Summary: Web apps are vital to an organization’s omnichannel strategy. Hence, ensuring that the web app you create engages users and meets your business needs. Here’s a 15-step guide to help you understand how web apps are created.
Americans spend an average of 5.4 hours on their mobile phones daily, checking out emails, scrolling through social media, binge-watching favorite TV shows, and shopping online.
Easy access to technology and increased screen time have led consumers to have high expectations. They want performance, personalization, flexibility, security, and scalability across all online experiences. As a web application development service provider, you must match these expectations. Otherwise, you will stay caught up.
So, how to make a web app that meets or even exceeds customer expectations? You can start with the 15 steps we are mentioning below.
But first, let’s understand what a web app is, how it works, and what its benefits are:
What is a web app
In a web app, a user interacts with the app via the browser, making it possible to develop a multi-channel app that interacts with various target platforms, including smartphones, laptops, tablets, or desktop computers.
Well-designed web apps are also responsive, meaning they are fluid to the screen size and device used. Google Docs is a web app. So is Trello.
Recommended Reading: What is the difference between a Mobile App vs. a Web App?
Benefits of a web app over a mobile app
- Responsive designs can provide flexibility to reach users on any device
- You don’t need to download web apps as they are browser-based. As a result, web apps don’t require space on the device
- Less expensive to develop and maintain, with common code and no requirement for native app development.
- Faster time to market due to the decreased development time and the ability to reach Android and Apple users. Even if you can leverage cross-platform development, the apps must be packaged and launched separately. With a web app, you only have one job to do. Once you launch a web app, everyone can use it.

We respect your privacy. Your information is safe.
Web apps also play a key role in engaging users and driving downloads of mobile apps – an essential stop in turning casual users into engaged users.

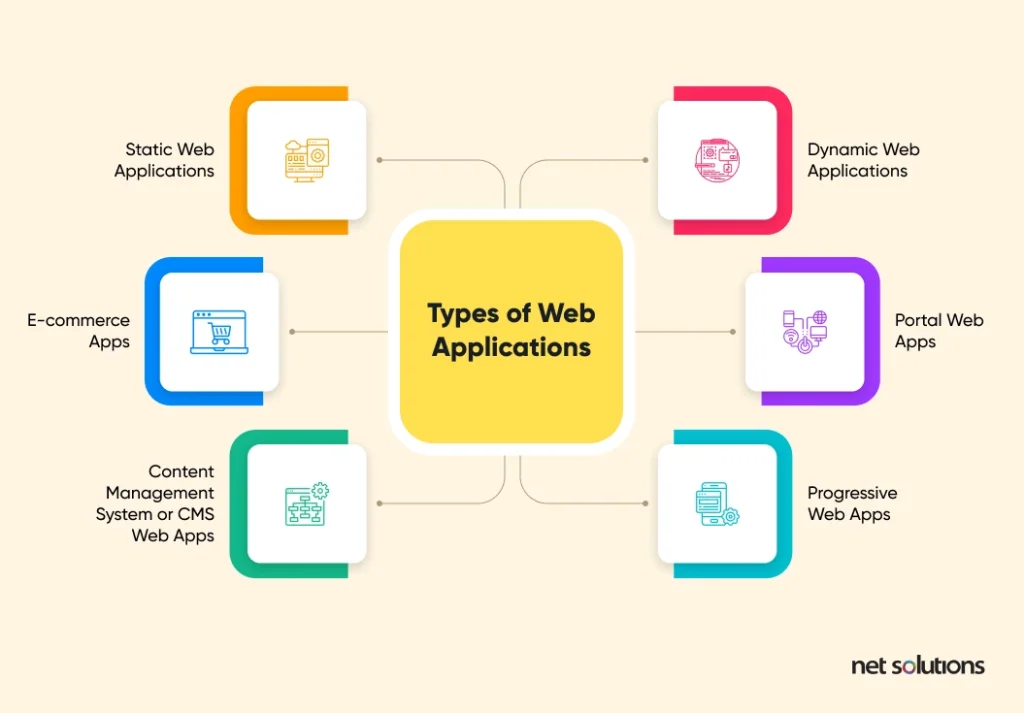
Types of web apps
- Static Web Apps – These web apps feature pre-rendered, cached content sent to the user’s browser, offering no personalization. Due to the lack of interactivity, some people do not consider static websites as “apps.” A typical example is a marketing landing page.
- Dynamic Web Apps – Dynamic web apps use server-side and client-side processing to generate code in real time, making it possible for the page display to change each time a page is refreshed or new input is added. A common example is a blog.
- eCommerce App – A dynamic web app that supports browser-based shopping. An eCommerce web app manages the products, orders, and payments database. Even giants such as Amazon support both web and mobile apps for shopping.
- Portal Web App – A dynamic web app allows users to log into a secured or gated area for services, unrelated applications, or links. A typical example of a portal is Google, which provides search, email, and more services.
- Content Management System Web App – A content management system (CMS) allows users to create content without technical knowledge. Examples of CMS would be WordPress.com (to create blog content) or Canva (to create design content).
- Progressive Web App – A progressive web app (PWA) is a website that resembles and behaves like a mobile app. Both mobile app development and web app development practices come into play when you want to build a progressive web app.
After understanding the benefits of web apps, and the kinds of web apps available, the next step is to understand the steps involved in creating an app and deploying a plan that reflects the needs of today’s consumers.
How to create a web app in 2023: 15 steps
A. Ideation Stage
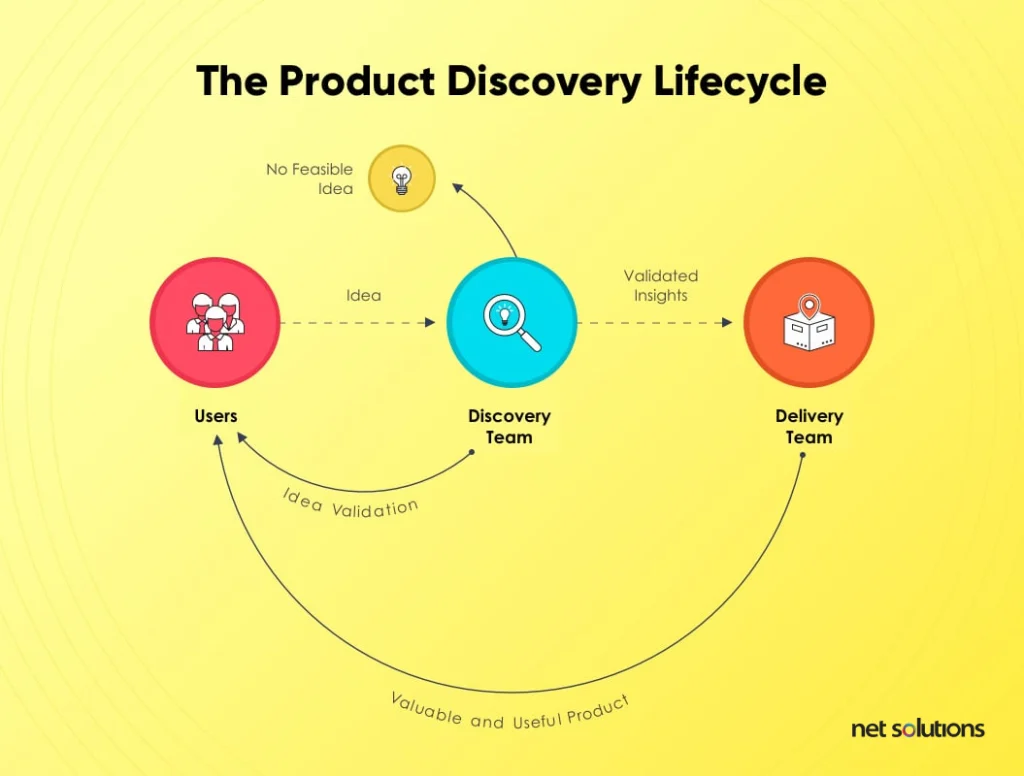
New product development (NPD) always begins with converting an idea into a workable product. While going through the ideation stage of the product delivery lifecycle, staying user-centric, focused, enthusiastic, and flexible can help set the stage for building the right product and the right one.

In the ideation stage, we will develop ideas, research those ideas, and flesh out the core functionality of what your app will do and how it will differentiate itself from the competition.
1. Source an idea
This phase is about something other than generating foolproof ideas that are ready for implementation. Instead, focus on brainstorming sessions where solving customer problems is given precedence, generating raw and unproven ideas that can be shortlisted later.
The customer problem-solving approach to brainstorming begins with the premise that if you have a problem, others may have that same problem. If you can identify and articulate this pain point (the problem) and what users face, you can brainstorm products to solve it.
2. Research your target market and competition
The essential starting point for any product is user research. The team needs an objective and accurate understanding of the user, the user problem, the scope of the problem (how many people face it), and the competition out there for other ways to solve that problem.
Recommended Reading: How to ensure Problem-Solution Fit and Product-Market Fit
In the market research stage, insight into the user and the competition will help inform the technical direction of the web app.
“The biggest culprit behind failure is not finding a strong unmet need and a differentiated and defendable solution for that need.” – Tom Eisenmann, Harvard Business School in The Fail-Safe Startup
3. Plan key functionality and features of the web app
In today’s fast-moving environment, speed is important – but so is developing the right product. At this stage, we want to ask at the most basic level: what does the web app do?
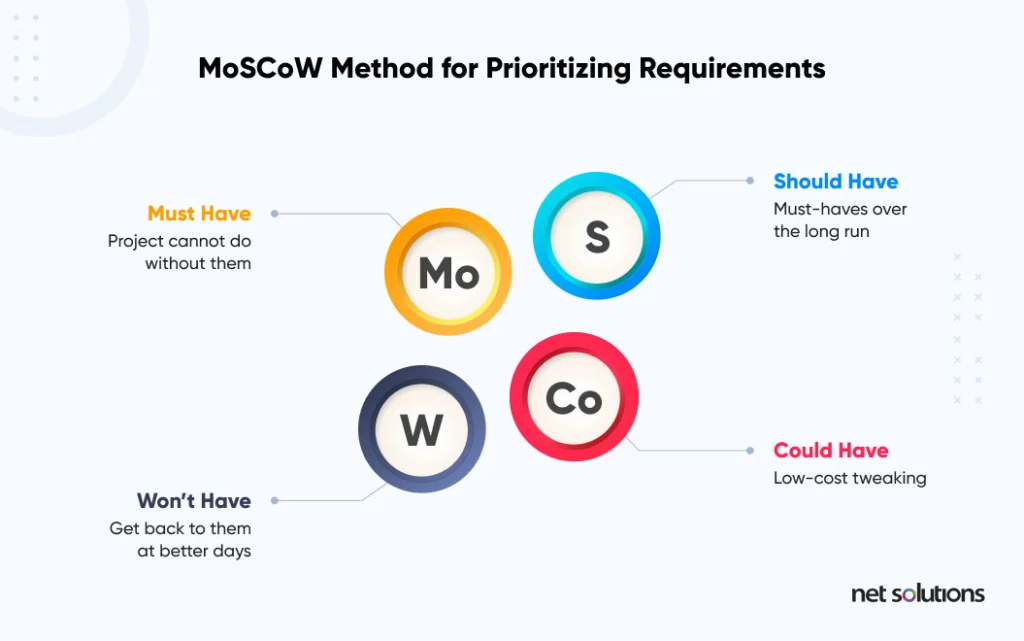
To prioritize key features and functionality of the web app, list down all the features (major & minor) that you want with the MoSCoW approach:
- Mo — Must have features
- S — Should have features
- Co — Could have features
- W — Won’t need features

These features will be used in later planning, for the feedback stage of wireframing and prototyping, and ultimately the minimum viable product (MVP). This lean product has the basic functionality and features to help get the product into the hands of early adopters.
B. Designing UX & UI Stage
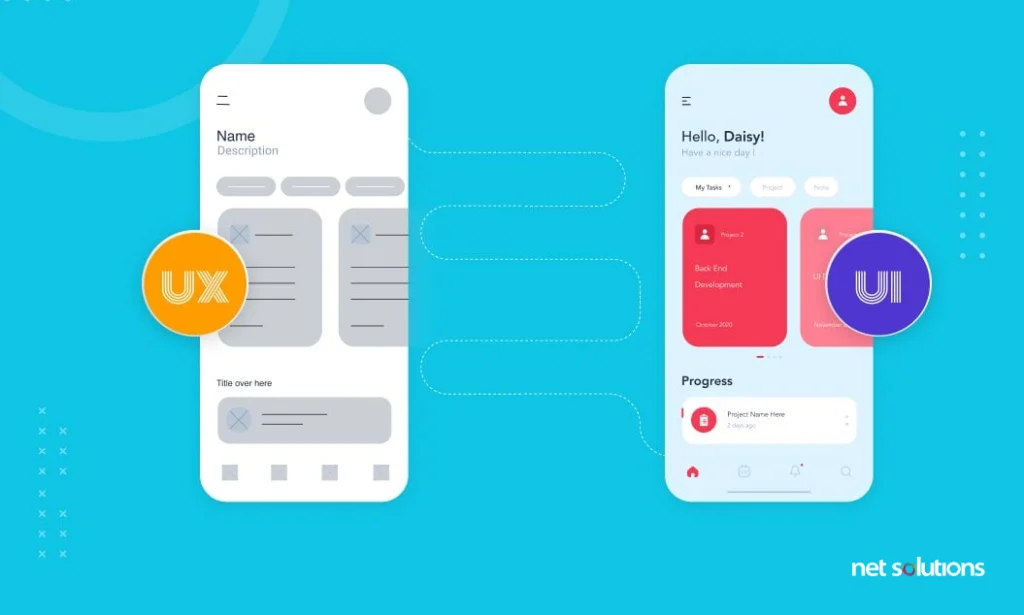
Designing the web application begins with understanding user interface (UI) and user experience (UX) – including how they are related and how they each impact the design choices in this stage of web app development.
User Interface (UI) is concerned with the look of the web app, dealing with design questions such as colors, fonts, placement, and overall design. UI design focuses on developing a UI that is aesthetically pleasing for the user.
User Experience (UX) manages how a customer interacts with the app by understanding what a user wants and feels. UX design is open-ended, asking at every stage what a user may want, need, and feel – and how to feel better and reduce friction in the experience. UX design elements include being useful, desirable, accessible, credible, findable, usable, and valuable.

While trends influence UX and UI (see 2022 UX trends & 2022 UI trends), both involve asking questions about the user, the user journey, and testing.
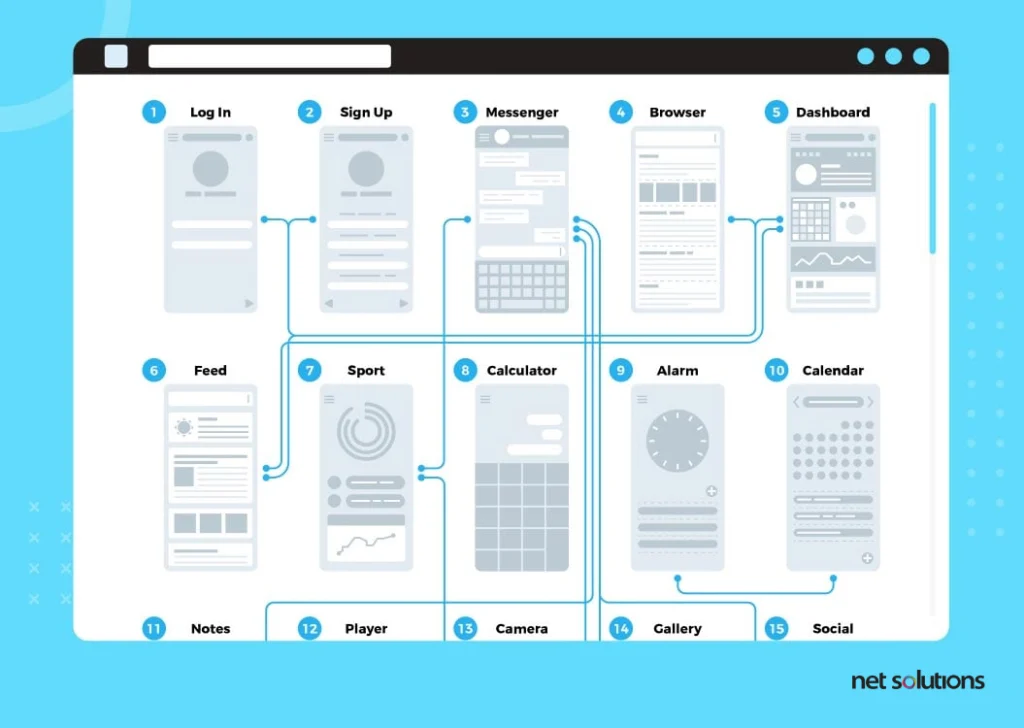
4. Map out the user journey
The user journey map visualizes the user flow through the web app over time. It tells the story of the user’s experience and puts the customer front and center in thinking. By mapping each step of the user (or customer) journey, it is easier to understand the motivations, needs, and challenges users experience – and how better UX design can overcome these stumbling blocks.
5. Wireframe the app
Wireframes are digital, simplified visual concepts of the future app. They lay out the structure, hierarchy, and relationship between the elements that make up the product. Think of the wireframe as the “draft” or “plans” for the app, both the front and the back end of how the mobile app will look and how it will work.
The wireframe section can include graphically designing the back-end database to have a visual workflow to reference in coding. It can also include test sections of code to see how they operate.

6. Build a clickable prototype
Adding additional interactivity to the produced wireframes allows the resulting prototype to appear and behave like the actual web app. This prototype can be seen and experienced with interactivity and enhanced UX elements that simulate the user experience, allowing for valuable feedback on functionality, design, and user experience before the entire development takes place.

7. Visual design
Visual design is an essential experience design method that focuses on the aesthetics of a site or application. At this stage, UI designers create mockups that show how the app will look, choosing elements of the UI, including fonts, color schemes, icons, shapes, buttons, screen element sizes and proportions, illustrations, and more. Where applicable, this will also include motion design elements such as animations and screen transitions.
But more than the ‘look & feel’ factor, the design is driven primarily by the ‘usability and functionality’ factor of UX, aiming for a delightful and valuable user experience.
C. Development Stage
After design and validation comes development – the stage where more significant technical decisions are made about the frameworks and technologies that will support the app and the actual coding of the web app.
8. Choose your tech stack
A tech stack combines technology services, frameworks, and languages that make up the back end (how it works) and the front end (how it looks).
- The front end (client-side) contains all the elements that go into the visual representation, including using three programming languages: HTML, CSS, and JavaScript.
- The back-end (server-side) refers to everything that lives on the server, the workings or backbone of the web app. Back-end technologies include:
- Framework – Libraries and general functionalities that can be assembled or built upon to assist the development
- Server-side languages – Python, PHP, Ruby, C#, C++, GO, Java, Perl
- Database – MongoDB, MySQL, Microsoft SQL Server
- Web server – Apache, Nginx, IIS
- Operating system – Windows, MacOS, iOS, Linux, Android
There are popular tech stack combinations that are well-suited for web app development. The most common web app tech stacks are LAMP (Linux, Apache, MySQL, PHP / Perl / Python), MEAN (MongoDB, Express.js, Angular, Node.js), MERN (MongoDB, Express.js, React, Node.js), and Ruby on Rails (a “full stack” language covering the front and back end, with no fixed stack).
Recommended Reading: How to Choose the Right Tech Stack
9. Architect your database
The database (also a server) is the repository for your web or mobile app code. The database is also responsible for collecting, storing, processing, and managing collected data and providing secure access. In this area, the decision is relatively straightforward, with the database market nearly cornered by two MySQL, with other options including MongoDB and PostgreSQL.
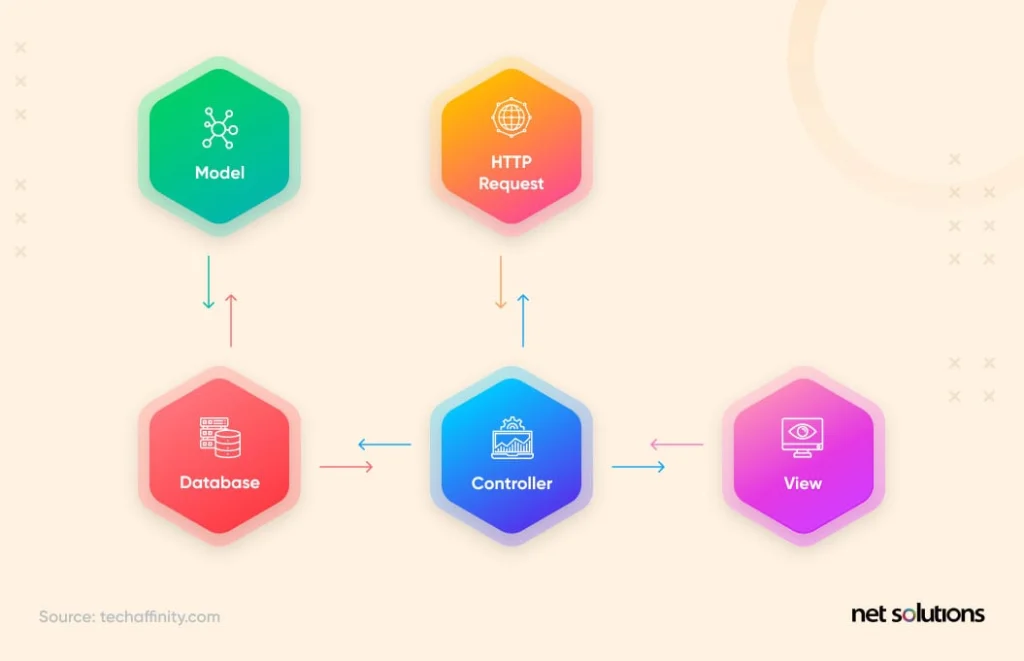
Once you have decided on a database, you create the architecture, typically following the model-view-controller (MVC) architecture:

- Model – How data is stored in the database.
- View – Displays the model data to the user / the visible components, such as an output or a GUI.
- Controller – The central interface between the user and the system, helping to convert the output from the model to the view component.
10. Develop your front-end
Front-end development is the client-side application that presents the web app to the user in the browser. The front end is developed with HTML, CSS, and JavaScript, with several frameworks providing basic templates and components.
Popular front-end frameworks include Bootstrap, Foundation, and JavaScript-only frameworks that include React, Angular, Vue, and Backbone.
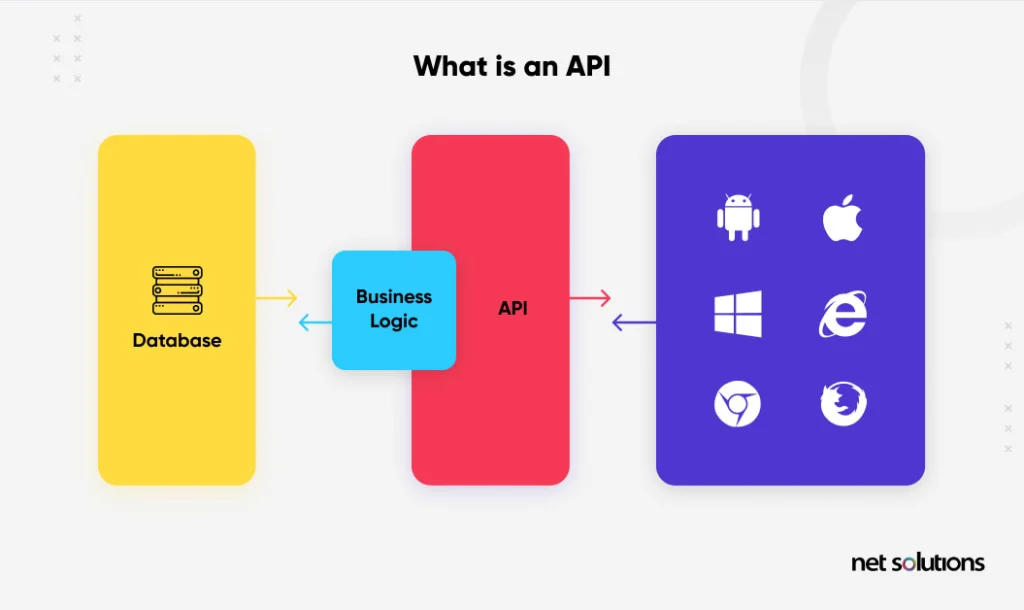
11. Build back-end APIs

Backend development includes the database (above), the server, and the web application’s logic (code). While there are many choices here, the back end begins with choosing either:
- Multiple Page Application – a traditional web app where a new page is requested from the server to display when data is exchanged back and forth.
- Single Page Application (SPA) – a single page continuously interacts with the user by dynamically rewriting the current page rather than loading entire new pages from a server. Single Page Applications require an API-only framework and have become the most popular option for web apps.
As the back end is extensive (see above), several frameworks can assist development. The framework choice is driven partly by the tech-stack choice (if following a popular combination) or the programming languages used. Popular options include Ruby on Rails, Node.js, Flask, Django, Laravel, Swift, and Flutter.
12. Integrate front-end with back-end APIs
API integration helps connect the front-end with the back-end APIs to allow for data to be exchanged. Take eCommerce, for example – every step of the customer journey involves an API integration between the front and back end – for the user login, the product inventory, and the payment processing.
13. Test your web app and improve
The hallmark of Agile development is testing – which should be an integrated and iterative part of the development process. Testing helps ensure the app works as expected (positive testing) and can handle unexpected conditions (negative testing).
Testing begins during development – with the unit, component, and integration tests – and continues through development toward the user experience, where testing then involves specific user feedback.
D. Launch Stage
The last stage of development is the release of the finished web app – choosing a place to host it and getting it in front of real users.
14. Host your web app
Application hosting allows the web app to be available via the cloud, allowing for instant access to the web app from anywhere in the world. Choosing a server could follow your tech stack choice or be a preference. Popular cloud hosting providers include Amazon, MS Azure, and Google Cloud.
15. Deploy your web app
This final step involves getting the web app from source control to the above cloud hosting provider. As with many other development parts, there are tools to help, including GitLab, Bitbucket, and Jenkins.
Although the ultimate goal of any product development is deployment, Agile and DevOps principles imply that deployment is not a one-off step but rather the start of a continuous feedback, refinement, and delivery process to ensure new features and improvements are constantly being released.
Build a high-performance web app with Net Solutions
Today’s organizations are expected to deliver superior omnichannel online experiences on the web, mobile apps, and social media. Whether designing and building a new web app or translating an existing product into a streamlined web app, time-to-market is a crucial factor.
If you are looking to accelerate your time to market with an experienced full-stack design and web development agency, Net Solutions can help. Our teams have helped create global eCommerce sites, enterprise video portals, and dynamic CMS for brands including Nike, Sampleboard, and Soaq.
Frequently Asked Questions
You can build a web app with C++, but it’s not the best choice because of the language complexity and the lack of built-in support for web development. Instead, you can choose languages and frameworks better suited for building web applications, such as HTML, CSS, and JavaScript for the front end and Python, Java, or Ruby on Rails for the back end. In short, using a language and framework specifically designed for this purpose is more practical.
The cost to develop a web app can vary significantly depending on its complexity, the features, and functionality required, the design and user experience, and the development process. Generally speaking, the cost of building a web app can range from several hundred dollars for a simple app with limited features to several thousand dollars for a more complex, feature-rich app.
Sometimes, it’s not ideal to build a web app with Python because it does not have built-in support for web development and does not have as many specialized libraries and frameworks for web development as some other languages, such as Java or JavaScript. This can make it more challenging to build certain types of web applications with Python, particularly those that require more advanced features or functionality.
Building a website is cheaper than building a mobile app. If your business needs it, you should create a mobile application. Whether you build an app or website depends on your end goal and business needs. If an app solves your purpose, you should go for it.