics, and colors.
Many people like to look at UX and UI through comparison, where a UX designer is the “architect” hired to design the perfect house for a specific family, knowing how many rooms it needs, where they should go, and what features of the house make it stand out. In this example, the UI designer is the “interior designer” who adds those finishing touches to make the house more comfortable and aesthetically pleasing.
Just like in the building scenario, a UX and UI designer need to work closely together at all stages to understand the user and to build, design, test, and refine the product.
Conclusion
The coordination of UX and UI design provides the foundation for delivering the kinds of experiences that customers today are demanding. Tweet This
The coordination of UX and UI design provides the foundation for delivering the kinds of experiences that customers today are demanding. Research has shown that improving customer experience can directly lead to improved acquisition, retention, satisfaction, and revenue:
- 37% would leave a website due to poor design or navigation
- UX design factors such as load time, page speed, mobile responsiveness, and even meeting the user intent can directly impact the SERP (search engine results page) and site SEO (search engine optimization).
- Every $1 invested in UX brings $100 in return
- 95% of consumers who rate the user experience as “very good” are likely to recommend the company
Consumer demands are changing quickly, requiring a constant updating of skill for both UX and UI designers. The Net Solutions team of UI/UX experts, full-stack developers and data analysts are here to help you rapidly respond to the changes with innovative products to drive success.
At Net Solutions, we marry our expert design skills with leading-edge development to create all kinds of digital experiences that deliver form and function, style and substance. Our seasoned team is composed of expert storytellers and experienced graphic designers who capture and communicate your brand’s essence for stunning results.